Table des matières
Un popup Bootstrap, qu’est-ce que c’est? A quoi sert il? Et surtout comment l’implémenter dans un projet web?
Le popup Bootstrap est une petite fenêtre conçue à l’aide de la librairie Bootstrap qui se superpose à une page web après avoir mis un masque grisé sur celle-ci.
Ses emplois sont multiples, il peut être utilisé pour présenter de l’information, afficher des messages publicitaires ou encore, inciter l’utilisateur à entrer des données.
Vous découvrirez dans les lignes qui suivent comment créer un popup Bootstrap en trois simples étapes.
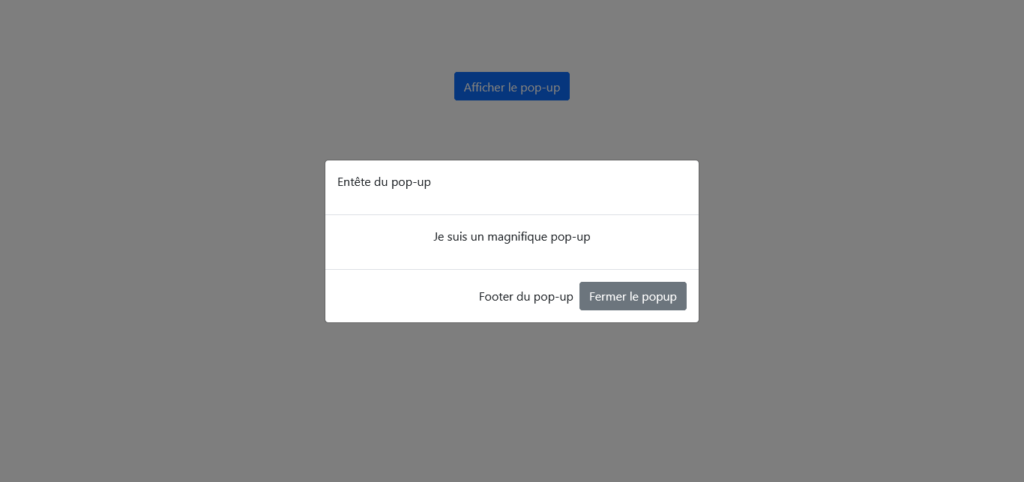
Ci-dessous la capture du popup que nous apprendrons à réaliser.

Vous pouvez visionner et interagir avec le popup que nous obtiendrons à la fin du tutoriel en cliquant sur le bouton ci-dessous. N’hésitez pas à l’afficher sur ordinateur, tablette et mobile, vous remarquerez qu’il s’adapte parfaitement à différent types d’écrans.
Maintenant que vous avez vu le résultat final auquel nous aboutirons, nous pouvons commencer la réalisation d’un popup Bootstrap.
LA SUITE APRÈS CETTE PUBLICITÉ
Réalisation d’un popup avec Bootstrap 4
Pré-requis pour créer un Popup Bootstrap
Le popup Bootstrap nécessite l’intégration du script popper.js sur la page avant de pouvoir fonctionner normalement.
Mais aussi il faut que vous respectiez l’ordre suivant : appel de la bibliothèque de jquery en premier, ensuite appel du script popper.js et enfin les extensions JavaScript de Bootstrap.
Bootstrap s’est octroyée comme mission de faciliter la vie à ses utilisateurs, il a regroupé dans le fichier bootstrap.bundle le script popper.js et les extensions JavaScript propres à Bootstrap.
Du coup, le code peut être allégé en ne faisant qu’appel à jquery et à bootstrap.bundle.
Pour ce tutoriel, nous ferons appel à Bootstrap et JQuery depuis leurs réseaux de diffusion.
JQuery et le fichier script de Bootstrap seront intégrés juste après la fermeture de body.
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-fQybjgWLrvvRgtW6bFlB7jaZrFsaBXjsOMm/tB9LTS58ONXgqbR9W8oWht/amnpF" crossorigin="anonymous"></script>
Le fichier CSS de Bootstrap sera lui intégré dans le header
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css" integrity="sha384-zCbKRCUGaJDkqS1kPbPd7TveP5iyJE0EjAuZQTgFLD2ylzuqKfdKlfG/eSrtxUkn" crossorigin="anonymous">
Maintenant, nous pouvons passer à la conception de notre popup
Première Étape : Mise en place du conteneur principal du popup Bootstrap
L’implémentation d’un popup Bootstrap se fait en 3 étages. Au premier étage il nous faut définir la base du pop-up à l’aide de la classe .modal.
Au second étage, nous créons notre fenêtre modale à l’aide de la classe .modal-dialog
Et au troisième étage, nous incluons le conteneur au sein duquel les contenus de la fenêtre seront organisés. Ce conteneur se définit à l’aide de la classe .modal-content.
Traduisons en code ces 3 paragraphes
<div class="modal"> <div class="modal-dialog"> <div class="modal-content"> </div> </div> </div>
Deuxième Étape : Intégration des contenus du popup Bootstrap

