Table of Content
Divi, the most popular WordPress theme, with almost 1,000,000 downloads.
It includes the following features :
Welcome to a curated collection of the finest portfolio website examples, designed to ignite your inspiration.
Whether you’re a UX designer, freelance writer, or photographer, the significance of a compelling portfolio website cannot be overstated. It serves as a pivotal tool for impressing potential clients and securing future opportunities.
Crafting an impressive portfolio site requires top-tier templates specifically tailored for this purpose. If you’re on the lookout for the perfect templates to meet your needs, your search concludes here. Explore a range of portfolio WordPress templates ideal for showcasing your artwork and projects, or immerse yourself in exceptional one-page website templates meticulously crafted for portfolio presentations.
Before delving into the showcase of outstanding portfolio websites, let’s examine key elements essential for creating an exceptional portfolio website.
Key Elements of an Exceptional Portfolio Website
THE FOLLOWING AFTER THIS AD
A portfolio website is a crucial tool for individuals looking to showcase their skills, accomplishments, and personality to potential clients, employers, or collaborators.
An exceptional portfolio website goes beyond a mere collection of work samples; it is a carefully curated representation of your brand and identity.
In this section, we will explore the best portfolio features to consider when creating a new portfolio or updating an existing one to leave a lasting impression.
- Headshot and Bio: Include a professional yet approachable photo of yourself along with a concise and compelling bio. Crafting your professional narrative enhances the appeal for prospective clients to collaborate with you, particularly when backed by pertinent education, training, and accolades. This sets the tone for your portfolio site and provides visitors with a glimpse of the person behind the work.
- Intuitive Layout: Design a user-friendly interface with easy navigation. Effortless navigation empowers website visitors to swiftly locate their desired content, providing an exceptional user experience. Categorize your work logically, allowing visitors to quickly find and explore different aspects of your portfolio.
- Context and Process: Accompany each project with a detailed description that provides context, your role, and the challenges faced. Include information about your creative process, problem-solving skills, and the technologies/tools used.
- Multimedia Elements: Incorporate a variety of media types, such as images, videos, and interactive elements, to make your portfolio visually engaging. This helps convey the depth and breadth of your skills.
- Clear Contact Details: Provide multiple ways for visitors to get in touch with you. This can include a contact form, email address, and links to your professional social media profiles.
- Regular Updates: Keep your portfolio site current by adding new projects and updating existing ones. This demonstrates your ongoing commitment to growth and improvement.
- Client or Peer Reviews: If available, include testimonials from clients, collaborators, or peers. Positive feedback adds credibility and provides social proof of your skills and professionalism.
Crafting an exceptional portfolio website requires a thoughtful combination of visual appeal, compelling content, and user-friendly design. By paying attention to these key elements, you can create a portfolio that not only showcases your work but also leaves a lasting impression on those who visit, opening doors to exciting opportunities in your professional journey.
Amazing Portfolio Website Examples for Photographers & Artists & Designers
We’ve compiled ten portfolio examples showcasing photographers, artists, and designers to inspire the creation of your own portfolio website.
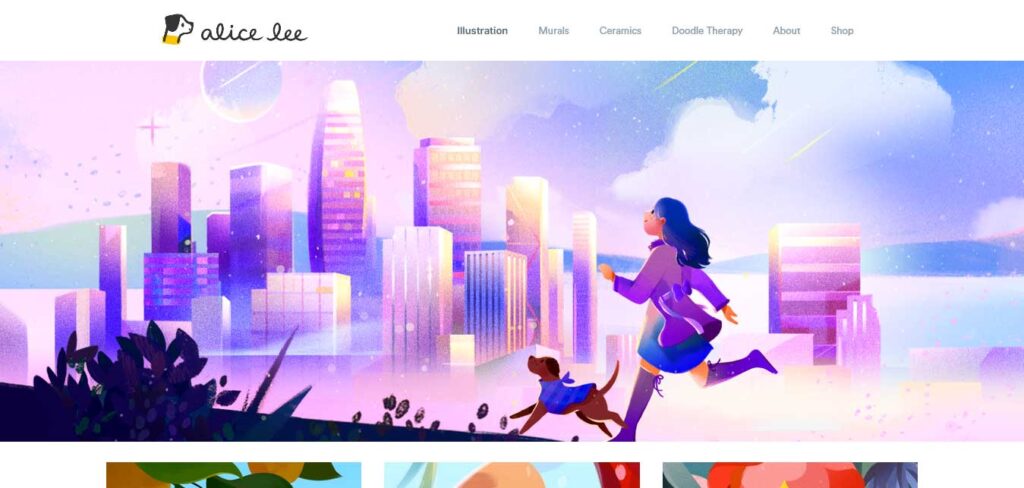
Alice Lee

