Table of Content
Datepicker qui signifie en français sélecteur de date est un widget d’interface utilisateur graphique.
Lors de la conception d’un site web, il est intégré pour permettre aux utilisateurs de sélectionner une date ou une plage de date.
C’est un composant qui par défaut affiche un champ de saisie de date, et un calendrier qui apparaît lorsqu’on clique sur le champ de saisie.
Dans les lignes qui suivent, je vous montre étape par étape comment réaliser une datepicker à l’aide de Bootstrap.
PS : Vous avez à la fin du tutoriel, le lien de téléchargement du Bootstrap Datepicker (sélecteur de date conçu avec Bootstrap) dont l’image suit.

Les éléments indispensables pour notre bootstrap datepicker
LA SUITE APRÈS CETTE PUBLICITÉ
Dans le domaine culinaire, pour réussir une croustillante pâte à pizza, certains ingrédients sont indispensables pour sa réussite.
Pareil pour la réalisation de notre bootstrap-datepicker, certains éléments clés sont fondamentaux pour qu’il soit fonctionnel.
Ces éléments clés sont : le plugin bootstrap-datepicker, les librairies bootstrap et jquery, et enfin une bibliothèque d’icônes.
Pour ce tutoriel, la bibliothèque d’icône que nous utiliserons est font-awesome.
Connaître ces éléments clés n’est que la première étape du processus de la réalisation de notre sélecteur de date.
Appel et Mise en place
LA SUITE APRÈS CETTE PUBLICITÉ
Dans cette section, nous allons en premier faire appel aux librairies et ensuite voir comment mettre en place le bootstrap-datepicker.
Pour l’appel des librairies, nous avons deux possibilités.
La première est de les appeler depuis un CDN, et le second est de les télécharger et de les intégrer localement.
La première option nécessite d’être en ligne pour que le bootstrap-datepicker soit fonctionnel, mais ce n’est pas le cas de la seconde option.
Nous allons utiliser la première option.
Bien avant de vous montrer le code d’appel des bibliothèques, ouvrez votre éditeur de code et créez un fichier html.
Si c’est fait, dans le fichier html, faites appel aux librairies comme dans le code suivant.
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Bootstrap Datepicker</title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Appel de la Feuille de style minifiée De La librairie Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Appel de la Feuille de style minifiée De l'extension Datepicker -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/css/bootstrap-datepicker.min.css">
</head>
<body>
<!-- Extension jquery -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<!-- Extension DATEPICKER -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/js/bootstrap-datepicker.min.js"></script>
<!-- Noyau JavaScript de Bootstrap -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
Les librairies sont en place, nous pouvons réaliser notre datepicker.
La datepicker consiste en la présence d’un champ, où la date sélectionnée s’affichera.
Nous allons créer notre champ, et pour aider les utilisateurs à savoir qu’il s’agit d’un champ pour un datepicker, nous allons rattacher au champ une icône de calendrier.
Voici le code de la constitution du champ.
<div class="form-group">
<div class="input-group">
<input type="text" placeholder="Choisir une date" class="form-control" id="reservationDate">
<div class="input-group-append"><span class="input-group-text px-4"><i class="fa fa-calendar"></i></span></div>
</div>
</div>
Pour que notre champ soit rattaché au calendrier de l’extension bootstrap datepicker, nous allons lui ajouter la classe ‘’datepicker’’.
Ce n’est pas tout.
Pour un bon positionnement du calendrier par rapport au champ, nous allons ajouter la classe ‘’date’’ au champ.
