Table of Content
Bootstrap est un framework HTML, CSS et JavaScript, conçu exclusivement pour les développeurs front-end.
Bootstrap nous donne la possibilité de réutiliser des composants prêts à l’emploi et bien testés.
Dans ce cadre, tous les éléments clés des pages web et formulaires ont acquis un tout nouveau look moderne, qui améliore considérablement l’expérience de l’utilisateur.
Vos interfaces auront un aspect professionnel et élégant, même si vous ne faites que commencer à explorer les possibilités de Bootstrap.
Examinons la fonctionnalité de l’IDE PHP CodeLobster qui permet au programmeur d’intégrer rapidement Bootstrap dans son projet et de travailler avec la bibliothèque de manière pratique.
Intégrer Bootstrap dans l’IDE CodeLobster
LA SUITE APRÈS CETTE PRÉSENTATION
Divi, numéro 1 des thèmes WordPress, il totalise près d’1.000.000 de téléchargements.
Il inclut les éléments suivants :
Bootstrap offre de grandes possibilités aux professionnels, ainsi qu’un départ rapide aux débutants.
La version professionnelle de l’IDE CodeLobster dispose d’un plugin spécial qui vous aidera à déployer un nouveau projet sur Bootstrap en quelques minutes seulement.
Tout d’abord, lancez l’IDE, allez dans le menu principal « Projet » -> « Créer un projet » et créez un projet régulier.
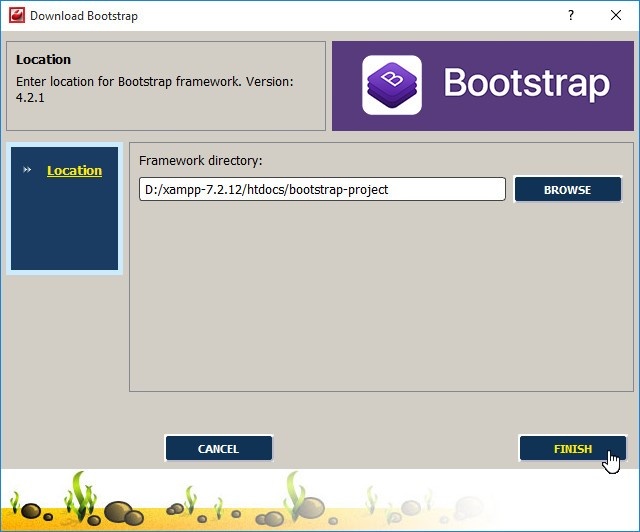
Ensuite, lancez l’assistant d’installation de Bootstrap « Plugins » -> « Bootstrap » -> « Download Framework ».

Vous devez sélectionner un dossier contenant les fichiers sources de votre projet et cliquer sur le bouton « FINISH », l’environnement de développement téléchargera automatiquement la version actuelle du cadre et la décompressera dans le répertoire désigné.
Dans ce tutoriel, nous utiliserons un modèle HTML5 de base vide, il servira de bon point de départ pour les exemples que vous apprendrez bientôt.
Nous allons créer un nouveau fichier « index.html » et pour ajouter un cadre à notre modèle HTML, nous allons connecter plusieurs fichiers au document créé :
bootstrap.min.css – contient tous les styles CSS nécessaires ;
jquery.min.js – bibliothèque jQuery bien connue, utilisée pour les scripts JS, elle peut également être téléchargée et ajoutée au dossier du projet directement depuis l’EDI ;
bootstrap.min.js – contient le JavaScript pour le fonctionnement des éléments interactifs sur la page WEB.
Enfin, « index.html » doit contenir le code suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Using Bootstrap in CodeLobster IDE</title>
<link rel="stylesheet" href="bootstrap-4.2.1-dist/css/bootstrap.min.css">
<script src="jquery.min.js"></script>
<script src="bootstrap-4.2.1-dist/js/bootstrap.min.js"></script>
</head>
<body style="padding: 20px;">
</body>
</html>
LA SUITE APRÈS CETTE PUBLICITÉ
Classes CSS en Bootstrap
Les classes en Bootstrap sont fonctionnelles et puissantes, il y a un système de sélection strict des noms et lors de l’écriture des styles, presque tous les aspects de l’affichage des éléments sont pris en compte.