Alice Lee, an independent illustrator and muralist, presents an inspiring portfolio that holds great potential for web design, particularly tailored for illustrators.
The homepage kicks off with a subtle yet engaging animation: the hero image responds to the visitor’s cursor movements, adding a touch of interactivity and creativity.
As you scroll down, Alice Lee adopts a minimalist layout against a clean white background to showcase her various projects. This design choice allows visitors to immerse themselves in the colorful and beautiful illustrations without distractions. Clicking on any of the images provides access to detailed project descriptions and a glimpse into Alice’s creative process through her drafts. This intuitive and elegant presentation not only highlights her artistic work but also creates a seamless and visually pleasing experience for those exploring her portfolio site.
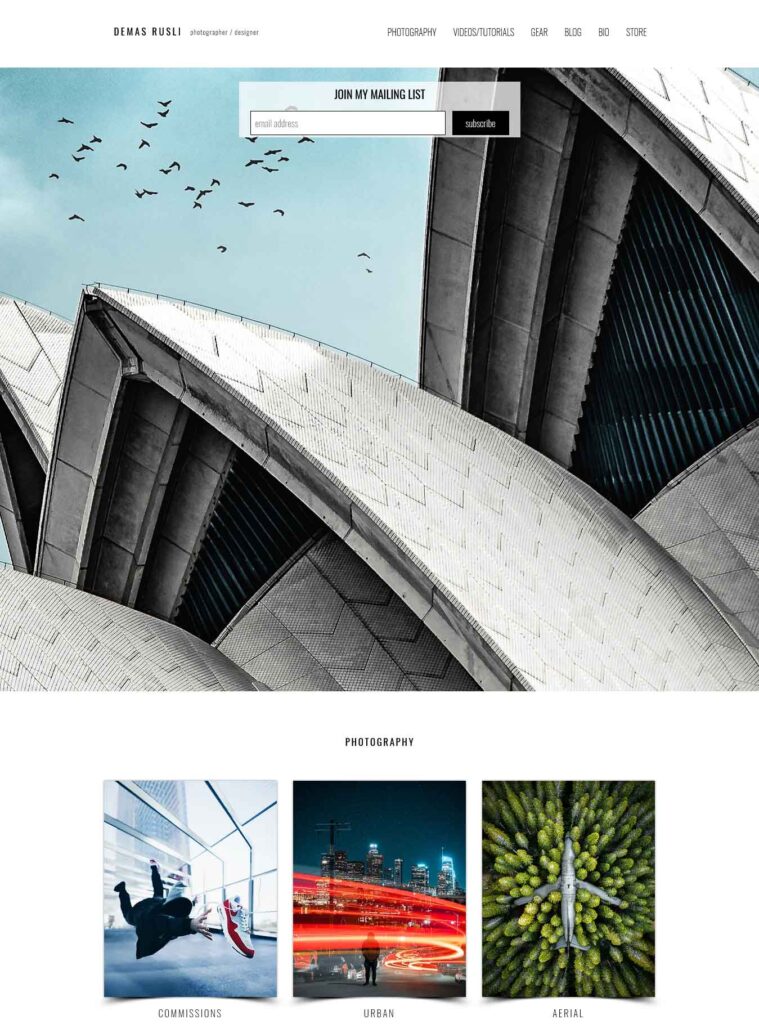
Demas Rusli

Demas Rusli, a prominent photographer with a substantial social media following, specializes in urban, architectural, and aerial photography. His portfolio website is a prime example of visually engaging design.
The homepage immediately captivates visitors with visually appealing photos divided into three sections: a dynamic hero image, categorized photo sections, and an embedded Instagram feed. The top section displays full-width images that transition every five seconds, creating a captivating visual experience.
Demas strategically organizes his work into six distinct categories – Commissions, Urban, Aerial, Architecture, Nature, and Fantasy – allowing potential clients to easily identify areas of interest. Clicking on a category reveals a gallery filled with photos and static video footage, each gallery layout tailored to the specific category. For instance, the Commissions page features a grid layout showcasing each project’s picture or GIF.
Enhancing user navigation, Demas includes buttons above each category title, offering direct access to other categories without returning to the homepage. This thoughtful design ensures a seamless and immersive experience for visitors exploring his diverse portfolio.
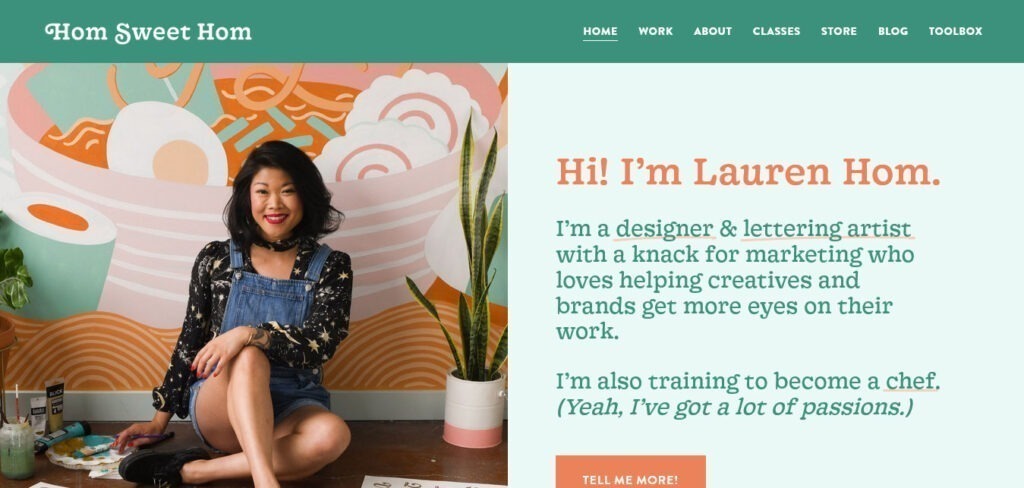
Lauren Hom

