Table of Content
Il est facile de nos jours de créer un site Web épatant sans avoir obligatoirement des connaissances techniques.
Pas de prise de tête avec des lignes de code et pas d’obligation de passer forcément par les services d’un prestataire, tout ce dont vous avez besoin est Elementor.
C’est une extension WordPress flexible lancée en 2016, elle vous permet de concevoir des pages Web en faisant glisser et déposer des modules.
À ce jour, elle est active sur plus de 5 millions de sites internet, c’est le constructeur de page le plus populaire.
Dans ce tutoriel d’Elementor vous allez en apprendre davantage sur ses nombreuses fonctionnalités, et comment l’utiliser pour réaliser vos mises en page.
Tutoriel d’Elementor – Pourquoi Utiliser Elementor ?
LA SUITE APRÈS CETTE PUBLICITÉ

Les raisons pour lesquels vous devez utiliser le constructeur de page Elementor sont nombreuses.
La première raison est qu’il possède une version gratuite qui est bien fournie en fonctionnalité et en Widgets. Avec la version gratuite, vous pouvez réaliser tout type de mise en page.
Il intègre un IA créateur de site internet qui vous permet de générer des images uniques, faire des mises en page de conteneurs, du texte de haute qualité et du code personnalisé, directement dans l’éditeur.
Rien de complexe avec Elementor, l’utiliser est comme jouer à un jeu intuitif. Il est simple à utiliser grâce à sa fonctionnalité glisser-déposer.
Vous avez un aperçu en temps réel lors de vos mises en page, vous voyez exactement le rendu de votre page après une mise à jour.
Vous n’êtes pas obligé de réaliser une page à partir de zéro, vous avez plusieurs modèles de sites Elementor modernes et prêts à l’emploi dans différentes niches que vous pouvez utiliser.
Elementor met à votre disposition des fonctionnalités, vous permettant d’ajuster chaque élément d’une page et de prévisualiser la page en mode bureau, tablette et mobile pour s’assurer que la page est responsive.
Savoir parfaitement utiliser Elementor vous permettra aussi de répondre aux nombreuses demandes de conception ou de personnalisation de sites WordPress Elementor sur Internet, et ainsi vous faire un revenu supplémentaire.
Démarrer avec le Constructeur de Page Elementor
Installation d’Elementor
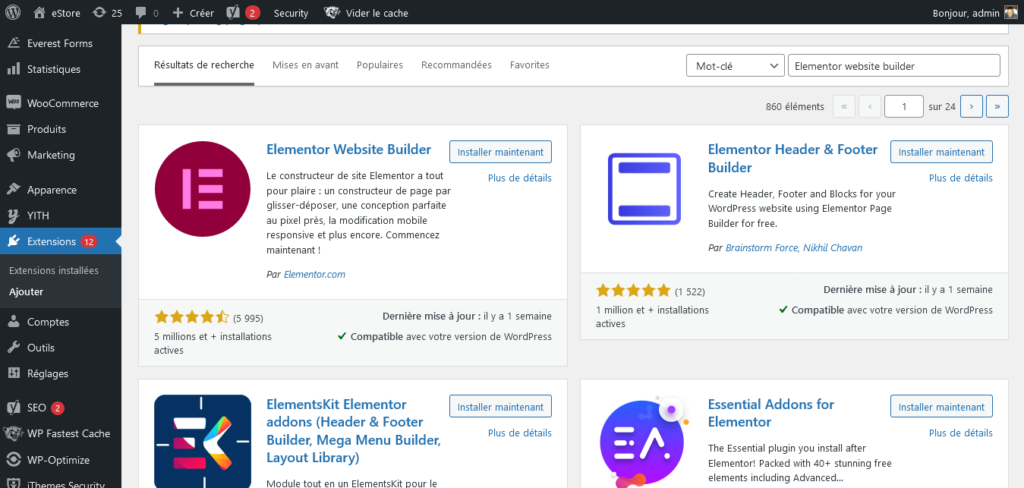
Pour installer Elementor, vous devez vous rendre sur votre tableau de bord WordPress et aller sur la page d’ajout d’extension.
Dans la barre de recherche présente en haut à droite, entrer Elementor Website builder puis lancer la recherche.
Dès qu’elle s’affiche dans les résultats, installer et activer la.

