Table of Content
Bootstrap pour nous aider à réaliser des formulaires splendides, elle a donné du punch aux éléments HTML permettant de concevoir un formulaire dont les styles primitifs ne sont pas attrayant.
Vous pouvez vous servir de la librairie Bootstrap pour réaliser tout type de formulaire (formulaire d’inscription, formulaire de contact, formulaire de paiement, etc.).
Dans cet tutoriel, vous apprendrez pas à pas comment créer un formulaire d’inscription.
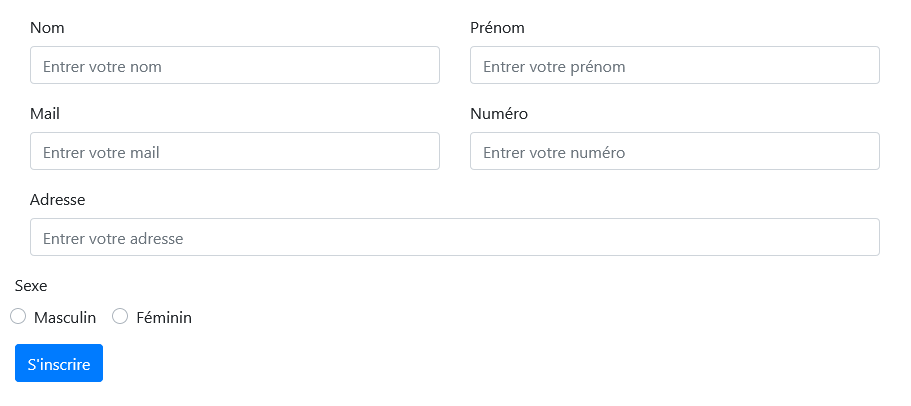
Ci-dessous la capture du formulaire que nous apprendrons à réaliser.

Vous pouvez visionner et interagir avec le formulaire que nous obtiendrons à la fin du tutoriel en cliquant sur le bouton ci-dessous. N’hésitez pas à l’afficher sur ordinateur, tablette et mobile, vous remarquerez qu’il s’adapte parfaitement à différent types d’écrans.
Maintenant que vous avez vu le résultat final auquel nous aboutirons, découvrez la première étape pour créer un formulaire Bootstrap.
Réaliser un Formulaire avec Bootstrap 4
Les styles de Bootstrap aux éléments d’un Formulaire
LA SUITE APRÈS CETTE PUBLICITÉ

- Les zones de texte
Bootstrap applique un bord arrondi aux zones de texte, et pour signifier qu’une zone de texte est active elle lui applique une bordure bleue et un ombrage bleu.
La classe Bootstrap permettant de styliser une zone de texte est .form-control
Exemple :
<form> <div> <input type="text" class="form-control"> </div> <div> <textarea class="form-control"></textarea> </div> </form>

- Les checkboxes et les radiobuttons
Ces éléments permettent de faire son choix en le marquant d’une coche sur un formulaire.
Pour styliser ces éléments à l’aide de Bootstrap, il faut leur ajouter la classe .custom-control-input et leur faire suivre d’un label qui portera la classe .custom-control-label.
Ensuite, il faut placer l’élément et le label dans une division qui portera les classes .custom-control et .custom-checkbox pour les checkboxes et pour les radiobuttons la division doit porter les classes .custom-control et .custom- radio.
Exemple :
<form>
<!-- Checkbox -->
<div class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" id="chkb">
<label class="custom-control-label" for="chkb">Ceci est un checkbox</label>
</div>
<!-- Radiobutton -->
<div class="custom-control custom-radio">
<input type="radio" class="custom-control-input" id="radio1">
<label class="custom-control-label" for="radio1">Ceciest un radiobouton</label>
</div>
</form>