Lauren Hom, a New York-based designer, illustrator, and lettering artist, infuses her distinctive style into her graphic design portfolio, known for its vibrant color palettes and playful letterforms.
The portfolio features a visually striking design with a background composed of several shades of green, while highlighted elements, such as hyperlinks and call-to-action buttons, pop in a complementary orange hue.
Lauren offers a unique glimpse into her creative process on the Work page, sharing both behind-the-scenes photos and the final products of her projects. This not only showcases her work but also provides visitors with a deeper understanding of her artistic journey.
To further enrich her portfolio website, Lauren incorporates blog posts covering topics like murals, lettering, and freelancing tips. This not only shares her expertise with the audience but also contributes to improving the site’s visibility on search results, showcasing a holistic approach to building an engaging and informative graphic design portfolio.
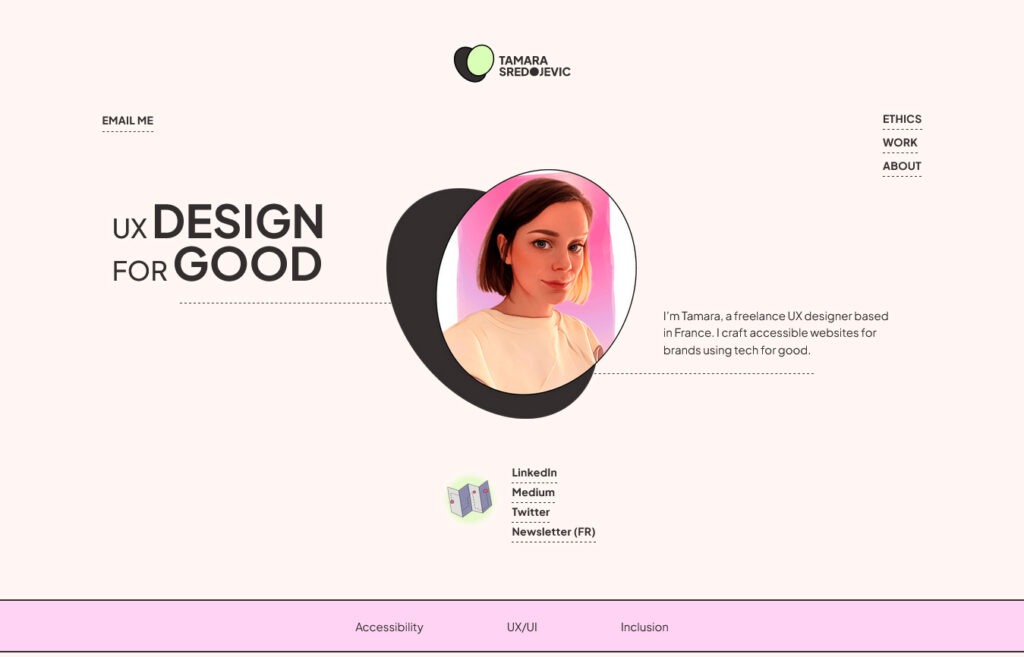
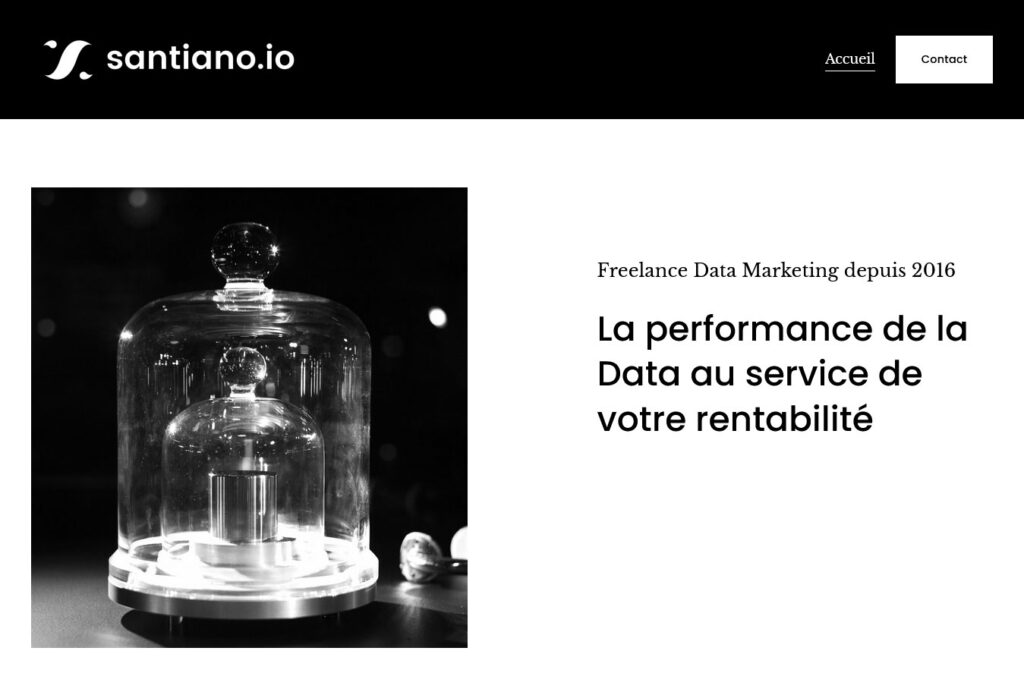
Tamara Sredojevic

Tamara Sredojevic’s website stands out as an exemplary design portfolio that not only showcases her skills but also reflects her personal values.
Specializing in accessible and sustainable UX design, Tamara is transparent about her target market and client base, focusing predominantly on non-profits, charities, and ethical brands.
Tamara goes beyond mere mention of her core values; the About page delves into a more detailed exploration. Additionally, this portfolio website’s footer includes a link to the Accessibility Statement page, offering insights into how she incorporates accessibility standards into the site.
Notably, the website proudly displays a carbon footprint score, emphasizing its commitment to environmental friendliness.
The design portfolio employs a clean and simple aesthetic, characterized by large shapes, thin lines, and muted colors. Each project page serves as an educational tool for potential clients, providing in-depth insights into Tamara’s design process. This includes details about the project background and her unique UX approach, fostering a deeper understanding of her work and methodologies.
Charlie Horner Design