Grâce aux classes, vous pouvez aligner et positionner facilement les éléments de la page, adapter le design pour différents écrans en utilisant le système de grille mobile, utiliser des styles et des couleurs prédéfinis pour un arrière-plan, des bordures d’éléments et un texte, il existe même des classes pour arrondir les coins.
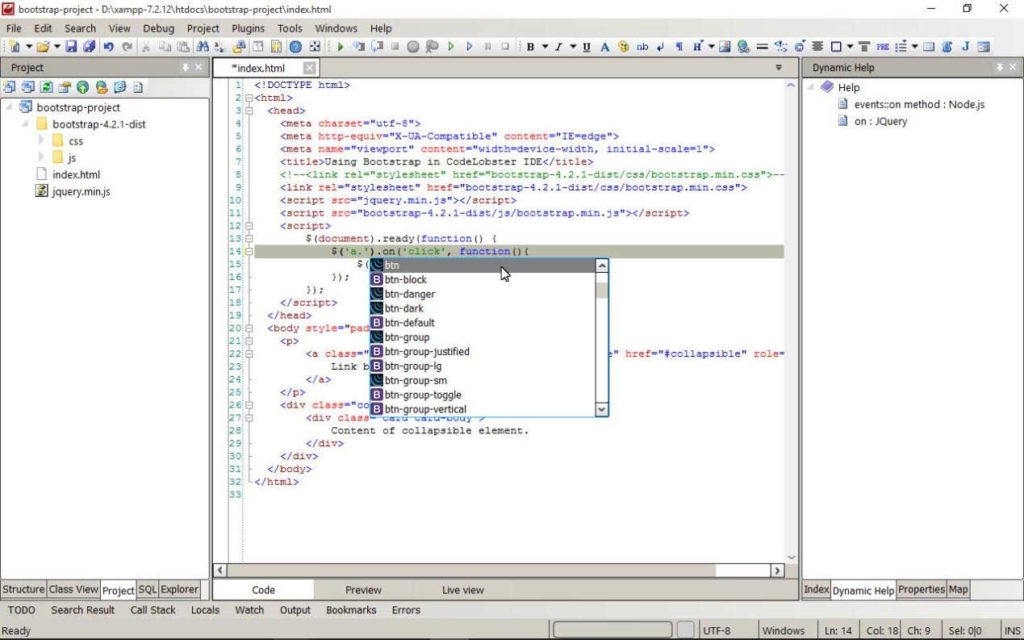
Entrez les quelques lignes suivantes dans l’éditeur, ajoutez un paragraphe et un lien vers la balise « body » de notre modèle :
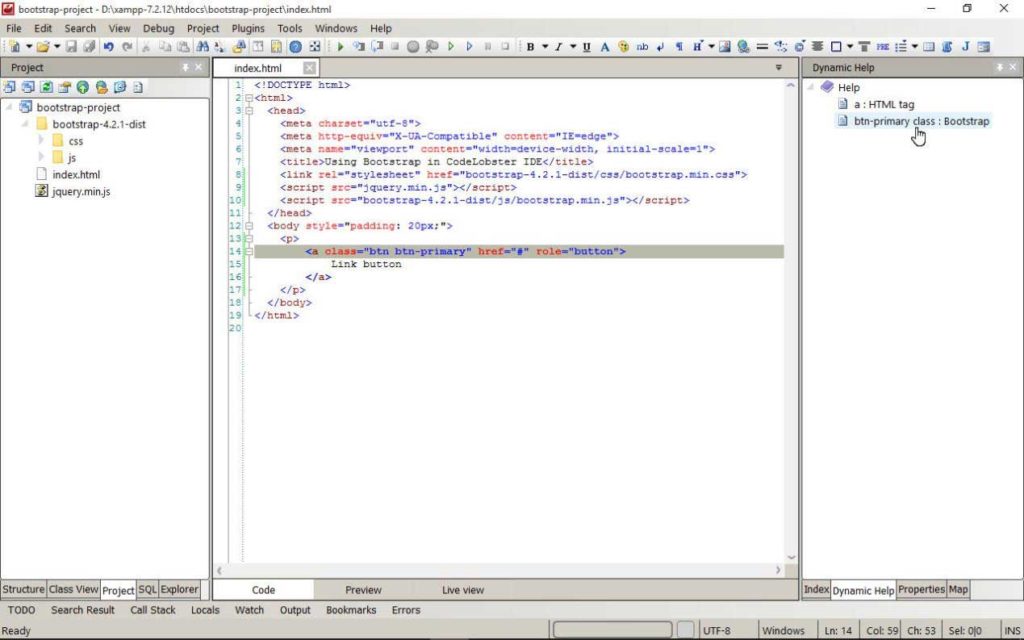
<p> <a class="btn btn-primary" href="#" role="button"> Link button </a> </p>
L’IDE CodeLobster comprend parfaitement le code source de la librairie Bootstrap, offrant l’autocomplétion pour toutes les classes possibles.

