Table of Content
L’accordéon est l’un des éléments graphiques les plus appréciés et les plus utilisés sur un site internet.
Dans ce tutoriel je vous montrerai comment le réaliser avec Bootstrap.
Mais bien avant, découvrez ce dont il s’agit et ce à quoi il sert sur l’interface d’un site web ou d’une application mobile.
Qu’est-ce qu’un accordéon ?
LA SUITE APRÈS CETTE PUBLICITÉ
Sûrement que, la première chose à laquelle vous pensez quand vous écoutez ce nom est l’instrument de musique accordéon.
C’est de lui dont ils se sont inspirés pour réaliser cet élément graphique, c’est la raison pour laquelle aussi l’élément porte le nom de l’instrument de musique.
L’on s’est inspiré de l’élargissement de ces sections de soufflet lorsqu’on tire vers l’extérieur pour la réalisation l’élément graphique.
Ainsi, l’accordéon graphique regroupe des éléments empilés les uns sur les autres verticalement qui peuvent être élargis pour montrer les contenus qui leurs sont associés.
Il propose des éléments qui sont des raccourcis pour accéder à d’autres éléments beaucoup plus importants.
C’est un composant très pratique utilisé pour rassembler des informations par exemple sur les pages de Foires Aux Questions.
Comment réaliser un accordéon avec bootstrap : Procédure
L’avantage de ce tutoriel est qu’il nous permet de faire d’une pierre deux coups.
Car l’accordéon Bootstrap se réalise à l’aide du composant Bootstrap Card, du coup avant de voir comment réaliser un accordéon avec Bootstrap, nous allons étudier comment mettre en place le composant Card.
Réalisation du composant bootstrap CARD
Le composant Card qui signifie en français carte est un composant UI qui regroupe des informations connexes dans un conteneur flexible qui ressemble à une carte à jouer.
Pour notre exemple nous allons réaliser une carte subdivisée en 3 parties. Chaque partie possèdera un entête et un corps incorporant du contenu.
Maintenant, nous allons mettre nos mains dans du cambouis, nous allons définir un conteneur à l’aide d’une balise div, et lui attribuer la classe .card
<div class="card"> </div>
Nous venons de créer notre carte, mais elle est vide, il nous faut intégrer les éléments dedans.
Chaque élément sera constitué d’un en-tête et d’un corps. La classe permettant de réaliser l’entête est .card-header et celle permettant de mettre en place le corps est .card-body.
<div class="card"> <div class="card-header"> </div> <div class="card-body"> </div> </div>
Au sein de l’entête, il faut placer le titre à l’aide d’une ancre qui portera la classe .card-link, et au sein du corps y intégrer un paragraphe porteur de la classe .card-text.
<div class="card"> <div class="card-header"> <a href="" class="card-link">Entête 1</a> </div> <div class="card-body"> <p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. At modi, amet aliquam? Obcaecati, numquam velit cumque ab. </p> </div> </div>
On s’est dit que notre carte doit être subdivisée en plusieurs parties, c’est important pour l’animation de l’accordéon, un accordéon ne se réalise pas qu’avec un seul élément.
Spécialement pour notre tutoriel, nous allons intégrer trois parties dans la carte, du coup nous allons intégrer deux autres parties dans notre précédent code.
