Table of Content
La barre de navigation est pour un site web, ce qu’est la poutre à une construction.
Elle maintient tout l’ensemble, et présente les chemins d’accès aux différentes pages d’un site.
Pour assurer une navigation fluide et confortable aux visiteurs, nous avons à notre disposition la barre de navigation de Bootstrap responsive et proprement stylisé que nous pouvons utiliser dans nos projets.
Bien avant de vous montrer comment mettre en place la barre de navigation Bootstrap, voyons les éléments dont vous avez besoin pour sa réalisation.
Les Prérequis
LA SUITE APRÈS CETTE PUBLICITÉ
Pour réaliser le composant navbar (barre de navigation) de Bootstrap, il faut au prime abord constituer les éléments indispensables à sa réalisation.
Ses éléments sont la bibliothèque Bootstrap et l’extension jquery.
Pour ce tutoriel, nous allons utiliser la version 4.5 de Bootstrap qui requiert la version 3.5 de jquery.
NB : Une fois la bibliothèque de Bootstrap téléchargée, vous remarquerez les dossiers CSS et JS dans le fichier compressé. Seuls les fichiers, bootstrap.min.css présent dans le dossier CSS et le fichier bootstrap.bundle.min.js présent dans le dossier JS nous seront utiles.
Nous allons les appeler dans le fichier html
<!DOCTYPE html>
<html lang="fr">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="utf-8">
<title>Barre de navigation</title>
<link rel="stylesheet" type="text/css" href="assets/css/bootstrap.min.css">
</head>
<body>
<script type="text/javascript" src="assets/jquery/jquery-3.5.1.min.js"></script>
<script type="text/javascript" src="assets/js/bootstrap.bundle.min.js"></script>
</body>
</html>
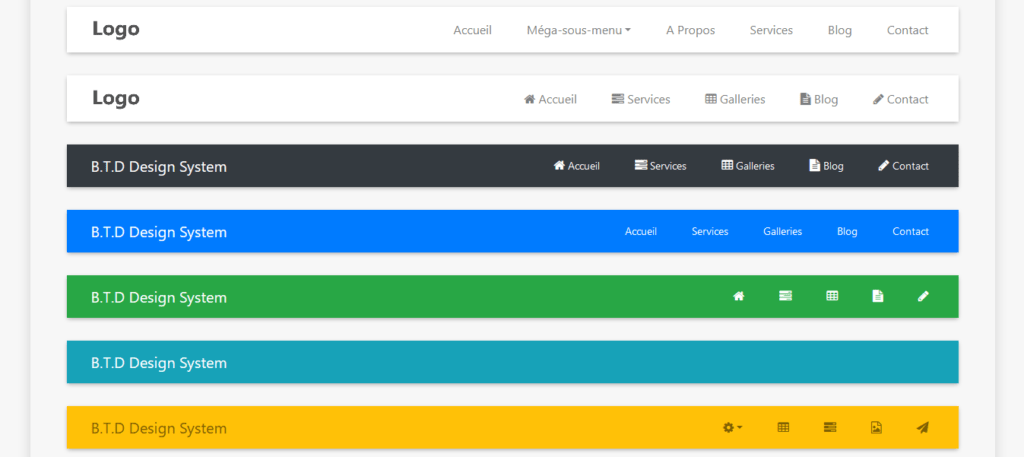
Présentation de la barre de navigation Bootstrap

Prenons l’exemple d’une bibliothèque, la barre de navigation est comparable pas à la bibliothèque, mais à ses étagères (le conteneur) contenant différents livres entreposés.
Le conteneur
C’est le point de départ de la navbar. C’est lui qui réceptionnera les différents éléments de la barre de navigation.
Les classes permettant de réaliser le conteneur sont :
- .navbar permet d’aligner proprement les différents éléments qui seront intégrés dans la barre de navigation Bootstrap
- .navbar-expand{-sm|-md|-lg|-xl}, permet de signifier à partir de quel type d’écran les liens de la navigation doivent tous être visibles. Pour les autres types d’écran, ils ne seront visibles qu’en cliquant sur un menu hamburger
- .navbar-light qui permet d’attribuer les couleurs par défaut aux contenus de la barre de navigation bootstrap
<div class=" navbar navbar-expand-lg navbar-light">
</div>
Le Logo
Les sites se différencient les uns des autres sûrement par leur design, services proposés, mais aussi par leur marque.
Pour intégrer proprement la marque d’un site dans une barre de navigation bootstrap, qu’il s’agisse d’une image ou d’un texte, nous avons la classe .navbar-brand à notre disposition.
Cette classe ajoute les marges convenables au logo, lui applique une taille adéquate, et l’affiche soigneusement.