Pour avoir un aperçu des classes disponibles, commencez à taper la valeur de l’attribut et appuyez sur Ctrl + Espace, puis sélectionnez simplement la classe souhaitée dans la liste déroulante.
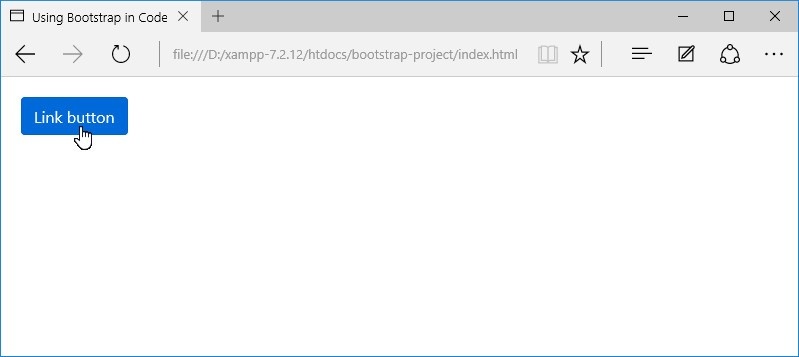
Dans cet exemple, nous avons transformé un lien régulier en bouton et appliqué deux classes à la fois. La classe « btn » définit des styles communs pour tous les boutons, et des classes telles que, par exemple, « btn-primary », « btn-success », « btn-danger » et autres, définissent les couleurs.

En fait, il y a un très grand nombre de classes dans Bootstrap, afin de ne pas oublier leur but, et aussi pour savoir toujours dans quel cas vous avez besoin d’un sélecteur particulier, utilisez l’aide contextuelle dynamique.
En fonction du code avec lequel vous travaillez, l’IDE sélectionne automatiquement les liens vers la documentation correspondante.

Regardez l’onglet « Aide dynamique » sur le panneau droit du programme, dans ce cas, il suffit de cliquer sur le lien pour aller à la documentation officielle et obtenir des informations complètes sur la classe « btn-primaire » dans Bootstrap.
JavaScript dans Bootstrap
Les scripts en Bootstrap sont représentés par un ensemble de plugins jQuery et ont un but secondaire, puisque la fonctionnalité principale est implémentée en CSS.
Ainsi, les moteurs CSS productifs des navigateurs modernes sont utilisés au maximum, de sorte que l’outil fonctionne très rapidement et ne surcharge pas la page.
Pour commencer à utiliser les fonctions JavaScript, il suffit d’ajouter des attributs et des classes spéciales aux éléments HTML.
Par exemple, créons un élément pliable, il suffit d’ajouter la classe « collapse » et l’attribut unique « id » à la balise block.