Charlie Horner, an interior designer, presents one of the best portfolio websites that serves as a source of inspiration for creativity in the field.
Recognizing the importance of a website reflecting the quality of services offered, Charlie has crafted a design that seamlessly complements the excellence of the interior design works showcased.
The homepage, adopting a full-screen layout, effectively utilizes a slider to showcase some of the featured works. This design choice not only highlights the visual appeal of the projects but also ensures an immersive and impactful presentation.
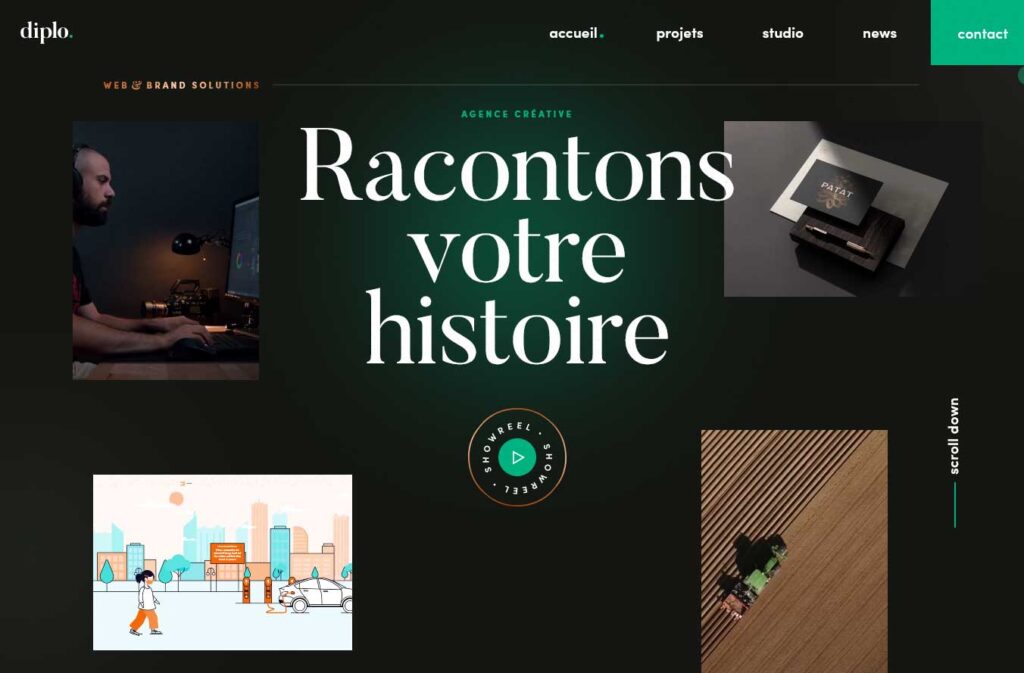
Diplo Studio

Diplo Studio, a graphic and digital design agency, showcases a superb portfolio website design that stands out for its stunning features and well-crafted web elements, yielding amazing results.
The hero scene on the homepage is a highlight, featuring a showreel that effectively introduces the brand. Accompanied by a simple headline, social media icons, and an off-canvas menu, this section sets a dynamic and engaging tone for visitors. The expertise of the agency is showcased with style and innovation, thanks to the exceptional GSAP animation, adding a layer of sophistication to the overall design.
Beyond the hero section, the work’s sections are also thoughtfully designed with subtle animations, contributing to the overall aesthetic appeal. Additional elements such as news, Instagram feed, and more further enhance the website’s charm and functionality.
Diplo Studio’s portfolio website exemplifies a harmonious blend of visual appeal, innovation, and user engagement, making it a standout in the realm of graphic and digital design.
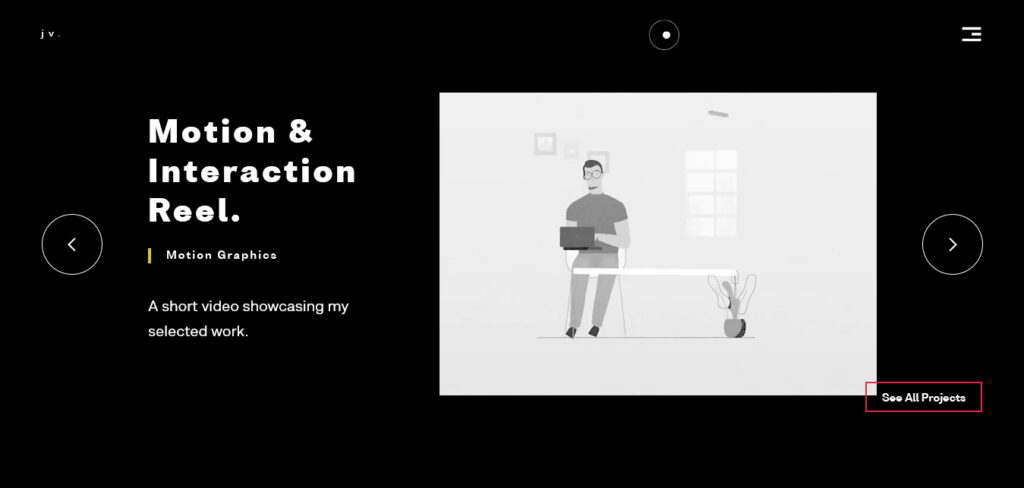
Joao Verissimo

Joao Verissimo, a passionate motion and interaction designer with interests in animation, Webflow development, and games, has curated a portfolio website that is not only tailored with relevant features but is also aesthetically pleasing.
The hero header sets an impressive tone with superb and charming design. A smoothly transitioning slider showcases various video content, headlines, and compelling calls to action against a sleek black background. The following section featuring a short bio incorporates a minimalist design with black typography against a vibrant yellow background, creating a visually striking contrast.
The services section maintains a clean and minimalist aesthetic, utilizing white space effectively. Noteworthy features such as an off-canvas menu, social media links, and an elegant footer contribute to the overall user experience, enhancing navigation and providing a well-rounded presentation of Joao Verissimo’s skills and design preferences.
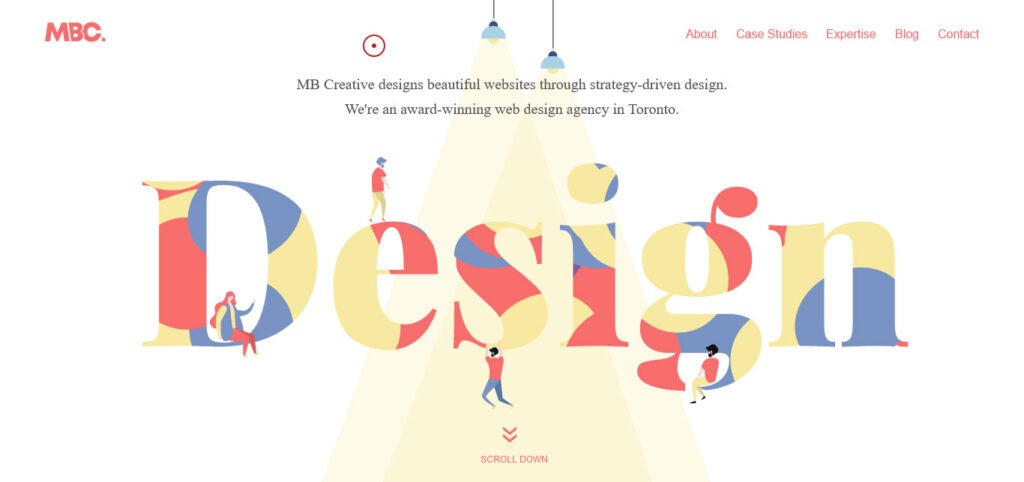
MB Creative