Il existe une seconde méthode qui consiste à télécharger l’extension sur le répertoire officiel de WordPress.
Ensuite, l’importer dans WordPress, l’installer puis l’activer.
Paramétrage d’Elementor

Une fois Elementor activé, les onglets Elementor et Modèles s’ajouteront automatiquement au menu vertical à gauche de votre tableau de bord.
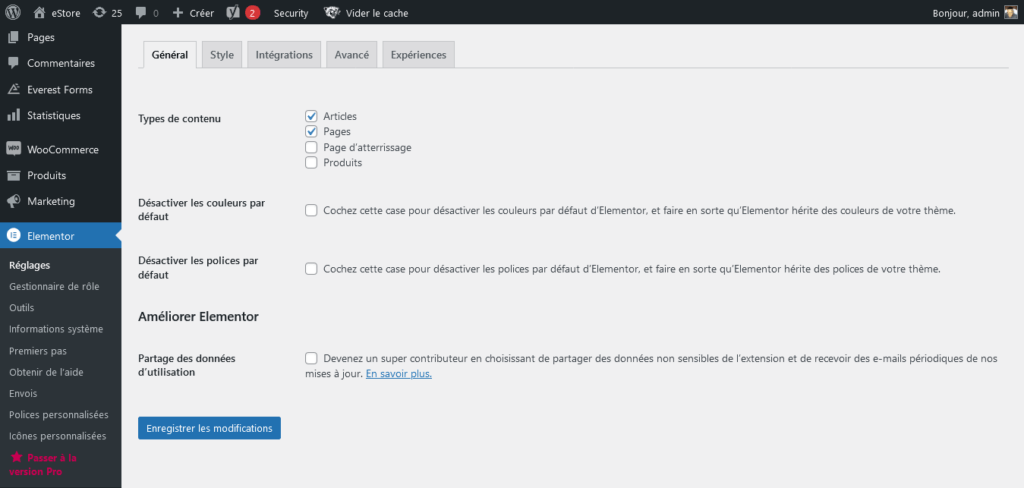
Aller sur l’onglet Elementor, puis cliquer sur le sous-menu Réglages.
Vous pouvez garder les paramètres par défaut, ou paramétrer le constructeur de page en fonction de vos besoins.
Supposons que vous réalisez un site e-commerce et que vous désirez modifier vos produits avec Elementor, dans ce cas vous devez cocher la case Produits.
Des options vous sont aussi proposées pour utiliser les couleurs et les polices par défaut d’Elementor ou non.

