Table of Content
La reconnaissance et l’adoption des graphiques vectoriels évolutifs se sont révélées être l’une des meilleures avancées récentes. Ce sont des outils incroyables dont les graphistes et développeurs ont besoin pour leurs réalisations. Dans les lignes qui suivent, vous apprendrez l’importance des SVG, les avantages de son utilisation et les logiciels de traitement d’un SVG.
Que sont les graphiques vectoriels évolutifs ?
LA SUITE APRÈS CETTE PRÉSENTATION
Divi, numéro 1 des thèmes WordPress, il totalise près d’1.000.000 de téléchargements.
Il inclut les éléments suivants :
SVG (Scalable Vector Graphics) est un format d’image qui mélange les éléments suivants :
- Forme
- Ligne
- Courbe
- Texte
- Et les informations sur la couleur
D’une manière générale, il s’agit d’un format d’image distinct. Contrairement aux autres, il ne dépend pas de pixels spécifiques pour produire les graphiques que vous voyez. Ils utilisent généralement des données « vectorielles ». Pour un observateur non averti, un vecteur est un objet ayant une magnitude et une direction particulières. En théorie, on peut utiliser un ensemble de vecteurs pour créer pratiquement n’importe quelle forme de visuel.
Ainsi, les SVG produisent des images pour n’importe quelle résolution. Ce format est très utile pour la conception de sites Web et servent aussi à de nombreuses autres fins. Pour spécifier comment l’image doit apparaître, les fichiers de ce format utilisent une structure textuelle basée sur le XML.
Cela vaut-il la peine de travailler avec des graphiques vectoriels évolutifs ?
SVG, comme tout autre format graphique, n’est pas irréprochable. Découvrons ses avantages et inconvénients.
Les avantages des graphiques vectoriels évolutifs
- Un SVG s’adapte à la taille du périphérique, généralement sans votre intervention. Cela réduit le temps consacré au processus de construction.
- Puisqu’un seul SVG est requis, le fichier associé à une image est minuscule. Par exemple, un logo PNG doit être disponible dans une variété de tailles et de dimensions.
- De plus, les SVG sont plus efficaces et plus précis que les PNG car ils ne nécessitent que le chargement d’un seul fichier. Compte tenu des différentes qualités des fichiers PNG, leur taille peut être plus importante.
En résumé, les SVG vous permettent de réaliser plus de choses que n’importe quel autre format. Tant les développeurs que les graphistes peuvent les créer. Dans ce cas, ils nécessitent du code ou l’exportation de travaux classiques à partir de logiciels spécialisés.
Les inconvénients des graphiques vectoriels évolutifs
Cependant, certains aspects ne semblent pas très optimistes. Les SVG présentent plusieurs inconvénients.
- Par rapport à d’autres éléments fondamentaux du web, cette technologie est en pleine évolution. Comme beaucoup de gens attendent énormément des graphiques vectoriels évolutifs, il existe une différence entre ce que vous pouvez et souhaitez réaliser.
- Bien que la plupart des navigateurs puissent gérer le SVG de base, l’ensemble des fonctionnalités n’est pas disponible en fonction du navigateur. En effet, les SVG ont des capacités non découvertes. Nous avons donc besoin d’une meilleure compatibilité avec les navigateurs pour des capacités plus complexes afin de comprendre le potentiel de ce format.
- Les graphiques SVG peuvent être moins détaillés ou simplement inexacts dans certaines circonstances. Cela vient du fait que vous devez compter sur le chargement du site. Rappelez-vous la dernière fois que vous avez dû rouvrir une page Web en raison d’un problème. Supposez maintenant que cela se soit produit avec vos fichiers SVG.
Qu’en est-il des applications de traitement des graphiques vectoriels évolutifs ?
LA SUITE APRÈS CETTE PUBLICITÉ
Illustrations
Vous pouvez convertir au format SVG toute œuvre d’art conventionnelle réalisée avec des instruments traditionnels. Il peut s’agir notamment de :
- Motifs pour la broderie
- Conceptions pour les imprimantes 3D
- Planificateurs de mariage
- Et plein d’autres
Icônes et logos
Les logos et les icônes doivent être propres et nets à n’importe quelle échelle. Par conséquent, ce sont d’excellents choix pour le SVG. En outre, les icônes SVG sont plus facilement accessibles et positionnables.
Animations
En utilisant les images SVG, vous pouvez créer des animations attrayantes, y compris des effets de dessin au trait étonnants. En fait, SVG peut interagir avec :
- Animation CSS
- Bibliothèques JavaScript
- Et des capacités d’animation SMIL intégrées
Éléments interactifs et infographies
Il convient également pour le traçage de données et leurs mises à jour dynamiques en fonction du comportement de l’utilisateur ou d’autres actions.
Interfaces et applications
Vous pouvez créer des graphiques vectoriels évolutifs pour des composants d’interface complexes. Ces éléments sont destinés en HTML5, aux applications Web et aux RIA.
Comment créer des graphiques vectoriels évolutifs ?
Il existe deux techniques pour créer des graphiques vectoriels évolutifs. Il est possible de recommencer le processus à zéro ou de transformer une image existante.
1. Traitement manuel
Les SVG sont créés de la même manière que tout autre visuel. En d’autres termes, vous pouvez travailler avec un logiciel de conception et exporter le fichier sous forme de SVG.
De nombreux instruments de conception graphique actuels prennent en charge ce format, notamment Adobe Illustrator, Photoshop, Animate, InDesign, GIMP et Inkscape.
2. Transformation d’images en SVG
Il existe de nombreux programmes gratuits permettant de convertir des visuels de différents formats en SVG. La majorité des applications listées ci-dessous vous permettent d’ouvrir des photographies et de les enregistrer en tant que fichiers SVG. Si vous ne souhaitez pas installer de logiciel, vous pouvez utiliser des outils de conversion en ligne. Par exemple, Vector Magic peut convertir un large éventail de formats de fichiers en SVG.
Que comprennent les graphiques vectoriels évolutifs ?
Lorsque vous ouvrez un fichier SVG de base dans pratiquement tous les principaux navigateurs web, vous verrez quelque chose comme ceci.