<a href="#" class="navbar-brand"><img class="logo" src="img/logo-new.png"></a>
Les liens de navigation
Les liens de navigations se composent de deux parties.
Un bloc qui réunit tous les liens, et un bouton qui permet d’afficher lors d’un clic.
Évidement sur les écrans de tailles et moyennes, faire apparaître tous les liens du menu ne sera pas top. Cet affichage ne sera pas optimal sur ces écrans.
C’est pour cela que Bootstrap a prévu l’intégration d’un bouton qui permet d’ouvrir sur ces types d’écrans les liens dans la barre de navigation.
Bien avant de voir comment s’intègre le bouton, réalisons le bloc conteneur des liens de la navigation.
Chaque lien de navigation doit porter de la classe .nav-link, ensuite être intégré dans une balise li, qui accueille la classe .nav-item.
La balise ul parente des balises li réceptionne les classes .navbar-nav et .ml-auto.
Rôles de ces différentes classes :
- .nav-link permet d’attribuer les marges aux liens de navigation en fonction des tailles d’écran.
- .navbar-nav permet de dépourvoir la balise UL de son style primitif et d’attribuer une pleine hauteur au menu
- .ml-auto nous permet de positionner les liens de la barre de navigation à droite, on aurait utilisé la classe .mr-auto si on voulait le positionner à gauche et .m-auto si on voulait le positionner au centre de la barre de navigation
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="#"> Accueil</a>
</li>
<li class="nav-item">
<a class="nav-link" href=""> Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">A Propos</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#"> Blog</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#"> Contact</a>
</li>
</ul>
Ensuite nous allons insérer tout le code précédent dans un bloc div et lui attribuer les classes : .collapse et .navbar-collapse.
Ces classes permettent de regrouper les liens de navigation et de les cacher sur les écrans de tailles petites et moyennes.
<div class="collapse navbar-collapse" id="navbarResponsive">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="#"> Accueil</a>
</li>
<li class="nav-item">
<a class="nav-link" href=""> Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">A Propos</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#"> Blog</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#"> Contact</a>
</li>
</ul>
</div>
</div>
NB : Vous allez remarquer que j’ai attribué un identifiant au bloc div. C’est lui qui servira de référence au bouton qui permettra d’ouvrir le contenu du menu.
Maintenant que nous avons constitué le menu, nous allons mettre en place le bouton qui permettra de l’ouvrir sur les écrans de tailles petites et moyennes.
LA SUITE APRÈS CETTE PUBLICITÉ
Le bouton prend 3 éléments essentiels :
- La classe .navbar-toggler qui en plus de styliser le bouton, le cache sur les écrans de grandes tailles et l’affiche sur les écrans de tailles petites et moyennes
- L’attribut data-toggle qui prend pour valeur collapse, cet attribut permet au bouton d’avoir le contrôle sur le bloc div conteneur des liens de navigation et porteur des classe .collaspe et .navbar-collapse
- Ensuite l’attribut data-target qui prend pour valeur un dièse suivi de l’identifiant du div conteneur des liens de navigation. Dans notre cas il s’agit de l’identifiant navbarResponsive.
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarResponsive">
<span class="navbar-toggler-icon"></span>
</button>
Nous allons reprendre le code complet avec tous les éléments (conteneur, logo et les liens de navigation) réunis.
<div class=" navbar navbar-expand-lg navbar-light">
<a href="#" class="navbar-brand"><img class="logo" src="img/logo-new.png"></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarResponsive">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarResponsive">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="#"> Accueil</a>
</li>
<li class="nav-item">
<a class="nav-link" href=""> Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">A Propos</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#"> Blog</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#"> Contact</a>
</li>
</ul>
</div>
</div>
Définir les couleurs
Bootstrap nous donne la possibilité de modifier la couleur de la barre et des contenus.
Dans le tutoriel, nous avons utilisé la classe .navbar-light, elle permet d’attribuer la couleur foncée aux contenus de la barre de navigation.
Au cas où, vous désirez définir la couleur de texte claire aux éléments de la barre, il faut utiliser la classe .navbar-dark à la place de .navbar-light.
Pour attribuer les couleurs de fond à la barre, vous avez les options suivantes :
- .bg-primary attribue la couleur bleu clair
- .bg-info attribue la couleur bleu ciel
- .bg-dark pour la couleur noire
- .bg-danger pour la couleur rouge
- .bg-warning pour la couleur orange
- .bg-light pour la couleur gris clair
- .bg-secondary pour la couleur gris foncé
Autres tutoriels Disponible sur le blog
- Maîtriser la grille de Bootstrap
- Réaliser un formulaire à l’aide Bootstrap
- Réaliser un popup (fenêtre d’affichage) avec Bootstrap
Divi, numéro 1 des thèmes WordPress, il totalise près d’1.000.000 de téléchargements.
Il inclut les éléments suivants :