Table of Content
Bons nombres de sites internet utilisent de nos jours un menu à onglet pour présenter différentes rubriques.
Ce menu de navigation constitué de nombreux onglets facilite la navigation aux visiteurs, leur permet de trouver vite les contenus d’un site, bref il leur rend l’expérience utilisateur fascinante.
Dans ce tutoriel vous découvrirez comment avec Bootstrap, réaliser un menu à onglet classique (tab bar) et arrondi (menu à pills), et ensuite comment leur lier les contenus.
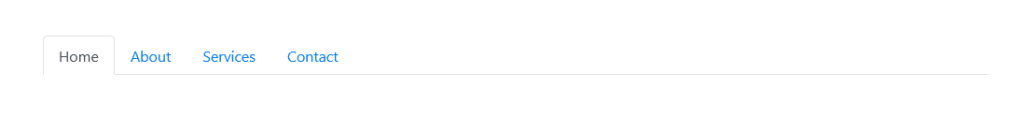
Réalisation d’un menu à onglet classique (tab bar bootstrap)

LA SUITE APRÈS CETTE PUBLICITÉ
Réaliser un menu à onglet classique avec Bootstrap n’est pas du tout compliqué.
Il suffit d’intégrer les liens du menu dans une liste HTML et de faire appel aux classes spécifiques Bootstrap suivantes :
- Les liens, c’est à dire les ancres doivent porter la classe .nav-link.
- La balise li incorporant l’ancre portera la classe .nav-item.
- Et le conteneur Ul portera les classes .nav et .nav-tabs.
La classe .nav fournit une base solide pour la navigation et .nav-tabs permet de créer une interface à onglet.
Pour finir, il faut activer l’un des onglets en ajoutant la classe .active à son ancre.
<ul class="nav nav-tabs"> <li class="nav-item"> <a class="nav-link active" href="#home">Home</a> </li> <li class="nav-item"> <a class="nav-link" href="#about">About</a> </li> <li class="nav-item"> <a class="nav-link" href="#services">Services</a> </li> <li class="nav-item"> <a class="nav-link" href="#contact">Contact</a> </li> </ul>
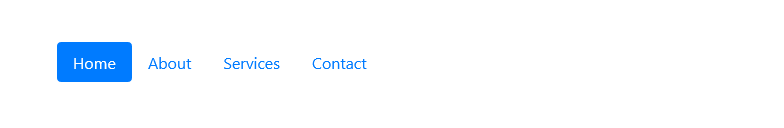
Réalisation d’un menu à onglet arrondi (menu à pills)

Le processus de la réalisation d’un menu à onglet arrondi est similaire à un menu à onglet classique à une exception près.
A la place de la classe .nav-tabs pour un menu à onglet classique, on utilise .nav-pills pour un menu à onglet arrondi.
<ul class="nav nav-pills"> <li class="nav-item"> <a class="nav-link active" href="#home">Home</a> </li> <li class="nav-item"> <a class="nav-link" href="#about">About</a> </li> <li class="nav-item"> <a class="nav-link" href="#services">Services</a> </li> <li class="nav-item"> <a class="nav-link" href="#contact">Contact</a> </li> </ul>
Lier des contenus aux onglets du menu

