Table of Content
Dans un précédent article nous avons vu la grande influence qu’ont les couleurs sur un projet, c’est pareil pour les icônes aussi, ces petits dessins graphiques lorsqu’ils sont utilisés sur un projet web captent premièrement l’attention des visiteurs et deuxièmement leur facilitent la navigation.
L’équipe de maintenance de Bootstrap conscient de cette puissance d’impact des icônes, a intégré les glyphicons dans la troisième version de Bootstrap, mais le résultat escompté n’était pas au rendez-vous, du coup les glyphicons ont été retirés de la quatrième version de la bibliothèque.
Mais l’équipe de maintenance de Bootstrap n’est pas restée sur ce revers, au contraire elle a travaillé d’arrache-pied et a sorti le 26 novembre dernier sa propre bibliothèque d’icônes.
Ces icônes sont conçues à l’aide de figma et exportées au format SVG. Elles sont au total 213 pour cette version alpha, la documentation officielle les présente avec leurs noms en dessous. Ces icônes sont open sources et peuvent être utilisées dans un projet Bootstrap ou tout autre projet.
Bien avant de vous montrer comment utiliser les icônes de Bootstrap dans un projet, je vais tout d’abord vous montrer où aller trouver la bibliothèque d’icônes Bootstrap.
Où trouver les icônes Bootstrap ?
LA SUITE APRÈS CETTE PUBLICITÉ
Alors que la librairie de Bootstrap est téléchargeable juste en cliquant sur le bouton présent à droite de barre de navigation du site de Bootstrap, pour les icônes Bootstrap il faut faire quelques détours avant de les obtenir.
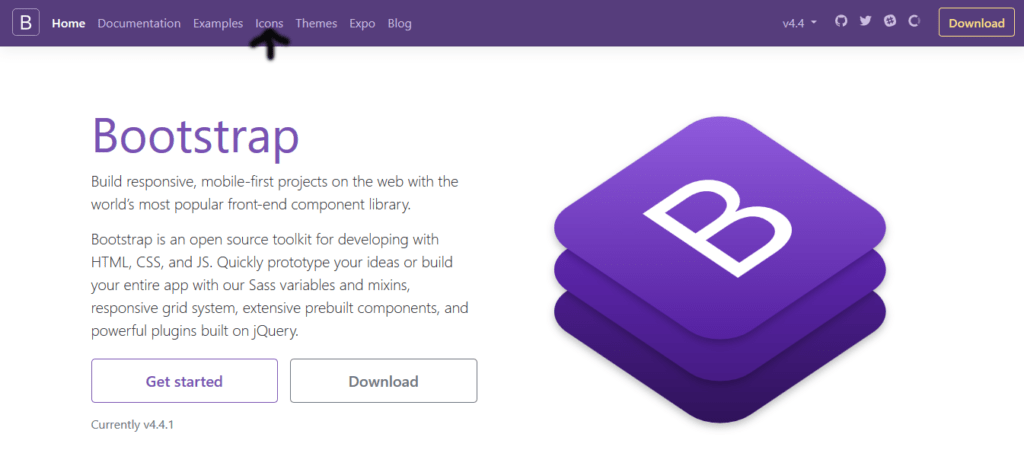
Premièrement, il vous faut vous rendre sur le site officiel de Bootstrap et cliquer sur le lien Icons comme l’indique la capture suivante.

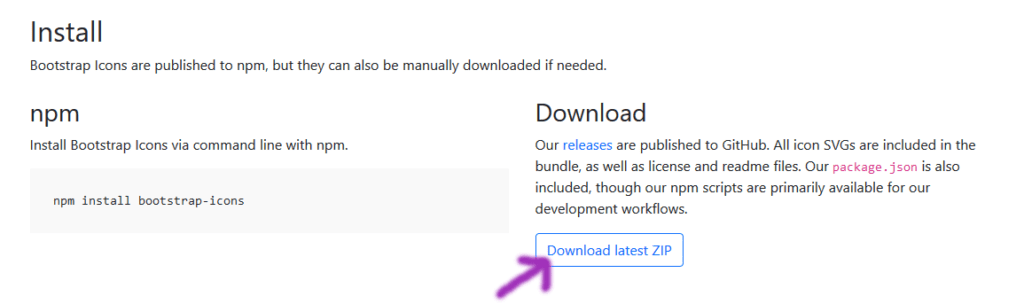
Ensuite quand vous atterrissez sur la page de présentation des icônes, scrollez vers le bas et vous trouverez en bas des icônes le bouton de téléchargement des icônes Bootstrap.