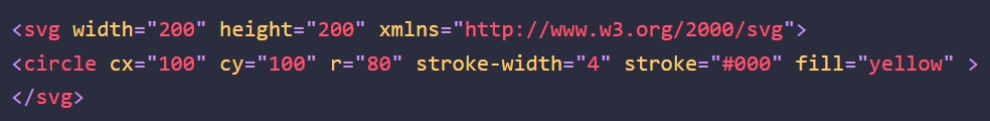
Lorsque vous visualisez le fichier dans votre éditeur de code, vous obtenez quelque chose comme ça.

Comme vous pouvez le comprendre, il ne s’agit pas de simples fichiers texte qui définissent les éléments suivants :
- Formes
- Lignes
- Courbes
- Couleurs
- Et Texte
Ceux qui savent coder en CSS ou en JavaScript peuvent les lire, les changer et les modifier. Cela confère au SVG une adaptabilité et une efficacité que les formats d’image standard ne peuvent atteindre.
WordPress est-il compatible avec le SVG ?
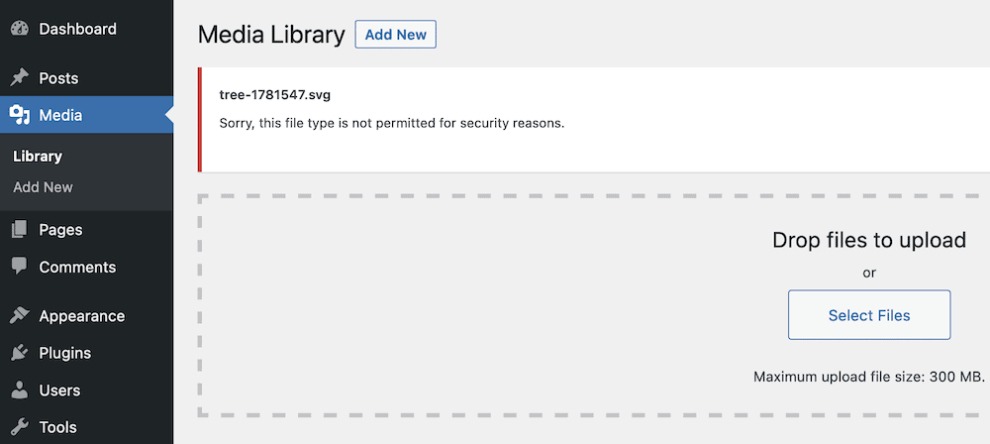
Malheureusement, vous ne pouvez pas télécharger un SVG sur WordPress facilement. Une autre difficulté avec le support actuel des graphiques vectoriels évolutifs concerne les problèmes de sécurité. WordPress ne vous permet pas de télécharger ces images.

Sinon, vous pouvez faire comme la plupart des utilisateurs, utiliser un plugin, ce qui est une bonne décision. Dans ce cas, SVG Support est fortement recommandé. Après cela, vous pourrez télécharger vos fichiers SVG et les utiliser dans les thèmes WordPress premium.
LA SUITE APRÈS CETTE PUBLICITÉ
Conclusion
Différents formats graphiques vectoriels existent depuis l’avènement de l’infographie. De nos jours, l’acceptation générale et le caractère accessible du SVG impliquent sa vulgarisation. Un fichier SVG est dynamique et adaptable. Vous pouvez vous tourner vers votre logiciel graphique préféré sans avoir de connaissances spécialisées en matière de conception. Avec des graphiques vectoriels scalables gratuits dans votre boîte à outils de conception, vous n’aurez plus jamais à faire face aux désagréables visuels flous des images conventionnelles. Par ailleurs, nous avons préparé une petite surprise pour tous nos lecteurs. Il s’agit d’un code promo « bootstraptopdesign » qui accorde 7% de réduction sur tous les articles numériques sur TemplateMonster. Merci de votre lecture !