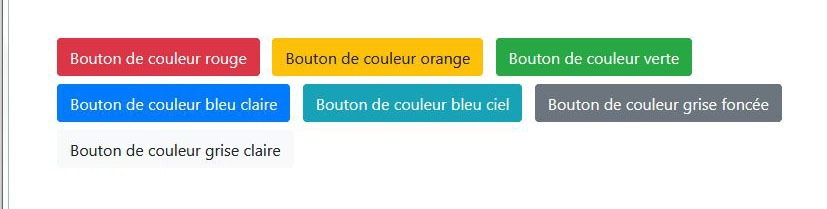
- Les boutons
Bootstrap met à notre disposition la classe .btn pour styliser un bouton et nous propose aussi les couleurs suivantes pour les boutons :
- .btn-danger : pour le rouge
- .btn-warning : pour l’orange
- .btn-success : pour le vert
- .btn-primary : pour le bleu clair
- .btn-info : pour le bleu ciel
- .btn-secondary : pour le gris foncé
- .btn-light : pour le gris clair
Exemple :
<form>
<button class="btn btn-danger">Bouton de couleur rouge
</button>
<button class="btn btn-warning">Bouton de couleur orange
</button>
<button class="btn btn-success">Bouton de couleur verte
</button>
<button class="btn btn-primary">Bouton de couleur bleu Claire
</button>
<button class="btn btn-info">Bouton de couleur bleu ciel
</button>
<button class="btn btn-secondary">Bouton de couleur grise foncée
</button>
<button class="btn btn-light">Bouton de couleur grise claire
</button>
</form>

Bootstrap ne propose pas que les styles pour les zones de texte, les boutons, les checkboxes et les radiobuttons, elle propose aussi des styles pour d’autres éléments que vous pouvez découvrir ici.
Comment disposer proprement les éléments du formulaire Bootstrap
- Insérer des conteneurs au sein du formulaire
Pour une bonne présentation d’un formulaire Bootstrap, nous avons à notre disposition le conteneur .form-group pour regrouper les éléments et les disposer proprement les uns par rapport aux autres
Exemple :
<form>
<div class="form-group">
<label for="nom">Nom</label>
<input id="nom" type="text" class="form-control" name="" placeholder="Entrer votre nom">
</div>
<div class="form-group">
<label for="mail">Email</label>
<input id="mail" type="text" class="form-control" name="" placeholder="Entrer votre mail">
</div>
</form>

- Organiser les éléments du formulaire à l’aide de la grille
Au sein d’un formulaire bootstrap, nous pouvons utiliser la grille de Bootstrap pour organiser les éléments.
Ceci nous permet de décider des dispositions que doivent avoir les éléments du formulaire en fonction du type d’écran d’affichage.
En plus de la classe .row qui nous permet de définir la ligne d’une grille, Bootstrap a aussi ajouté spécialement pour les formulaires la classe .form-row qui joue le même rôle que .row.
La seule différence entre les deux est que .form-row applique des marges beaucoup plus rétrécies que .row.
Exemple :
<form>
<div class="form-group">
<div class="form-row">
<label class="col-md-3" for="nom">Nom</label>
<div class="col-md-9">
<input id="nom" type="text" class="form-control" name="" placeholder="Entrer votre nom">
</div>
</div>
</div>
<div class="form-group">
<div class="row">
<label class="col-md-3" for="mail">Email</label>
<div class="col-md-9">
<input id="mail" type="text" class="form-control" name="" placeholder="Entrer votre mail">
</div>
</div>
</div>
<div class="form-group">
<div class="row">
<div class="col-md-1 offset-md-11">
<button class="btn btn-warning">Envoyer</button>
</div>
</div>
</div>
</form>