<div class="card"> <!-- Première Partie --> <div class="card-header"> <a href="" class="card-link">Entête 1</a> </div> <div class="card-body"> <p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. At modi, amet aliquam? Obcaecati, numquam velit cumque ab. </p> </div> <!-- Deuxième Partie --> <div class="card-header"> <a href="" class="card-link">Entête 2</a> </div> <div class="card-body"> <p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. At modi, amet aliquam? Obcaecati, numquam velit cumque ab. </p> </div> <!-- Troisième Partie --> <div class="card-header"> <a href="" class="card-link">Entête 3</a> </div> <div class="card-body"> <p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. At modi, amet aliquam? Obcaecati, numquam velit cumque ab. </p> </div> </div>
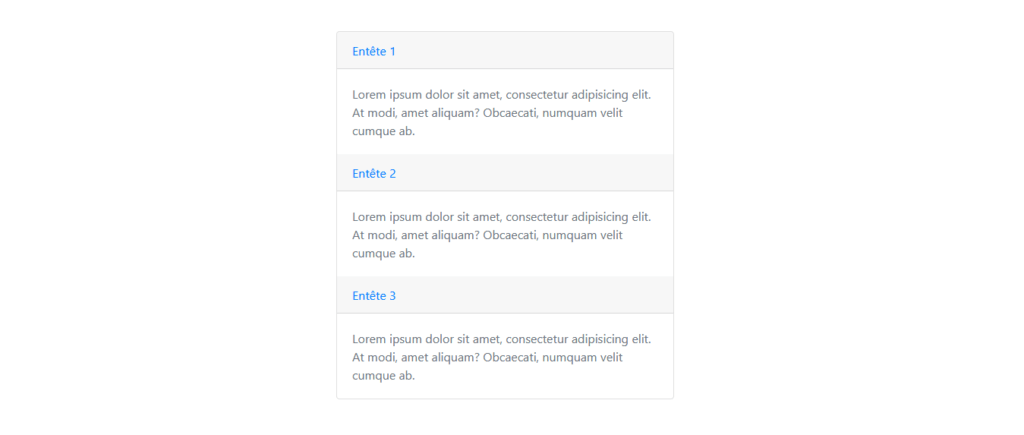
Nous venons de réaliser une carte subdivisée en trois parties, voici en capture ci-dessous le résultat du code.

Collapser les contenus des corps de la carte et les lier aux entêtes respectifs
Nous allons cacher les contenus des corps de la carte sauf le premier. Pour ce faire, nous allons intégrer tout le contenus de la div portant la classe .card-body au sein d’une div portant la classe .collaspe.
<div class="collapse"> <div class="card-header"> <a href="" class="card-link">Entête 1</a> </div> <div class="card-body"> <p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. At modi, amet aliquam? Obcaecati, numquam velit cumque ab. </p> </div> </div>
Comme nous souhaitons que le premier corps de la carte soit visible nous allons ajouter la classe .show à .collapse.
<div class="card"> <!-- Première Partie --> <div class="card-header"> <a href="" class="card-link">Entête 1</a> </div> <div class="collapse show"> <div class="card-body"> <p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. At modi, amet aliquam? Obcaecati, numquam velit cumque ab. </p> </div> </div> <!-- Deuxième Partie --> <div class="card-header"> <a href="" class="card-link">Entête 2</a> </div> <div class="collapse"> <div class="card-body"> <p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. At modi, amet aliquam? Obcaecati, numquam velit cumque ab. </p> </div> </div> <!-- Troisième Partie --> <div class="card-header"> <a href="" class="card-link">Entête 3</a> </div> <div class="collapse"> <div class="card-body"> <p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. At modi, amet aliquam? Obcaecati, numquam velit cumque ab. </p> </div> </div> </div>
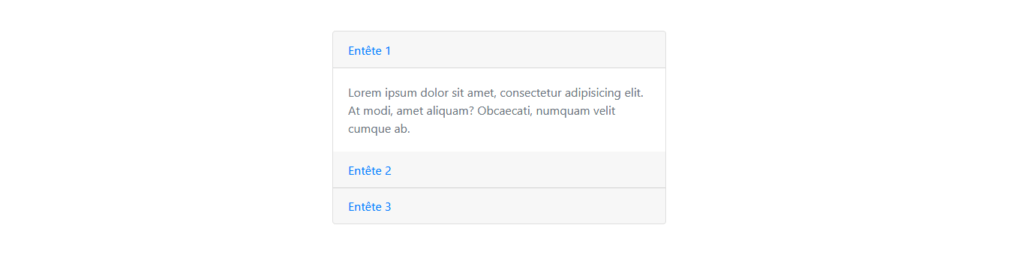
Voici ci-dessous, ce que nous obtenons.

Avant de passer à la troisième et dernière étape, nous allons lier chaque entête de la carte à son corps.
Pour ce faire, il faut attribuer un identifiant spécifique à chaque bloc permettant de cacher les corps de la carte.
Pour ce tutoriel, nous allons choisir item-1 comme identifiant pour le premier bloc, item-2 pour le second et item-3 pour le troisième bloc.
Une fois les identifiants attribués, nous allons les lier aux ancres respectives des entêtes en donnant pour valeur aux attributs href des ancres, le nom des identifiants des blocs collapsant les corps précédés d’un dièse (#).
Voici en code tout ce qui a été décrit dans les deux précédents paragraphes.