MB Creative, an award-winning web design agency in Toronto, has crafted an awe-inspiring website that beautifully reflects its commitment to strategy-driven design.
The integration of GSAP animation enhances the overall design, particularly in the hero header where stunning animations capture attention and create a visually engaging experience. Each project is meticulously presented with visual appeal, incorporating subtle animations and a thoughtful visual hierarchy that adds to the overall aesthetics.
Additional design elements, such as a creative cursor design, social media links, and a well-executed off-canvas menu, contribute to the website’s overall user experience.
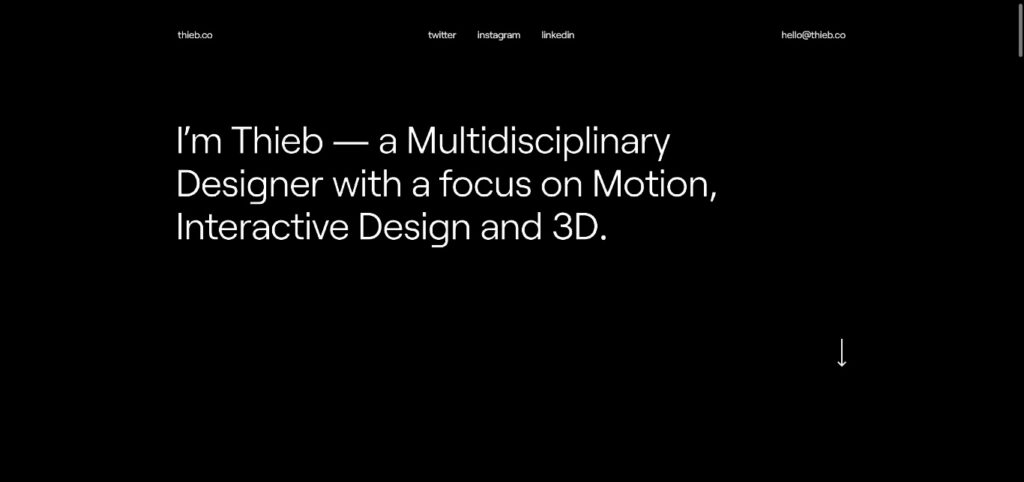
Theib

Theib, a French art director, interactive, and motion designer with global brand collaborations, showcases his unique and creative style through a distinctive website design.
The website employs horizontal scrolling to present his works, utilizing a stylish slider that includes dedicated pages for Works, Reel, and About. The design incorporates an elegant background, featuring a sticky logo and menu for seamless navigation.
Though this portfolio example has only a few pages, the intentional design choices contribute to a visually striking and memorable portfolio.
Victoire

Victoire, a French graphic designer, presents a website that serves as a wonderful reflection of his personality and design expertise. Specializing in UI/UX design and branding with a particular passion for typography, his website is crafted to make a lasting and positive impression.
His portfolio website design adopts a clean and minimalist approach, projecting a professional aesthetic that aligns with Victoire’s expertise. This intentional choice not only ensures a visually pleasing experience for visitors but also highlights the designer’s commitment to simplicity and clarity, key elements in effective design.
THE FOLLOWING AFTER THIS AD
Amazing Portfolio Website Examples for Writers and Bloggers
Explore these websites if you’re a writer or blogger, seeking inspiration to generate ideas for your own portfolio.
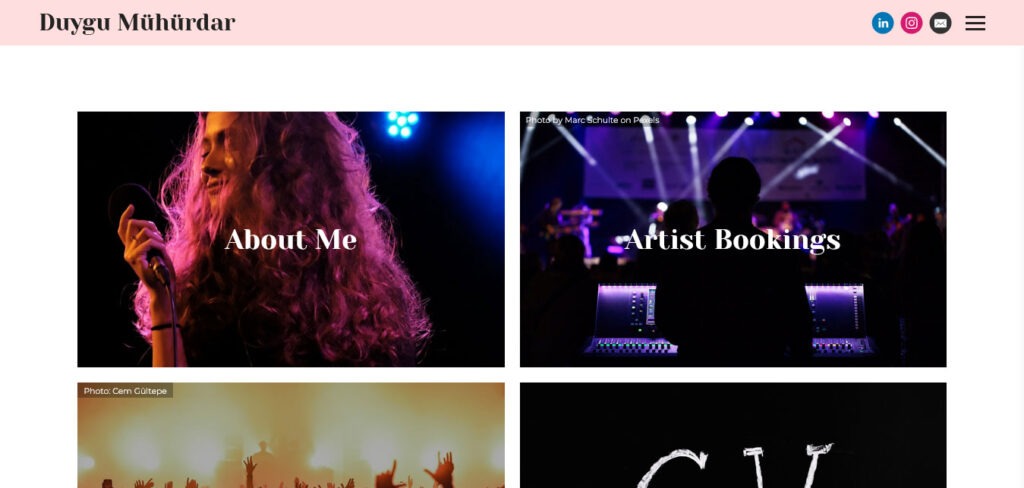
Duygu Muhurdar