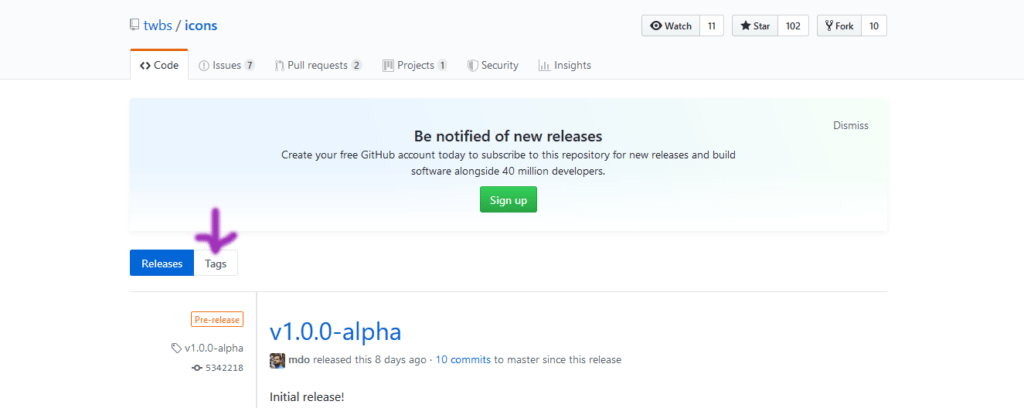
Quand vous cliquez sur le bouton «Download latest Zip», vous serez redirigé sur Github où est placé le projet. Cliquer sur Tags comme le montre la flèche sur la capture ci-dessous.

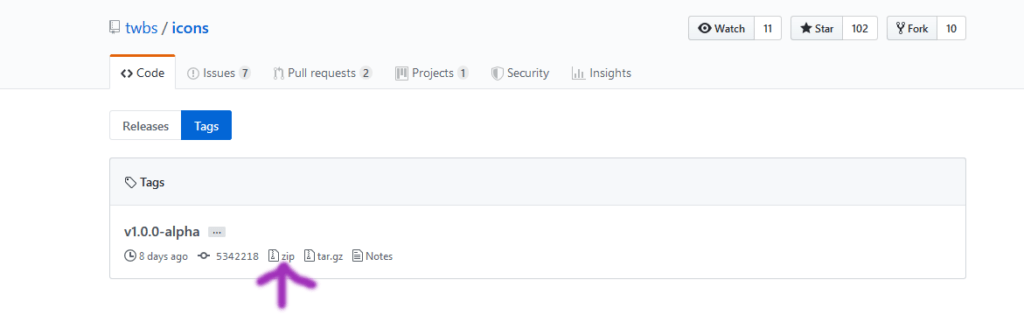
Une fois que vous cliquez sur Tags, il vous est proposé le format .zip et le format .gz de la bibliothèque d’icônes, choisissez le format .zip.

Maintenant que vous avez les icônes Bootstrap dans votre PC, découvrons ensemble comment les intégrer dans votre projet et surtout comment utiliser ces icônes Bootstrap dans votre projet.
Comment faire appel aux icônes Bootstrap dans votre projet ?
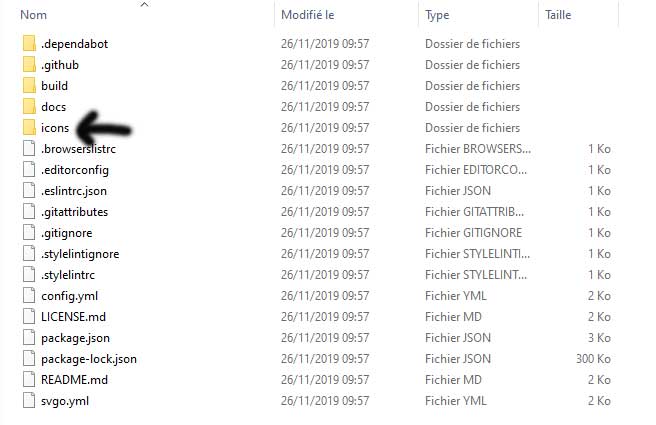
Décompresser le dossier zippé que vous avez téléchargé, à l’intérieur du dossier décompressé vous retrouverez plusieurs sous-dossiers et fichiers. Le seul sous-dossier qui nous intéresse parmi tout ce lot est le dossier icons.

Ce dossier contient l’ensemble des icônes Bootstrap au format SVG, copier ce dossier et coller le à l’intérieur de votre projet.
Ensuite dans votre éditeur de texte, faite appel à l’icône souhaitée à l’aide de la balise img et signifier correctement à l’attribut src le chemin du dossier des icônes.
<img src="icons/bootstrap-fill.svg" alt="Bootstrap">
Maintenant, vous êtes capable d’utiliser les icônes Bootstrap dans n’importe quel projet.
Vous avez la possibilité d’augmenter ou de diminuer la taille de l’icône comme bon vous semble à l’aide de width et height.
<img src="icons/bootstrap-fill.svg" width ="35" height ="35" alt="Bootstrap">
Autres tutoriels disponibles sur le blog
- Créer facilement un carousel bootstrap
- Réaliser un accordéon avec bootstrap
- Réaliser simplement une barre de navigation bootstrap
Dites-nous dans les commentaires ce que vous pensez de cette première version de la bibliothèque d’icônes de Bootstrap ? Selon vous va-t-elle s’imposer ou sa durée serait-elle équivalente à celle d’un feu de paille ?
Divi, numéro 1 des thèmes WordPress, il totalise près d’1.000.000 de téléchargements.
Il inclut les éléments suivants :