Cas Pratique: Réalisation d’un formulaire Bootstrap d’inscription
Nous allons réaliser un formulaire d’inscription comportant les éléments suivants :
- Un champ pour entrer le nom de famille
- Un champ pour entrer le prénom
- Un champ pour entrer l’adresse mail
- Un champ pour entrer le numéro de téléphone
- Un champ pour entrer l’adresse
- 2 radiobuttons proposant le sexe masculin et le sexe féminin
- Et ensuite, un joli bouton permettant d’envoyer les données enregistrées
Cliquez sur le bouton suivant pour voir le résultat final.
LA SUITE APRÈS CETTE PUBLICITÉ
Appel de la librairie Bootstrap 4
Avant de pouvoir réaliser le formulaire, il faut appeler Bootstrap 4 et la librairie Jquery dans son projet.
Pour l’appel, nous avons le choix entre les télécharger et les intégrer sur la page ou leur faire appel depuis leurs réseaux de diffusion. Pour avoir une page qui se charge rapidement, nous appellerons ces librairies depuis leurs réseaux de diffusion.
Sans connexion, l’appel des librairies depuis leurs réseaux de diffusion ne fonctionnera pas, il faut être connecté pour avoir le résultat escompté.
Appel de Bootstrap
Entre les balises header, nous devons intégrer le code suivant, c’est la feuille de style de Bootstrap 4 :
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css" integrity="sha384-zCbKRCUGaJDkqS1kPbPd7TveP5iyJE0EjAuZQTgFLD2ylzuqKfdKlfG/eSrtxUkn" crossorigin="anonymous">
<style type="text/css">
Dans le corps de la page à la fermeture de la balise body, intégrons le code suivant, c’est le script de Bootstrap 4 :
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-fQybjgWLrvvRgtW6bFlB7jaZrFsaBXjsOMm/tB9LTS58ONXgqbR9W8oWht/amnpF" crossorigin="anonymous"></script>
Appel de Jquery
Juste au-dessus du script de Bootstrap ajoutons le code suivant :
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"> </script>
Les librairies sont en place, maintenant nous pouvons écrire le code de notre formulaire
Code du formulaire Bootstrap 4
<form>
<div class="form-group">
<div class="row">
<div class="col-md-6">
<label for="nom">Nom</label>
<input id="nom" class="form-control" type="text" name="" placeholder="Entrer votre nom">
</div>
<div class="col-md-6">
<label for="prenom">Prénom</label>
<input id="prenom" class="form-control" type="text" name="" placeholder="Entrer votre prénom">
</div>
</div>
</div>
<div class="form-group">
<div class="row">
<div class="col-md-6">
<label for="mail">Mail</label>
<input id="mail" class="form-control" type="text" name="" placeholder="Entrer votre mail">
</div>
<div class="col-md-6">
<label for="numéro">Numéro</label>
<input id="numéro" class="form-control" type="text" name="" placeholder="Entrer votre numéro">
</div>
</div>
</div>
<div class="form-group">
<div class="row">
<div class="col-12">
<label for="adresse">Adresse</label>
<input id="adresse" class="form-control" type="text" name="" placeholder="Entrer votre adresse">
</div>
</div>
</div>
<div class="form-group">
<label>Sexe</label>
<div class="form-row">
<div class="custom-control custom-control-inline custom-radio">
<input type="radio" class="custom-control-input" id="radio1" name="radiobouton">
<label class="custom-control-label" for="radio1">Masculin</label>
</div>
<div class="custom-control custom-control-inline custom-radio">
<input type="radio" class="custom-control-input" id="radio2" name="radiobouton">
<label class="custom-control-label" for="radio2">Féminin</label>
</div>
</div>
</div>
<button class="btn btn-primary">S'inscrire</button>
</form>
DEMO FORMULAIRE AVEC BOOTSTRAP 4
Réaliser un Formulaire avec Bootstrap 5
Les styles Bootstrap 5 aux éléments d’un Formulaire
Les classes de la version 4 de Bootstrap pour styliser les boutons et les zones de texte ont été reconduites dans la version 5 de Bootstrap.
Mais il y a eu un petit changement pour les checkboxes et les radiobuttons.