Finalement, le code de notre champ est ceci
<div class="form-group">
<div class="datepicker date input-group">
<input type="text" placeholder="Choisir une date" class="form-control" id="reservationDate">
<div class="input-group-append"><span class="input-group-text px-4"><i class="fa fa-calendar"></i></span></div>
</div>
</div>
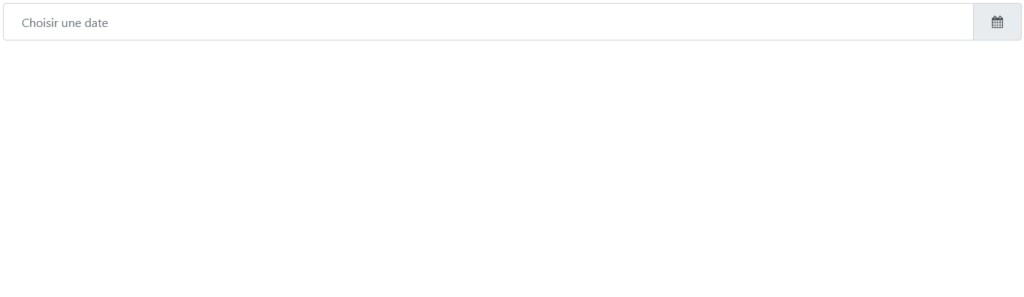
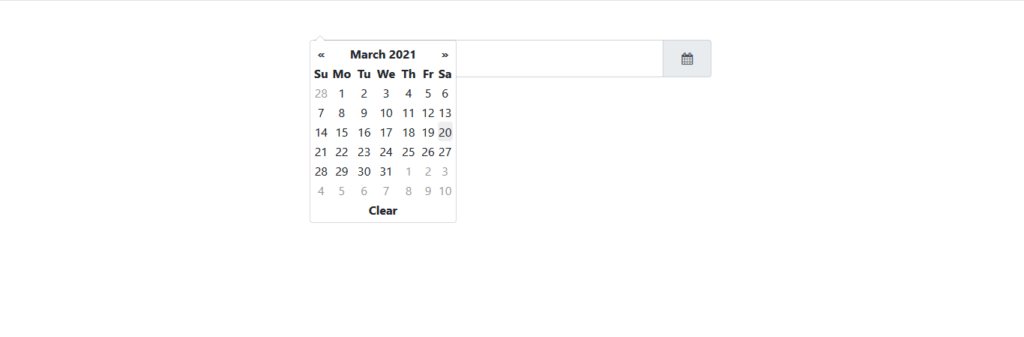
Voici en image, ce que nous obtenons.

Il faut avouer que ce n’est pas du tout attrayant, nous allons le centrer au milieu à l’aide d’une grille bootstrap.
<div class="container"> <div class="row"> <div class="col-md-6 mx-auto"> <div class="form-group"> <div class="form-group"> <div class="datepicker date input-group"> <input type="text" placeholder="Choisir une date" class="form-control" id="reservationDate"> <div class="input-group-append"><span class="input-group-text px-4"><i class="fa fa-calendar"></i></span></div> </div> </div> </div> </div> </div> </div>
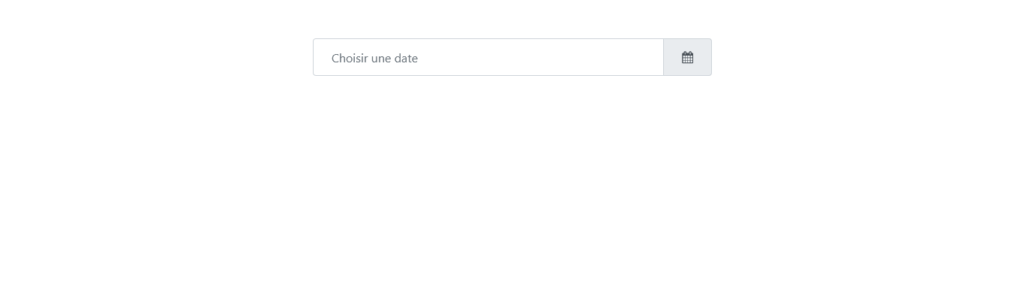
Maintenant, c’est nickel.

LA SUITE APRÈS CETTE PUBLICITÉ
Activation du bootstrap datepicker
Cette étape est la dernière du processus.
Après la mise en place du datepicker, il faut l’activer pour qu’elle soit fonctionnelle.
L’activation se fait à l’aide d’un code jquery.
Nous allons créer un fichier nommé script.js et nous allons le rattacher au fichier html comme dans le code ci-dessous.
<!-- Script pour activation du datepicker -->
<script src="script.js"></script>
Maintenant dans le fichier script.js, nous allons ajouter le code d’activation du plugin bootstrap-datepicker qui est le suivant.
$(function () {
// ACTIVATION DU DATEPICKER
$('.datepicker').datepicker({
clearBtn: true,
format: "dd/mm/yyyy"
});
});
Maintenant tout est okay, nous venons de réaliser une bootstrap datepicker fonctionnelle.

Normalement le tutoriel est fini, mais nous allons rendre notre datepicker plus attrayante.
Un coup de jeune à notre bootstrap-datepicker
Nous allons personnaliser la datepicker avec du CSS.