Une fois vos sélections faites, cliquez sur le bouton Enregistrer les modifications.
Pour ce tutoriel, nous allons garder le paramétrage par défaut.
Explorer les options d’Elementor
Les fonctionnalités et les options d’Elementor se découvrent lors de la réalisation ou de la personnalisation d’une page.
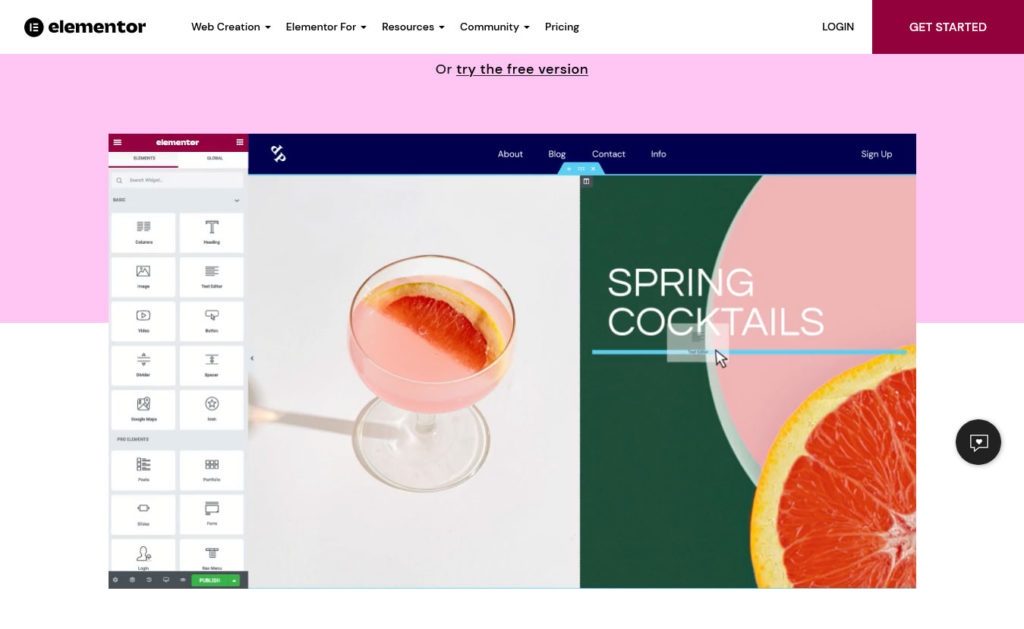
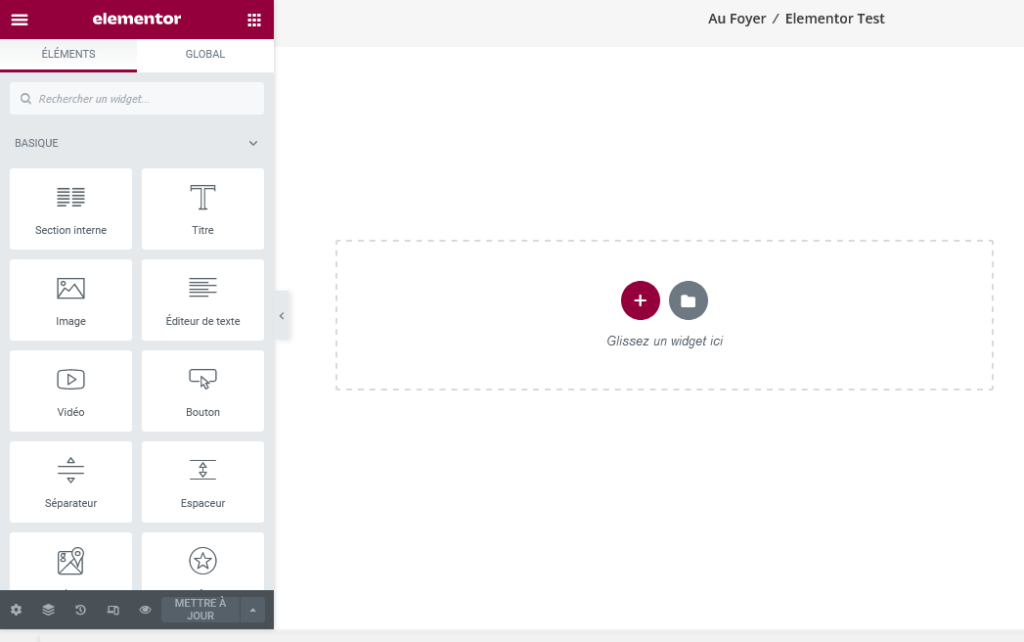
L’interface d’Elementor est scindée en deux parties.
A gauche : une bibliothèque d’éléments