Dans Bootstrap 5, le conteneur rassemblant un bouton checkbox ou radiobutton et son label doit porter la classe .form-check, le bouton lui-même incorporera la classe .form-check-input, et la classe .form-label doit être assignée au label pour qu’il ait une marge convenable.
<div class="form-check form-check-inline"> <input type="radio" class="form-check-input" id="radio1" name="radiobouton"> <label class="custom-control-label" for="radio1">Bouton radiobouton</label> </div>
Comment Agencer les éléments du formulaire avec Bootstrap 5
Les classes .form-group et .form-row présentes dans Bootstrap4 ont été retirées dans la version 5 de Bootstrap.
C’est la grille de Bootstrap dont il faut se servir pour la disposition des éléments d’un formulaire dans Bootstrap 5.
Exemple
<div class="row"> <div class="col-md-6 col-12"> <label for="mail" class="form-label">Mail</label> <input id="mail" class="form-control" type="text" name="" placeholder="Entrer votre mail"> </div> <div class="col-md-6 col-12"> <label for="numéro" class="form-label">Numéro</label> <input id="numéro" class="form-control" type="text" name="" placeholder="Entrer votre numéro"> </div> </div>
Allez à cette adresse pour en savoir plus sur la grille de Bootstrap et apprendre comment l’utiliser dans un projet.
Cas Pratique : conception d’un formulaire d’inscription avec Bootstrap5
Nous allons reprendre le formulaire conçu précédemment, mais cette fois-ci il sera conçu avec la version 5 de Bootstrap.
Appel de la librairie Bootstrap 5
Il nous faut premièrement appeler la feuille de style et le script de Bootstrap 5 dans notre projet. Dans le header de notre page il faut intégrer le code suivant :
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
Et dans le corps de la page, juste avant la fermeture de la balise body, intégrer le code suivant :
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
Vous remarquerez qu’ici nous n’avions pas fait appel au framework Jquery, les composants Bootstrap ne sont plus dépendants de Jquery dans la cinquième version de la librairie.
Code du formulaire Bootstrap 5
<form> <div class="row"> <div class="col-md-6"> <label for="nom" class="form-label">Nom</label> <input id="nom" class="form-control" type="text" name="" placeholder="Entrer votre nom"> </div> <div class="col-md-6"> <label for="prenom" class="form-label">Prénom</label> <input id="prenom" class="form-control" type="text" name="" placeholder="Entrer votre prénom"> </div> </div> <div class="row"> <div class="col-md-6"> <label for="mail" class="form-label">Mail</label> <input id="mail" class="form-control" type="text" name="" placeholder="Entrer votre mail"> </div> <div class="col-md-6"> <label for="numéro" class="form-label">Numéro</label> <input id="numéro" class="form-control" type="text" name="" placeholder="Entrer votre numéro"> </div> </div> <div class="row"> <div class="col-12"> <label for="adresse" class="form-label">Adresse</label> <input id="adresse" class="form-control" type="text" name="" placeholder="Entrer votre adresse"> </div> </div> <div class="row"> <label class="form-label">Sexe</label> <div> <div class="form-check form-check-inline"> <input type="radio" class="form-check-input" id="radio1" name="radiobouton"> <label class="custom-control-label" for="radio1">Masculin</label> </div> <div class="form-check form-check-inline"> <input type="radio" class="form-check-input" id="radio2" name="radiobouton"> <label class="custom-control-label" for="radio2">Féminin</label> </div> </div> </div> <button class="btn btn-primary">S'inscrire</button> </form>
Seule la pratique rend parfait, du coup passez à l’action en concevant vous-même des formulaires à l’aide des éléments enseignés dans ce tutoriel.
Autres tutoriels disponibles sur le blog
Créer facilement un carousel bootstrap
Réaliser un accordéon avec bootstrap
Réaliser simplement une barre de navigation bootstrap
Divi, numéro 1 des thèmes WordPress, il totalise près d’1.000.000 de téléchargements.
Il inclut les éléments suivants :