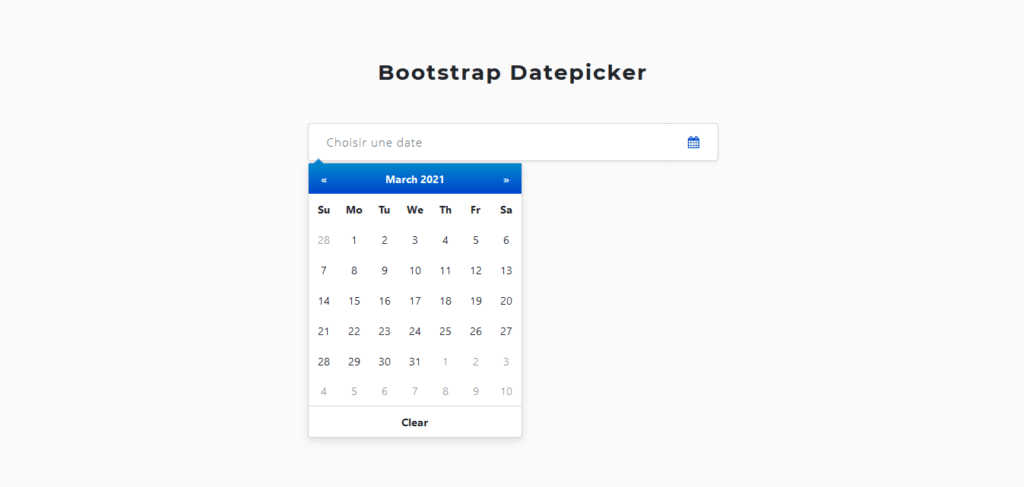
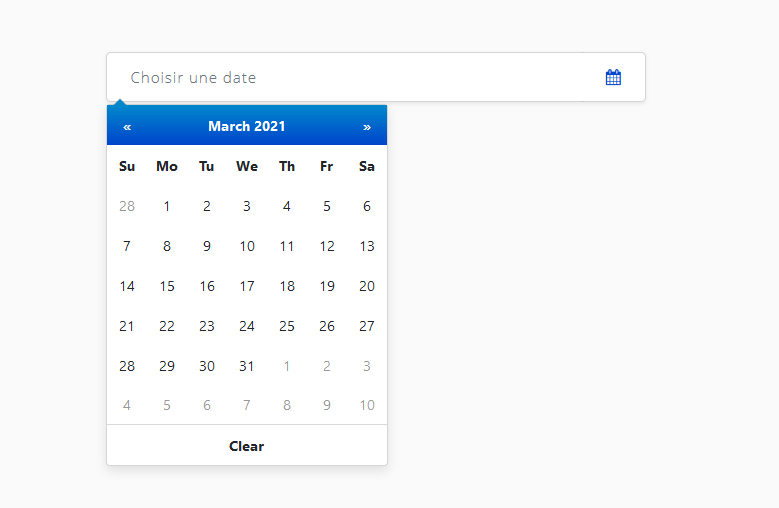
Voici le résultat final auquel nous allons aboutir.

La personnalisation va se faire à deux niveaux :
- Nous allons premièrement personnaliser le champ
- Puis styliser le calendrier
Créons un fichier style.css et rattachons-le au fichier html
<!-- Feuille de style Personnalisée --> <link rel="stylesheet" href="style.css">
- Personnalisation du champ
Pour notre champ, nous allons redéfinir l’arrondissement de la bordure, et retirer tout effet à la bordure lorsqu’on clique sur le champ.
Pour l’icône rattachée au champ, sa couleur de fond sera conforme à celle du champ, et l’icône aura la couleur bleue.
.input-group {
border-radius: 5px;
}
input.form-control {
border-radius: 5px 0 0 5px;
border: solid 1px rgba(0,0,0,.15);
border-right: none;
}
input.form-control:focus {
box-shadow: none;
border-color: rgba(0,0,0,.15);
}
input.form-control::placeholder {
font-family: 'Open sans', sans-serif;
font-size: 15px;
letter-spacing: 1px;
}
.input-group-append {
border: solid 1px rgba(0,0,0,.15);
border-left: none;
border-radius: 0 5px 5px 0;
}
.input-group-text {
border-radius: 0 5px 5px 0;
color: #04c;
background-color: #fff;
border: none;
}
- Personnalisation du calendrier
Pour le calendrier, nous allons premièrement le positionner juste en dessous du champ. Ensuite aérer les jours du calendrier, et appliquer une couleur de fond bleu à l’entête du calendrier. Puis au pied du calendrier, lui appliquer une couleur de fond gris clair, lors du survol de la souris.