A droite : la zone de constitution

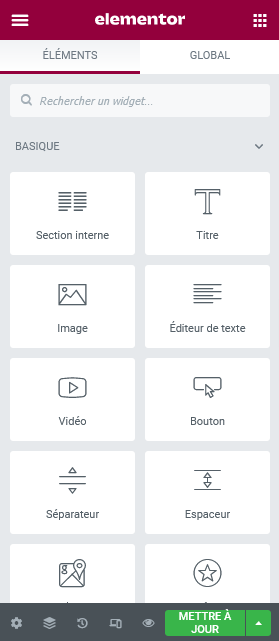
Vous avez à votre gauche, les éléments que vous pouvez glisser dans la zone de constitution pour réaliser vos mises en page.
Dans la version gratuite d’Elementor, vous avez accès aux éléments basiques suivants : Titre, Image, Éditeur, Vidéo, Bouton, des icônes, une carte Google Maps, un séparateur et un espaceur.
Et aussi aux éléments généraux suivants : Boîte d’image, boîte d’icône, carrousel d’images, liste d’icône, barre de progression, les onglets, un accordéon, les boîtes d’alertes et bien d’autres.
Avec tous ces éléments, vous pouvez réaliser tout type de mise en page, mais si ces éléments sont insuffisants, vous pouvez passer à la version pro du constructeur de page Elementor et débloquer plus d’éléments tels que : les portfolios, les tables de prix, etc.

Maintenant, découvrez comment agencer ces éléments pour avoir une page soignée.
Processus de mise en page avec Elementor
LA SUITE APRÈS CETTE PUBLICITÉ
Les possibilités de conception sont sans fin, tout dépend de votre créativité et de l’utilisation des options d’Elementor.
Toutefois, il vous faut connaître le fonctionnement d’Elementor avant de l’utiliser.
Le fonctionnement d’Elementor est simple. Il vous permet de glisser des éléments en suivant un système précis.
Le système consiste à intégrer en premier une section qui constitue le conteneur principal, ensuite intégrer le nombre de colonnes voulues au sein du conteneur, puis glisser les éléments dans les colonnes correspondantes.
Première Étape : Ajout des sections
Pour la première étape, il faut se rendre dans la zone de constitution de l’interface d’Elementor et suivre le processus suivant :
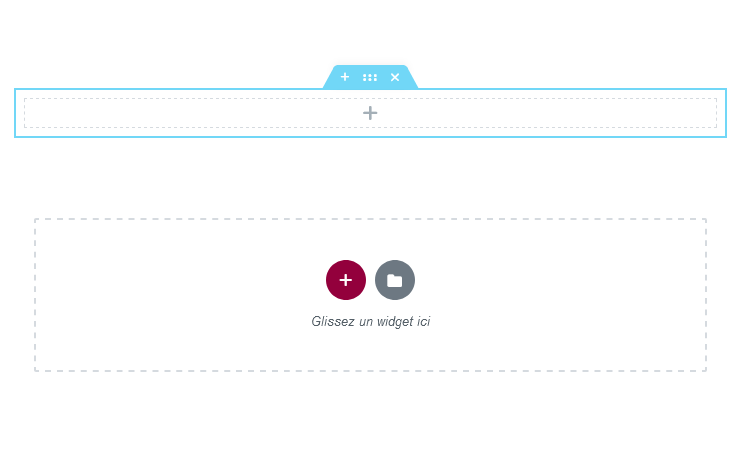
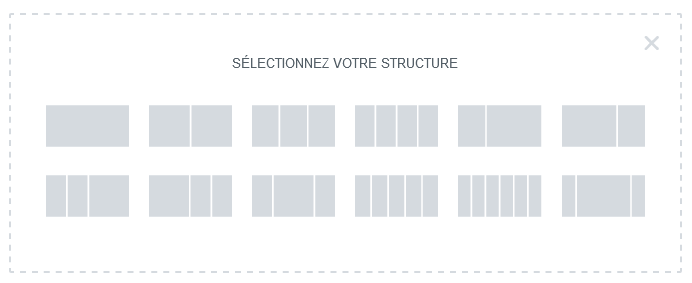
- Cliquer sur l’icône + pour le choix d’une section