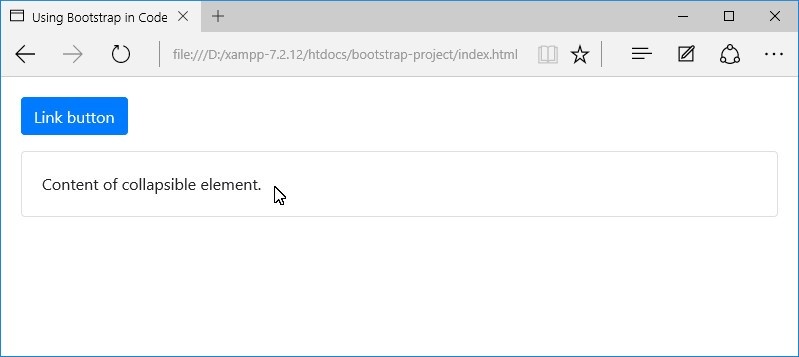
<div class="collapse show" id="collapsible"> <div class="card card-body"> Content of collapsible element. </div> </div>
À ce bloc DIV, nous avons également ajouté la classe « show » afin que l’élément soit affiché par défaut dans l’état développé.
Bien sûr, nous devons d’une manière ou d’une autre contrôler la visibilité du bloc, pour cela nous utiliserons le bouton que nous avons créé précédemment.
<p> <a class="btn btn-primary" data-toggle="collapse" href="#collapsible" role="button"> Link button </a> </p>
Maintenant, nous appliquons ce qu’on appelle les attributs de données. Ajoutez un attribut « data-toggle » au bouton avec la valeur « collapse », et utilisez l’attribut « href » pour spécifier l’ID de la balise cible.
Ainsi, à l’aide d’un simple balisage HTML et sans avoir recours à la programmation JavaScript, nous pouvons ajouter des éléments interactifs aux pages de notre site. Ensuite, en appuyant sur le bouton, nous pouvons masquer et afficher le contenu du bloc.

Vous pouvez contrôler l’élément « #collapsible » en utilisant l’API JavaScript habituelle, par exemple, en appelant les fonctions suivantes dans le gestionnaire d’événements de la page :
$('#collapsible').collapse('show'); //Expand item
$('#collapsible').collapse('hide'); //Hide item
$('#collapsible').collapse('toggle'); //Change element visibility to opposite
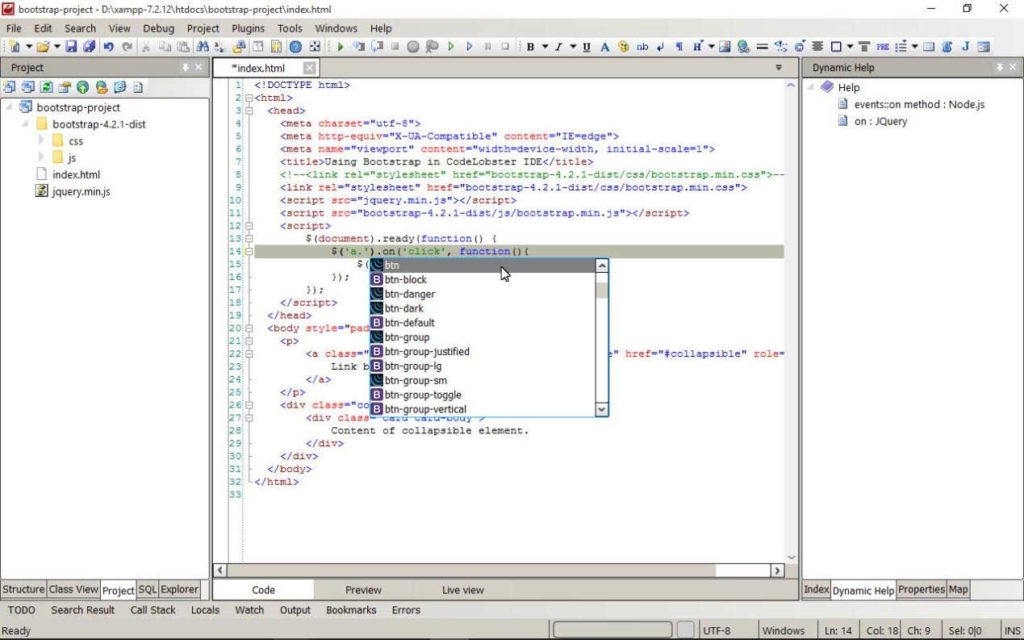
Pour traiter le bouton, il suffit de taper dans l’éditeur :
<script>
$(document).ready(function() {
$('a.btn').on('click', function(){
$(this).toggleClass('btn-danger');
});
});
</script>
CodeLobster fonctionne parfaitement avec JavaScript, vous pouvez utiliser l’auto-complétion pour toutes les classes Bootstrap même dans les sélecteurs jQuery :

Comme vous pouvez le voir, toutes les tâches sont résolues à l’aide de cinq lignes de code. Si vous ajoutez cet extrait à la page, le bouton changera de couleur à chaque clic et sera toujours rouge lorsque l’élément « #collapsible » est à l’état fermé.