.datepicker-dropdown {
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);
margin-top: 102px;
}
.datepicker {
padding: 0;
}
.datepicker td, .datepicker th {
width: 2.5rem;
height: 2.5rem;
font-size: 0.85rem;
}
.datepicker-dropdown:after {
border-bottom-color: #08c;
}
.datepicker-days .table-condensed thead tr:nth-child(2), .datepicker-months .table-condensed thead tr:nth-child(2),
.datepicker-years .table-condensed thead tr:nth-child(2), .datepicker-decades .table-condensed thead tr:nth-child(2),
.datepicker-centuries .table-condensed thead tr:nth-child(2) {
background: linear-gradient(to bottom,#08c,#04c);
color: #fff;
}
.datepicker-days .table-condensed thead tr:nth-child(2) th:hover, .datepicker-months .table-condensed thead tr:nth-child(2) th:hover,
.datepicker-years .table-condensed thead tr:nth-child(2) th:hover,.datepicker-decades .table-condensed thead tr:nth-child(2) th:hover,
.datepicker-centuries .table-condensed thead tr:nth-child(2) th:hover {
background: linear-gradient(to bottom,#08c,#04c);
color: #fff;
}
.datepicker-days .table-condensed tfoot, .datepicker-months .table-condensed tfoot, .datepicker-years .table-condensed tfoot,
.datepicker-decades .table-condensed tfoot, .datepicker-centuries .table-condensed tfoot {
border-top: solid 1px rgba(0,0,0,.15);
}
Nous venons de rendre attrayante la bootstrap datepicker que nous avons réalisée.
Télécharger Le Bootstrap datepicker |
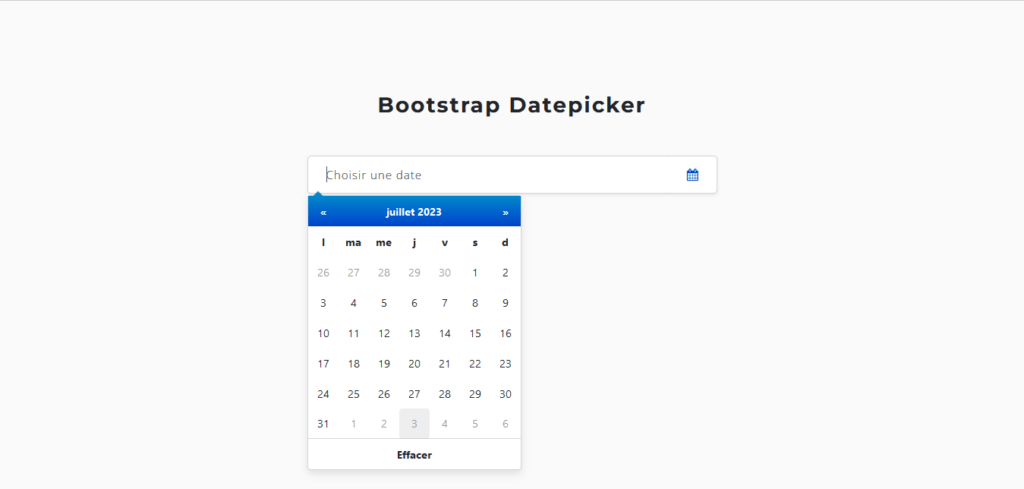
Personnaliser le Bootstrap Datepicker pour afficher les jours et les mois en français

Pour avoir le datepicker affichant les jours et les mois en français, vous devez effectuer les modifications suivantes dans votre code :
- Ajoutez la bibliothèque de localisation française du Bootstrap Datepicker
- Modifiez le format de la date dans le script d’activation du datepicker
Ajoutez la bibliothèque de localisation française du Bootstrap Datepicker avant le script d’activation du datepicker. Insérez la ligne de code suivante juste après l’inclusion du fichier JS de l’extension Datepicker :
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/locales/bootstrap-datepicker.fr.min.js"></script>
Ensuite, modifiez le format de la date dans le script d’activation du datepicker pour utiliser le format français (jour/mois/année). Remplacez cette ligne :
format: "dd/mm/yyyy"
Par celle-ci :
format: "dd/mm/yyyy", language: "fr"
Votre nouveau code du script d’activation du datepicker doit être comme suit :
$(function () {
$('.datepicker').datepicker({
clearBtn: true,
format: "dd/mm/yyyy",
language: "fr"
});
});
Si vous avez effectué correctement les modifications décrites ci-dessus, les jours et mois de votre Bootstrap Datepicker seront en français.
Divi, numéro 1 des thèmes WordPress, il totalise près d’1.000.000 de téléchargements.
Il inclut les éléments suivants :