Duygu Mühürdar, a prolific music writer with an extensive portfolio, employs a clean and informative design strategy on her website.
The homepage is characterized by a minimalist approach, utilizing thumbnails to represent both her written and visual work. This design choice maintains a clutter-free appearance while providing visitors with a quick overview of her diverse content.
The thumbnails, consistent with the same minimalist style, contribute to a cohesive and visually pleasing layout. Social media links are strategically included to complement the text-based content.
The Posts page, written in Turkish, introduces a search and sorting feature for enhanced user experience. Visitors can easily navigate and locate specific articles based on the type of publication. The white background adopted throughout the site serves to highlight key sections and content.
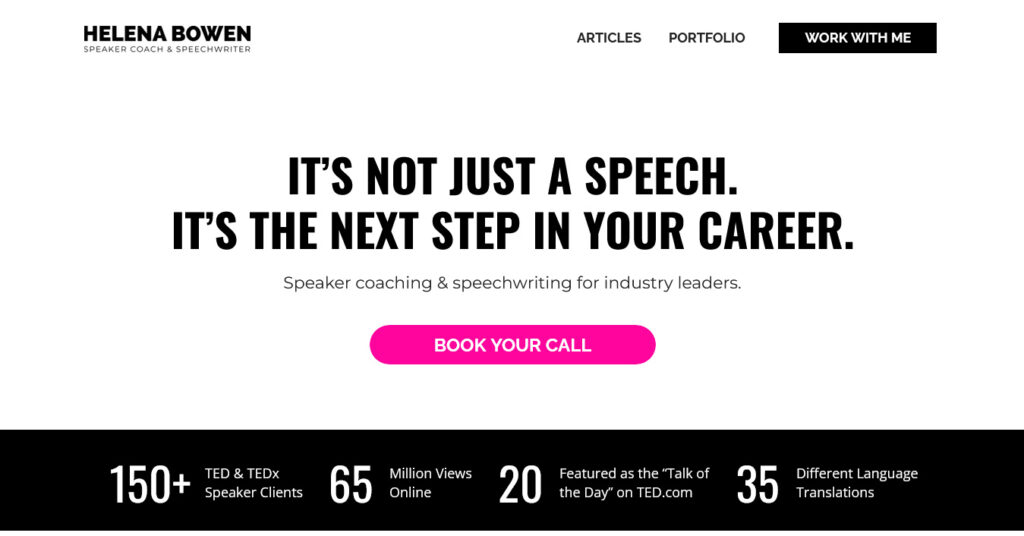
Helena Bowen

Helena Bowen, a distinguished speaker, coach, and speechwriter with a remarkable track record of over 150 clients and millions of online views, featured in renowned media outlets such as TED, CNN, and National Geographic, strategically employs her portfolio website’s design and content to leave a lasting impact.
The above-the-fold section on the homepage serves as a powerful visual, showcasing key statistics such as the number of clients she has collaborated with, language translations, and total views.
As visitors scroll down, Helena goes beyond traditional testimonials by incorporating feedback from clients on social media, providing a broader spectrum of social proof. She also takes the opportunity to share insights into her career background and general workflow, giving readers a comprehensive understanding of her expertise.
In terms of design, Helena opts for simplicity with generous whitespace and professional photos. This choice allows readers to focus on the content, while strategic use of strong colors highlights essential details.
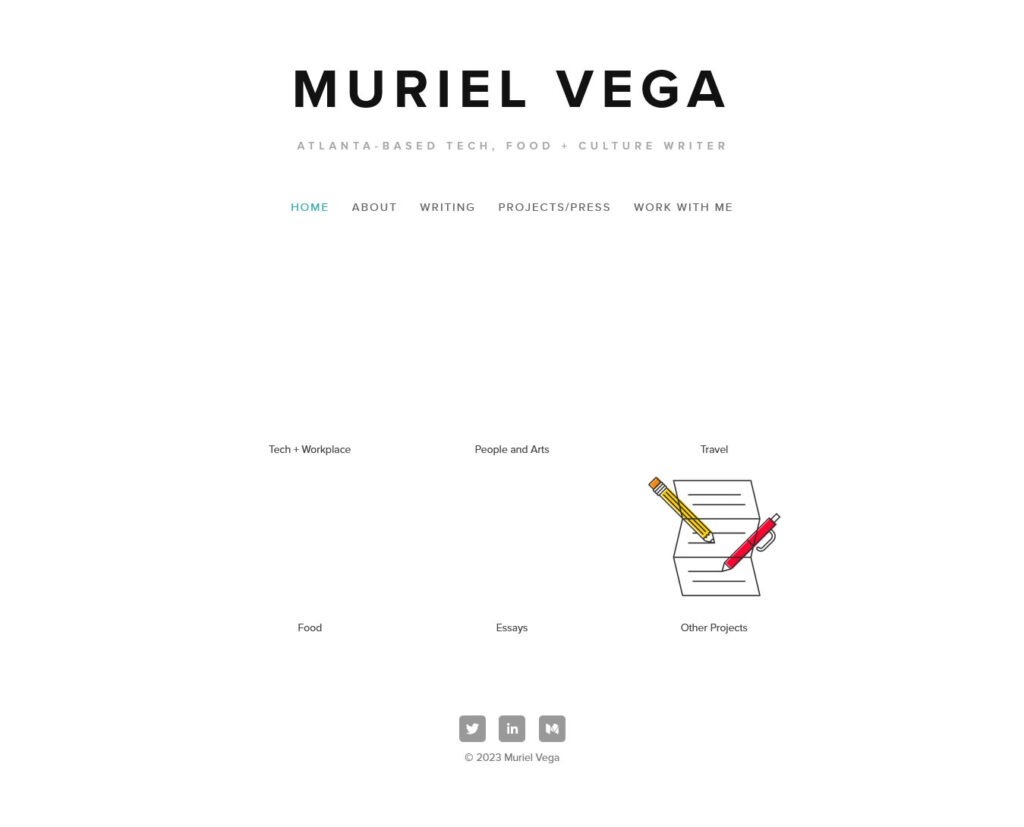
Muriel Vega