- En fonction des éléments à intégrer, choisir le nombre de colonnes que la section doit comporter

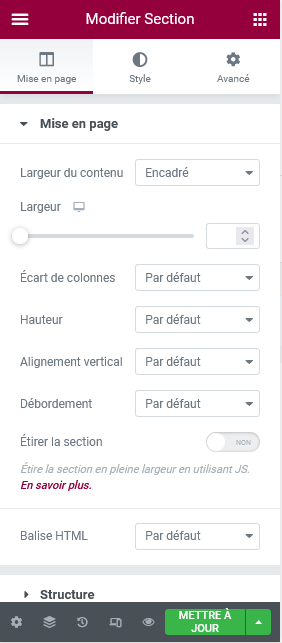
Une fois votre section ajoutée, tout un panel d’outil de personnalisation apparaîtra dans la section gauche de l’interface d’Elementor.
Ces outils sont scindés en trois onglets :
- Mise en page, l’onglet où définir la largeur, la hauteur de la section, l’écart entre les colonnes de la section et l’alignement de la section
- Style, l’onglet où appliquer le style d’arrière-plan, la bordure, la typographie, etc.
- Et enfin l’onglet Avancé, l’onglet où appliquer les marges, un effet d’animation pour la section, le comportement que doit avoir la section sur les différents appareils.

Créez autant de sections que nécessite votre page.
Si vous avez plusieurs sections, et vous désirez modifier l’une d’entre elles, sélectionner la, elle s’éclairera en bleu puis faites un clic droit là-dessus, l’option Modifier Section est en première position des options proposées, cliquer dessus et vous verrez apparaître à gauche les options de personnalisation pour cette section.
Maintenant que vous avez votre section, il faut la garnir.
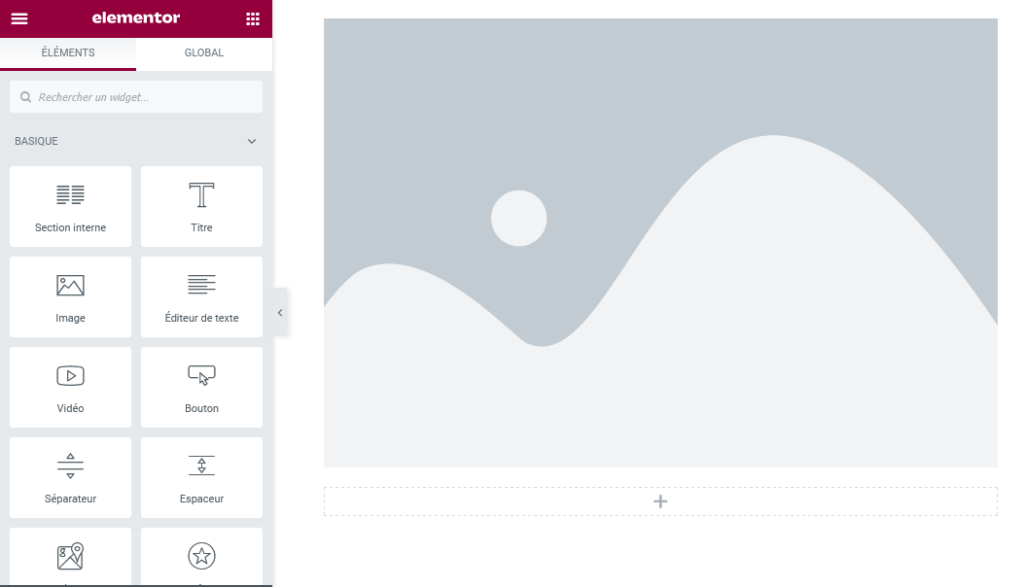
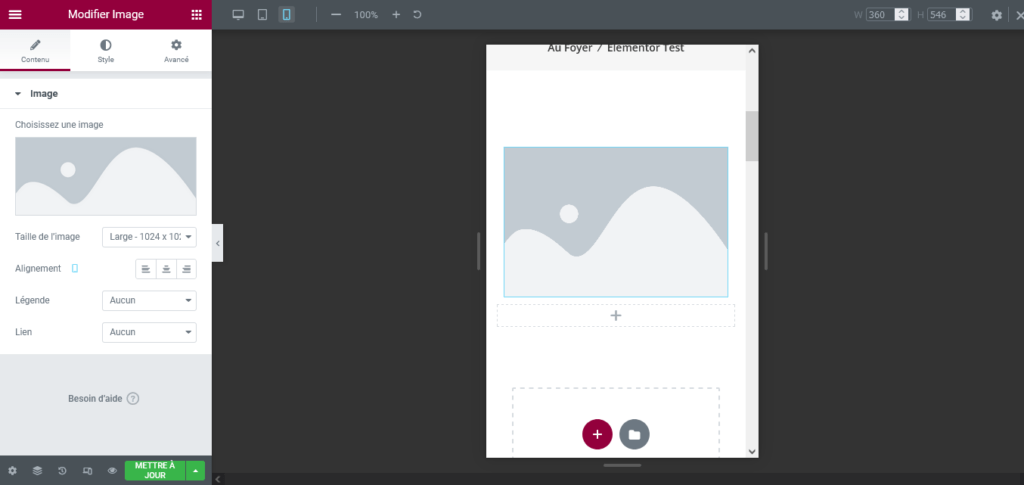
Deuxième Étape : Intégrer les Widgets