A quoi sert un menu à onglet s’il ne vous présente aucun contenu, aucune information lors du clic.
Savoir créer le menu à onglet n’est que la première étape du processus. Pour que le processus soit complet, il faut lier les contenus au menu à onglet (la tab bar et le menu à pills).
Que ça soit le menu à onglet classique (la tab bar) ou le menu à onglet arrondi (menu à pills), la liaison des contenus est la même.
Nous allons pour la suite du tutoriel lier les contenus à une tab bar.
Voici comment s’y prendre pour lier les contenus.
Pour notre exemple, notre tab bar a 4 onglets (home, about, services et contact), donc nous créerons 4 différents contenus que nous lierons à ces onglets.
Chaque contenu sera présenté à l’aide d’une balise div porteuse des classes .tab-pane et .fade.
Chaque div devra porter un identifiant qui nous permettra de l’associer à un onglet.
Choisissons l’identifiant home pour la div à associer à l’onglet home, about pour l’onglet about, service pour l’onglet service et contact pour l’onglet contact.
<div class="tab-pane fade" id="home">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus, dolor alias eos veniam blanditiis perferendis ullam, animi maiores dicta magnam beatae hic praesentium inventore voluptates culpa numquam facilis, fugiat exercitationem.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus, dolor alias eos veniam blanditiis perferendis ullam, animi maiores dicta magnam beatae hic praesentium inventore voluptates culpa numquam facilis, fugiat exercitationem.
</p>
</div>
<div class="tab-pane fade" id="about">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus, dolor alias eos veniam blanditiis perferendis ullam, animi maiores dicta magnam beatae hic praesentium inventore voluptates culpa numquam facilis, fugiat exercitationem.
</p>
</div>
<div class="tab-pane fade" id="services">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus, dolor alias eos veniam blanditiis perferendis ullam, animi maiores dicta magnam beatae hic praesentium inventore voluptates culpa numquam facilis, fugiat exercitationem.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus, dolor alias eos veniam blanditiis perferendis ullam, animi maiores dicta magnam beatae hic praesentium inventore voluptates culpa numquam facilis, fugiat exercitationem.
</p>
</div>
<div class="tab-pane fade" id="contact">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus, dolor alias eos veniam blanditiis perferendis ullam, animi maiores dicta magnam beatae hic praesentium inventore voluptates culpa numquam facilis, fugiat exercitationem.
</p>
</div>
Ensuite, rassemblons toutes ces div dans un conteneur principal, et attribuons la classe .tab-content à ce conteneur.
Il nous faut activer le contenu qui sera lié à l’onglet actif du menu à l’aide des classes .show et .active.
<div class="tab-content"> <div class="tab-pane fade show active" id="home"> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus, dolor alias eos veniam blanditiis perferendis ullam, animi maiores dicta magnam beatae hic praesentium inventore voluptates culpa numquam facilis, fugiat exercitationem. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus, dolor alias eos veniam blanditiis perferendis ullam, animi maiores dicta magnam beatae hic praesentium inventore voluptates culpa numquam facilis, fugiat exercitationem. </p> </div> <div class="tab-pane fade" id="about"> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus, dolor alias eos veniam blanditiis perferendis ullam, animi maiores dicta magnam beatae hic praesentium inventore voluptates culpa numquam facilis, fugiat exercitationem. </p> </div> <div class="tab-pane fade" id="services"> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus, dolor alias eos veniam blanditiis perferendis ullam, animi maiores dicta magnam beatae hic praesentium inventore voluptates culpa numquam facilis, fugiat exercitationem. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus, dolor alias eos veniam blanditiis perferendis ullam, animi maiores dicta magnam beatae hic praesentium inventore voluptates culpa numquam facilis, fugiat exercitationem. </p> </div> <div class="tab-pane fade" id="contact"> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus, dolor alias eos veniam blanditiis perferendis ullam, animi maiores dicta magnam beatae hic praesentium inventore voluptates culpa numquam facilis, fugiat exercitationem. </p> </div> </div>
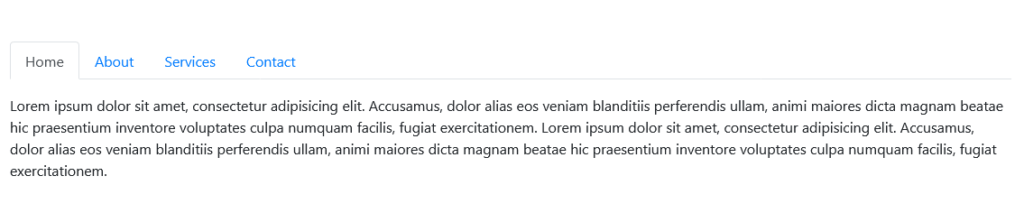
Les contenus sont mis en place, mais ils ne sont pas encore rattachés au menu.
Pour le rattachement, tout va se passer au niveau des ancres.
Nous allons ajouter l’attribut data-toggle avec la valeur tab à chaque ancre.
Puis après attribuer comme valeur aux attributs href des ancres un dièse suivi de l’identifiant du contenu auquel il sera rattaché.
<ul class="nav nav-tabs"> <li class="nav-item"> <a class="nav-link active" href="#home" data-toggle="tab">Home</a> </li> <li class="nav-item"> <a class="nav-link" href="#about" data-toggle="tab">About</a> </li> <li class="nav-item"> <a class="nav-link" href="#services" data-toggle="tab">Services</a> </li> <li class="nav-item"> <a class="nav-link" href="#contact" data-toggle="tab">Contact</a> </li> </ul>
Voici le code complet avec le menu et les contenus.
LA SUITE APRÈS CETTE PUBLICITÉ
<ul class="nav nav-tabs"> <li class="nav-item"> <a class="nav-link active" href="#home" data-toggle="tab">Home</a> </li> <li class="nav-item"> <a class="nav-link" href="#about" data-toggle="tab">About</a> </li> <li class="nav-item"> <a class="nav-link" href="#services" data-toggle="tab">Services</a> </li> <li class="nav-item"> <a class="nav-link" href="#contact" data-toggle="tab">Contact</a> </li> </ul> <div class="tab-content"> <div class="tab-pane fade show active" id="home"> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus, dolor alias eos veniam blanditiis perferendis ullam, animi maiores dicta magnam beatae hic praesentium inventore voluptates culpa numquam facilis, fugiat exercitationem. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus, dolor alias eos veniam blanditiis perferendis ullam, animi maiores dicta magnam beatae hic praesentium inventore voluptates culpa numquam facilis, fugiat exercitationem. </p> </div> <div class="tab-pane fade" id="about"> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus, dolor alias eos veniam blanditiis perferendis ullam, animi maiores dicta magnam beatae hic praesentium inventore voluptates culpa numquam facilis, fugiat exercitationem. </p> </div> <div class="tab-pane fade" id="services"> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus, dolor alias eos veniam blanditiis perferendis ullam, animi maiores dicta magnam beatae hic praesentium inventore voluptates culpa numquam facilis, fugiat exercitationem. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus, dolor alias eos veniam blanditiis perferendis ullam, animi maiores dicta magnam beatae hic praesentium inventore voluptates culpa numquam facilis, fugiat exercitationem. </p> </div> <div class="tab-pane fade" id="contact"> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus, dolor alias eos veniam blanditiis perferendis ullam, animi maiores dicta magnam beatae hic praesentium inventore voluptates culpa numquam facilis, fugiat exercitationem. </p> </div> </div>
Autres tutoriels disponibles sur le blog
- Réaliser simplement une barre de navigation Bootstrap
- 3 étapes simples pour maîtriser le système de grille de Bootstrap
Divi, numéro 1 des thèmes WordPress, il totalise près d’1.000.000 de téléchargements.
Il inclut les éléments suivants :