Muriel Vega, a versatile freelance writer specializing in tech, food, and culture, has crafted a simple yet impactful portfolio site that effectively showcases her writing skills, cultivated through collaborations with esteemed brands like The Guardian and Patreon.
The homepage serves as a concise introduction, prominently displaying her job title, a menu for easy navigation, six linkable illustrations representing diverse projects, and social media icons for seamless connection. The projects are thoughtfully arranged in a grid layout, featuring images, article titles, and the respective publishing companies.
On the About page, Muriel maintains a straightforward approach, providing a succinct description of her previous writing experiences.
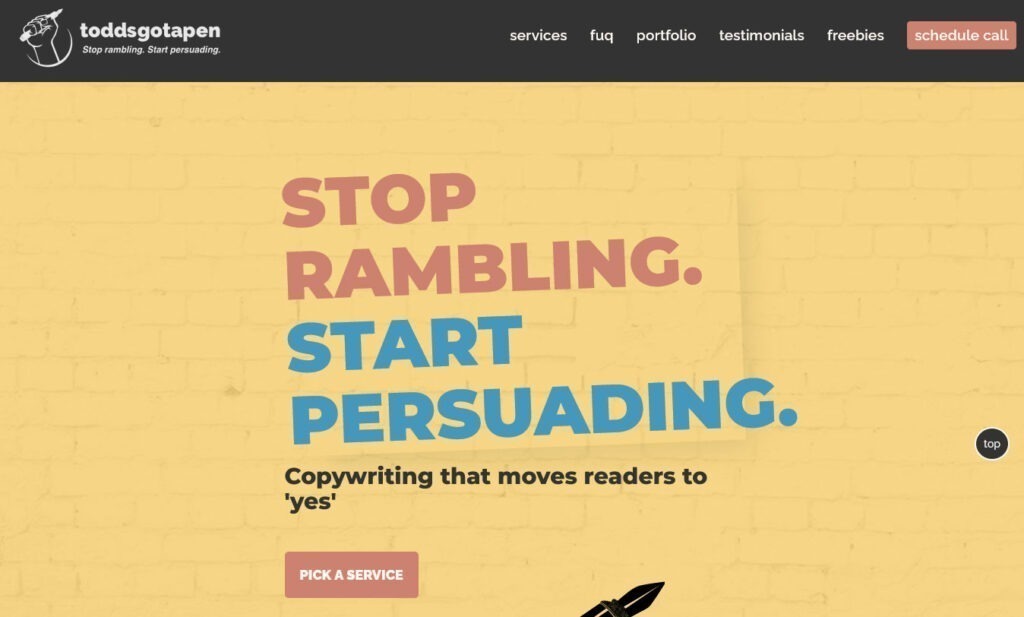
Todd Clarke

Todd Clarke, a skilled copywriter, adopts a minimalist approach to his website portfolio design, leveraging his copywriting expertise to captivate visitors.
Emphasizing simplicity, Todd’s copy is straightforward and engaging, allowing readers to swiftly comprehend his offerings and the value he brings. Large headings structure the information effectively, complemented by bold sentences and icons in the body copy to underscore key points.
The Portfolio page features clickable categories at the top, streamlining the process for readers to explore Todd’s work. Each image on the page serves as a gateway, directing visitors to the live website or a full-screen image representing the project’s live version.
To bolster credibility, Todd dedicates an entire page to testimonials, offering firsthand accounts that affirm his proficiency and reliability.
Top Portfolio Website Examples for Personal Brands
This section explores four portfolio examples tailored for personal brands.
Enrico Deiana

Enrico Deiana, an accomplished product and web designer based in Italy, showcases his expertise through a captivating professional portfolio website. The site boasts numerous micro-interactions, such as dynamic cursor style changes over clickable links, background transformations upon cursor placement in portfolio areas, and animated elements like text, photos, and call-to-action buttons.
Upon entering the website, visitors are immediately greeted with a swipe effect and a typographic hero image, creating a visually appealing introduction and conveying Enrico’s professional identity.
The About page is a blend of engagement and information, featuring smooth scroll effects and animated titles to showcase multiple certificates and awards. This section provides a deeper insight into Enrico’s achievements and skills.
As a freelance web designer, Enrico enriches his portfolio site by incorporating details about his web design business, including a well-structured pricing page with comprehensive service descriptions.
A notable feature of this online portfolio example is the use of a .design top-level domain (TLD), a strategic choice that reinforces Enrico’s personal branding as a designer and adds a professional touch to his online presence.
Gary Le Masson