Adaptez Bootstrap à vos propres besoins
Certains développeurs ont remarqué qu’en utilisant Bootstrap, tous vos sites se ressemblent.
Mais cela n’est pas vrai.
La preuve ces géants du web utilisent Bootstrap dans leur application web, mais ils ne se ressemblent pas.
Bootstrap ne serait pas un outil aussi populaire s’il n’y avait pas moyen de l’adapter à vos propres besoins et même d’étendre les fonctionnalités conformément aux exigences d’un projet.
Tous les styles peuvent être redéfinis ou vous pouvez ajouter les vôtres, de plus, sur nos pages nous n’utilisons que le code de travail, et le vrai code source de Bootstrap se trouve dans les fichiers avec l’extension « scss ».
Vous pouvez télécharger ces fichiers sources sur le site officiel, ils ne sont pas nécessaires pour que le cadre fonctionne dans des conditions normales, mais si vous avez besoin de plus de contrôle, vous devez utiliser la technologie SASS.
SASS est un préprocesseur spécial pour les fichiers SCSS, leur syntaxe est un peu comme JS et CSS, et la logique de fonctionnement est la même qu’un moteur de template.
Par exemple, vous pouvez déclarer une variable et lui attribuer une valeur fixe. Ensuite, la variable peut être utilisée pour générer vos propres styles.
C’est très utile si vous créez une image de marque pour un site ou si vous colorez un thème aux couleurs de l’entreprise, et cela permet de conserver un style solide pour les différents éléments de l’interface utilisateur dans l’ensemble du site.
Il est également possible d’entrer des opérateurs mathématiques pour générer du code CSS et calculer des valeurs de manière dynamique en utilisant des valeurs de base prédéterminées. Par exemple, convertir des valeurs de pixels en pourcentages.
Commencez à apprendre la partie SASS de Bootstrap avec les deux fichiers les plus intéressants.
« scss/bootstrap.scss » – ce fichier importe tous les composants du cadre. Vous pouvez sélectionner les composants en copiant les directives nécessaires dans votre propre fichier source ou en commentant simplement quelques lignes directement dans ce fichier.
Ainsi, vous réduisez réellement la quantité de code chargé sur les pages du site travaillant en production.
Pour importer l’ensemble du Bootstrap, il suffit d’utiliser la directive @import suivante dans votre propre fichier scss :
@import "scss/bootstrap";
Le fichier suivant « scss/_variables.scss » contient des variables. En changeant leurs valeurs, vous pouvez ajuster différents styles globaux : couleurs, retraits, ombres, dégradés et autres.
Par exemple, une telle expression permet d’utiliser des dégradés :
$enable-gradients: true;
Dans Bootstrap, les mixins sont utilisés pour la génération complexe de tout le code pour les éléments personnalisés de l’interface utilisateur.