<div class="card"> <!-- Première Partie --> <div class="card-header"> <a href="#item-1" class="card-link">Entête 1</a> </div> <div class="collapse show" id="item-1"> <div class="card-body"> <p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. At modi, amet aliquam? Obcaecati, numquam velit cumque ab. </p> </div> </div> <!-- Deuxième Partie --> <div class="card-header"> <a href="#item-2" class="card-link">Entête 2</a> </div> <div class="collapse" id="item-2"> <div class="card-body"> <p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. At modi, amet aliquam? Obcaecati, numquam velit cumque ab. </p> </div> </div> <!-- Troisième Partie --> <div class="card-header"> <a href="#item-3" class="card-link">Entête 3</a> </div> <div class="collapse" id="item-3"> <div class="card-body"> <p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. At modi, amet aliquam? Obcaecati, numquam velit cumque ab. </p> </div> </div> </div>
Ajouter les propriétés de l’accordéon Bootstrap
Cette étape est la dernière partie de notre puzzle.
Ici nous allons incorporer les propriétés d’un accordéon à notre carte, premièrement nous allons intégrer tout notre code au sein d’une div et attribuer à cette dernière la classe .accordion et un identifiant.
Nous choisirons comme identifiant “arc_ui”
<div class="accordion" id="arc_ui"> <div class="card"> <!-- Première Partie --> <div class="card-header"> <a href="#item-1" class="card-link">Entête 1</a> </div> <div class="collapse show" id="item-1"> <div class="card-body"> <p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. At modi, amet aliquam? Obcaecati, numquam velit cumque ab. </p> </div> </div> <!-- Deuxième Partie --> <div class="card-header"> <a href="#item-2" class="card-link">Entête 2</a> </div> <div class="collapse" id="item-2"> <div class="card-body"> <p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. At modi, amet aliquam? Obcaecati, numquam velit cumque ab. </p> </div> </div> <!-- Troisième Partie --> <div class="card-header"> <a href="#item-3" class="card-link">Entête 3</a> </div> <div class="collapse" id="item-3"> <div class="card-body"> <p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. At modi, amet aliquam? Obcaecati, numquam velit cumque ab. </p> </div> </div> </div> </div>
Ensuite nous allons utiliser les attributs data-toggle et data-target. Le premier contient le type d’événement qui sera lié à un élément et de second permet de se référer au but de l’événement.
L’attribut data-toggle sera intégré dans les ancres des entêtes et aura pour valeur “collapse”.
Ceci nous permet d’attribuer à l’ancre la possibilité de collapser l’élément auquel il est lié, notamment le corps de la carte.
L’attribut data-target quant à lui sera incorporé dans le bloc collapsant le corps de la carte, la div porteur de la classe .collapse.
Data-target aura pour valeur un dièse (#) suivi de l’identifiant de l’accordéon, dans notre exemple-ci “arc_ui”.
<div class="accordion" id="arc_ui"> <div class="card"> <!-- Première Partie --> <div class="card-header"> <a href="#item-1" class="card-link" data-toggle="collapse">Entête 1</a> </div> <div class="collapse show" id="item-1" data-parent="#arc_ui"> <div class="card-body"> <p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. At modi, amet aliquam? Obcaecati, numquam velit cumque ab. </p> </div> </div> <!-- Deuxième Partie --> <div class="card-header"> <a href="#item-2" class="card-link" data-toggle="collapse">Entête 2</a> </div> <div class="collapse" id="item-2" data-parent="#arc_ui"> <div class="card-body"> <p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. At modi, amet aliquam? Obcaecati, numquam velit cumque ab. </p> </div> </div> <!-- Troisième Partie --> <div class="card-header"> <a href="#item-3" class="card-link" data-toggle="collapse">Entête 3</a> </div> <div class="collapse" id="item-3" data-parent="#arc_ui"> <div class="card-body"> <p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. At modi, amet aliquam? Obcaecati, numquam velit cumque ab. </p> </div> </div> </div> </div>
Ça y est, nous venons de réaliser un accordéon avec Bootstrap.
Autres tutoriels disponibles sur le blog
- Réaliser simplement une barre de navigation Bootstrap
- Déplacer et ordonner un élément sur une page web à l’aide de Bootstrap
- Maîtriser le système de grille de Bootstrap
Divi, numéro 1 des thèmes WordPress, il totalise près d’1.000.000 de téléchargements.
Il inclut les éléments suivants :