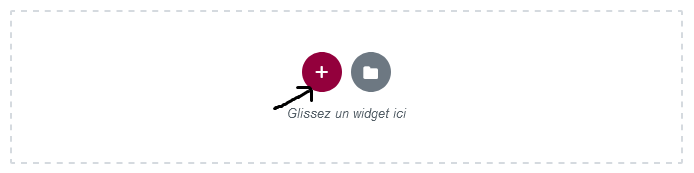
Votre section est en place, pour la meubler, cliquer soit sur l’icône + à l’intérieur des colonnes ou sur l’icône à droite dans le header de la zone gauche de l’interface d’Elementor.
Tous les modules proposés par Elementor apparaîtront, choisissez un module et glisser-le au sein de la colonne où vous désirez qu’il soit.
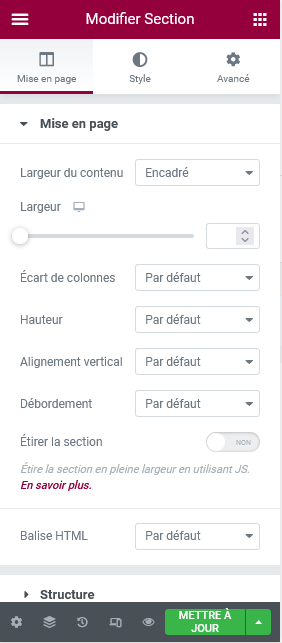
Une fois l’élément au sein de la colonne, les options de personnalisation de l’élément s’afficheront dans la zone gauche en 3 onglets comme pour la section, ces onglets sont : Mise en page, Style et Avancé.