Pour que le contenu d’un composant soit proprement présenté aux utilisateurs, il faut que ce contenu soit bien structuré. Ce qui rend la navigation facile à l’utilisateur.
Bootstrap conscient de cela propose un système de structuration pour ces pop-up qui sont des composants flexibles.
Ainsi, nous avons la possibilité d’organiser les contenus d’un popup Bootstrap comme ceci : présenter l’entête du pop-up, la partie principale c’est-à-dire le corps du pop-up et enfin le bas du pop-up.
L’entête se définit à l’aide de la classe .modal-header, le corps à l’aide de la classe .modal-body et le bas à l’aide de .modal-footer.
Exemple :
<div class="modal"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <p> Entête du pop-up </p> </div> <div class="modal-body"> <p> Je suis un magnifique pop-up</p> </div> <div class="modal-footer"> <p> Footer du pop-up</p> </div> </div> </div> </div>
C’est bon le pop-up est créé, maintenant il nous faut le rendre visible sur la page.
Troisième Étape : Affichage du popup

- Affichage statique
Bootstrap par défaut définit une position fixe (position : fixed) et un non affichage (display : none) pour le composant pop-up.
Donc pour pouvoir afficher le résultat du pop-up que nous avons conçu, nous allons devoir changer les valeurs de ces deux propriétés CSS dans une feuille de style externe liée au projet.
.modal{
display: block;
position: relative;
}
- Apparition du pop-up lors d’un clic sur un bouton
Cette possibilité d’affichage permet de garder le pop-up invisible et de le rendre visible lors du clic d’un lien ou d’un bouton.
Deux attributs essentiels permettent de spécifier à un bouton d’afficher un pop-up Bootstrap.
Le premier attribut est l’attribut data-toggle qui doit avoir pour valeur modal.
Le second attribut est l’attribut data-target qui a pour valeur un dièse suivit de la valeur de l’identifiant du pop-up.
Nous allons reprendre l’exemple de notre pop-up mais cette fois-ci en ajoutant un bouton qui permet de l’afficher
<!-- Button --> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#popup"> Afficher le pop-up </button> <!-- Pop-up --> <div id="popup" class="modal"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <p> Entête du pop-up </p> </div> <div class="modal-body"> <p> Je suis un magnifique pop-up</p> </div> <div class="modal-footer"> <p> Footer du pop-up</p> </div> </div> </div> </div>
L’utilisateur peut cliquer sur la partie grisée pour revenir sur la page, mais il est conseillé de proposer à l’utilisateur un bouton de fermeture sur le pop-up.
Pour concevoir un bouton de fermeture sur un pop-up, il suffit d’inclure l’attribut data-dismiss dans le bouton et de lui octroyer la valeur modal.
Nous allons reprendre notre précédent exemple et intégrer dans le bas du pop-up un bouton de fermeture.
<!-- Button -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#popup">
Afficher le pop-up
</button>
<!-- Pop-up -->
<div id="popup" class="modal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<p> Entête du pop-up </p>
</div>
<div class="modal-body">
<p> Je suis un magnifique pop-up</p>
</div>
<div class="modal-footer">
<p> Footer du pop-up</p>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Fermer le popup
</button>
</div>
</div>
</div>
</div>
Voici comment centrer verticalement votre fenêtre modale sur la page.
LA SUITE APRÈS CETTE PUBLICITÉ
Il vous faut juste inclure la classe .modal-dialog-centered au deuxième étage de votre pop-up.
Exemple :
<!-- Button -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#popup">
Afficher le pop-up
</button>
<!-- Pop-up -->
<div id="popup" class="modal">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-header">
<p> Entête du pop-up </p>
</div>
<div class="modal-body">
<p> Je suis un magnifique pop-up</p>
</div>
<div class="modal-footer">
<p> Footer du pop-up</p>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Fermer le popup
</button>
</div>
</div>
</div>
</div>
Réaliser un popup avec Bootstrap 5
Le processus de la réalisation d’un popup avec Bootstrap 5 est similaire à celle de la version 4 de la librairie, mais il y a une deux nuances.
La première nuance est qu’à la différence d’un popup conçu Bootstrap 4, celui conçu avec Bootstrap 5 ne requiert pas la librairie jQuery pour fonctionner.
La deuxième nuance est le remplacement des attributs data-xxx dans Bootstrap 4 par les attributs data-bs-xxx dans Bootstrap 5.
Exemple : data-target dans Bootstrap 4 est remplacé par data-bs-target dans Bootstrap 5.
Appel de Bootstrap 5
Nous allons faire appel à la feuille de style et au script de Bootstrap 5. La feuille de style sera intégrée dans le header et le script lui sera juste au-dessus de la fermeture de la balise body.
Appel de la feuille de style de Bootstrap 5 :
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
Appel du script de Bootstrap 5 :
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
Code de la réalisation du popup
<!-- Button --> <button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#popup">Afficher le pop-up</button> <!-- Pop-up --> <div id="popup" class="modal"> <div class="modal-dialog modal-dialog-centered"> <div class="modal-content"> <div class="modal-header"> <p> Entête du pop-up </p> </div> <div class="modal-body"> <p> Je suis un magnifique pop-up</p> </div> <div class="modal-footer"> <p> Footer du pop-up</p> <button type="button" class="btn btn-secondary" data-dismiss="modal">Fermer le popup</button> </div> </div> </div> </div>
Maintenant, vous êtes bien équipés pour implémenter dans vos projets de magnifiques popup Bootstrap pour présenter des avertissements, ou récolter des informations à l’aide d’un formulaire intégré dans le popup.
LA SUITE APRÈS CETTE PRÉSENTATION
Divi, numéro 1 des thèmes WordPress, il totalise près d’1.000.000 de téléchargements.
Il inclut les éléments suivants :