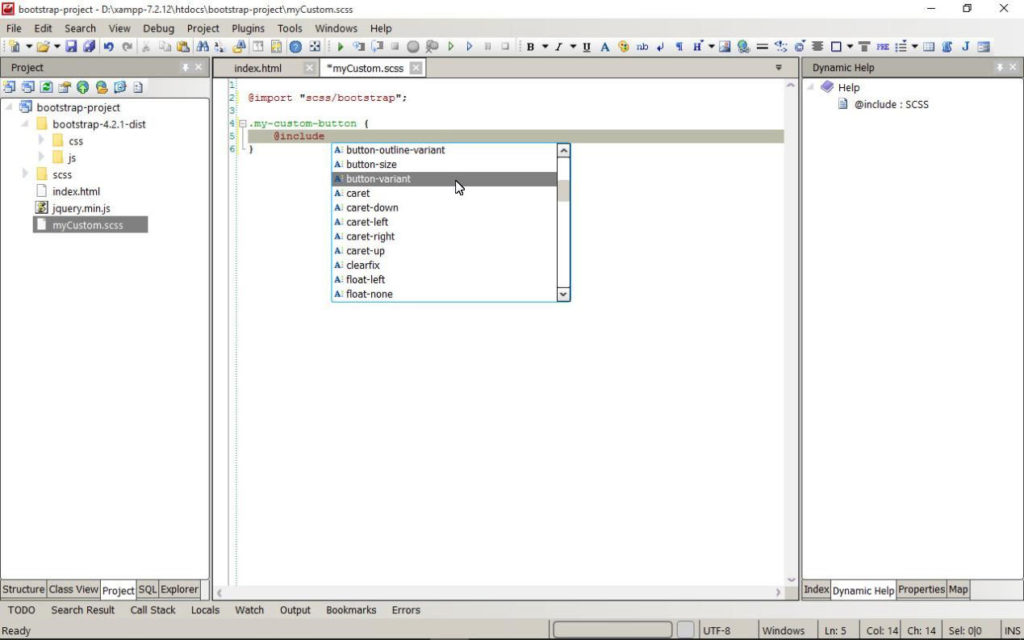
Cette mixin génère du code CSS pour un bouton avec n’importe quelle combinaison de couleurs définie par votre choix :
.my-custom-button {
@include button-variant(#20cece, #000000, #3127be);
}

Vous pouvez facilement modifier les fichiers scss directement dans CodeLobster – la syntaxe SASS est entièrement prise en charge, ainsi que l’auto-complétion et le système d’aide.
Le fichier final est généré à l’aide d’une simple commande exécutée dans le terminal :
sass myCustom.scss myCustom.css
En utilisant cette technique, vous n’avez pas à redéfinir les styles à l’infini, vous obtenez simplement les composants nécessaires et un petit fichier CSS sans éléments inutiles.
Si vous n’êtes pas encore prêt à utiliser SASS dans vos projets, mais que vous êtes un programmeur pratique, rendez-vous sur le site officiel de Bootstrap. Vous avez la possibilité de sélectionner, puis de fusionner dans un seul fichier et de télécharger le code uniquement pour les composants et les fonctions nécessaires à votre modèle HTML.
Conclusion
Bootstrap a été créé par plusieurs programmeurs de l’équipe Twitter. Ils ont rapidement réalisé son énorme potentiel et Bootstrap s’est transformé en un projet open source.
Pendant le processus de développement, une attention particulière a été accordée à l’accessibilité du contenu web, à l’adaptabilité et à la compatibilité des différents navigateurs et plateformes.
L’IDE CodeLobster a initialement bénéficié d’un excellent support pour la programmation pure du HTML, CSS et JavaScript.
Une interaction entièrement implémentée avec Bootstrap élargit encore vos possibilités. Il vous sera pratique de travailler à toutes les étapes de la création d’une interface utilisateur, de la conception d’une mise en page au test d’une interface.
Cela vous permettra de créer un balisage pour toutes les tailles d’écran possibles, vous pouvez être sûr à 100% que votre dessin sera affiché correctement sur tous les appareils.
Les entreprises souhaitent que le projet démarre le plus rapidement possible et Bootstrap résout parfaitement ce problème.
En général, ce cadre est un bon exemple de programmation professionnelle en HTML, CSS et JS. Par conséquent, pour l’apprentissage, il est recommandé de disposer non seulement de la documentation pour travailler avec lui, mais aussi du code source de Bootstrap.