Personnaliser l’élément comme bon vous semble.
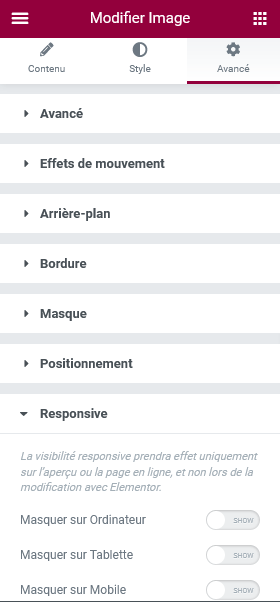
Le responsive : Gérer l’adaptation aux différents écrans
Il est aujourd’hui primordial de créer un site qui s’affiche parfaitement sur tout type d’écrans.
Elementor fournit les outils de personnalisation permettant d’adapter votre page Web à tout support.
Pour gérer le responsive avec ce constructeur de page, il vous faut garder à l’esprit que tout élément (Module), colonne et section ont chacun un paramètre spécifique de personnalisation pour Mobile et Tablette.
Par défaut, vous avez une vue ordinateur, aller dans l’onglet Mise en page, cliquer sur l’icône de l’écran dont vous désirez la vue et ainsi voir en temps réel le comportement qu’aura votre page sur cet écran après vos personnalisations.

Vous pouvez décider de cacher ou d’afficher un élément en fonction de l’écran d’affichage.
Pour ce faire, vous devez vous rendre dans l’onglet Avancé du personnalisateur de l’élément, et dans la partie Responsive, vous avez l’option visibilité où vous pouvez masquer l’élément sur l’écran de votre choix.

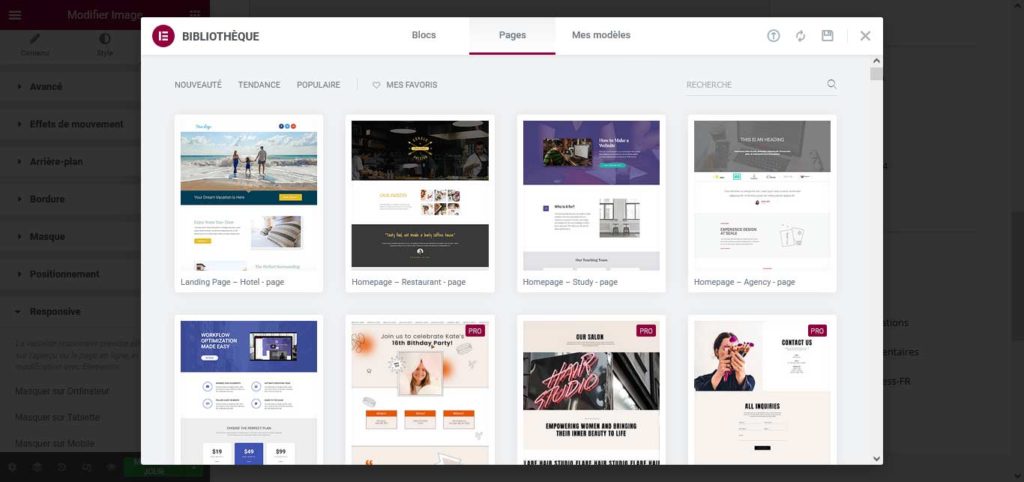
Opter pour des mises en pages prêtes à l’emploi
Vous venez d’apprendre comment réaliser une mise en page en partant de zéro.
Mais vous pouvez choisir parmi les nombreuses mises en pages préconçues et les adapter à votre projet.
Pour cela, cliquer sur l’icône dossier présente à côté de l’icône plus (+), celle qui vous permet l’ajout d’une section.

Une bibliothèque de mise en page vous sera proposée. Vous aurez le choix entre des pages préétablies et des blocs d’éléments.

Importez ceux qui vous conviennent et adaptez-les à vos besoins.
Conclusion
Elementor est un excellent constructeur de page qui vous facilitera la réalisation de vos conceptions.
Passez à la pratique, essayez vous-même des combinaisons, où prenez des sites déjà en ligne et essayez de les reproduire à partir de zéro avec Elementor.
Ça vous aidera à passer maître dans l’utilisation d’Elementor.
Si vous avez des questions ou des commentaires, utiliser le petit formulaire ci-dessous pour les partager avec nous.
Divi, numéro 1 des thèmes WordPress, il totalise près d’1.000.000 de téléchargements.
Il inclut les éléments suivants :