Gary Le Masson, a distinguished search engine optimization and web analytics consultant based in France, showcases his expertise through a minimalist and sleek website design.
The homepage serves as a comprehensive hub featuring Gary’s bio, detailed services, and a showcase of clients he has collaborated with, offering compelling social proof of his capabilities. This thoughtful presentation establishes trust and credibility right from the initial interaction, as visitors can quickly grasp the depth of Gary’s experience and the breadth of services he provides.
To further enhance user convenience, contact information is prominently displayed on the homepage. This intentional placement facilitates seamless communication, making it effortless for visitors to reach out to Gary.
By prioritizing accessibility and user-friendly design, Gary Le Masson’s portfolio example not only reflects his professionalism but also ensures a positive and efficient user experience for potential clients and collaborators.
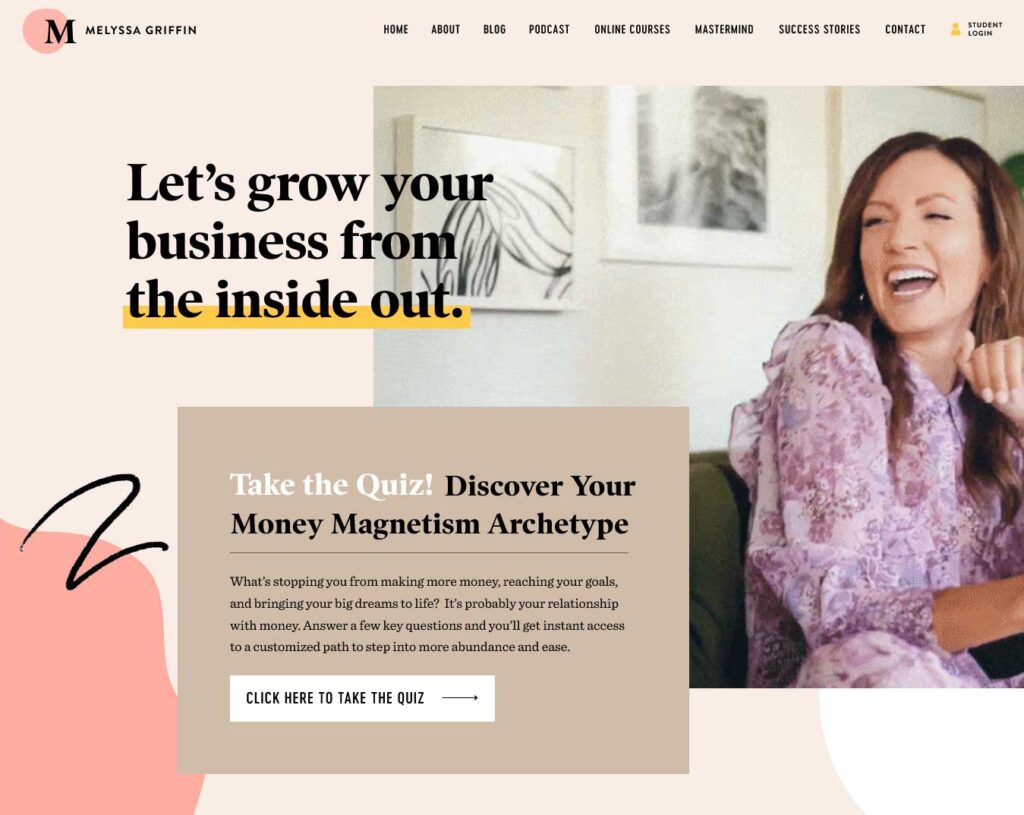
Melyssa Griffin

Melyssa Griffin is dedicated to empowering fellow entrepreneurs through her content creation focused on business growth, featuring online courses and a coaching program.
Upon entering this digital portfolio example, visitors encounter a pop-up quiz designed to understand their entrepreneurial style, providing an engaging and personalized touch.
A standout feature of Melyssa’s portfolio site is the comprehensive information presented on the homepage. This section highlights her identity, projects, and past clients, accompanied by essential links. To encourage interaction, her Instagram feed and a newsletter signup are strategically placed in the footer.
Melyssa injects uniqueness and visual appeal into her portfolio through the incorporation of illustrations and colorful shapes. This intentional design enhances the overall presentation, making her portfolio both distinctive and captivating.
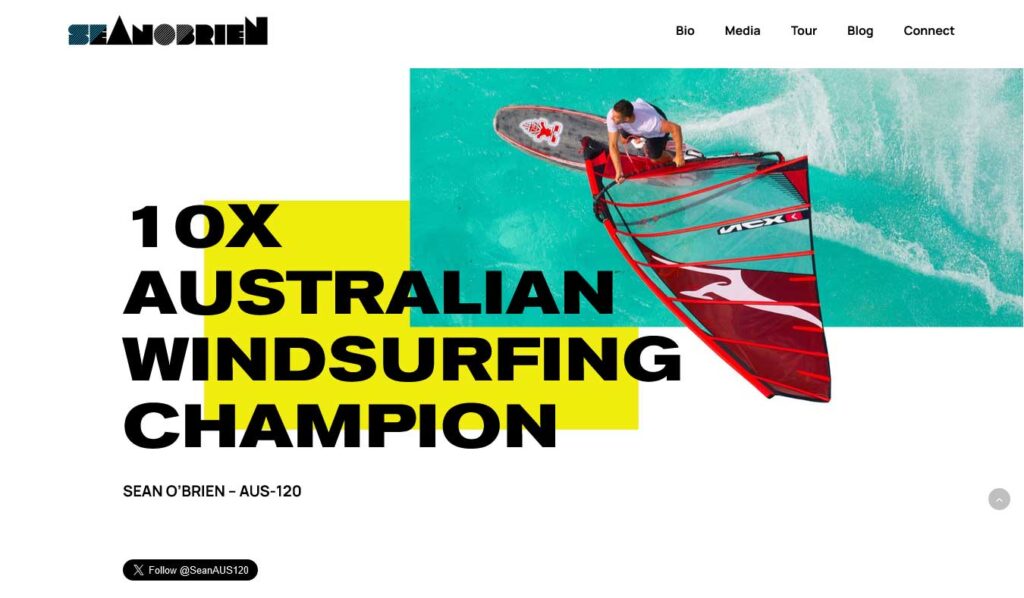
Sean O’Brien

Sean O’Brien has crafted a robust personal brand, strategically using the .au country-code top-level domain (TLD) to communicate to both search engines and site visitors that his personal portfolio website is centered around Australia.
The homepage not only introduces Sean but also prominently displays logos of his partners and features articles about him from the Press page. The Tour page is dedicated to showcasing his various activities.
Sean’s passion is vividly expressed through bold and colorful designs chosen to enhance the visual appeal of his website. Engaging photos of him surfing and large fonts with simple effects contribute to creating easily digestible content for visitors.
THE FOLLOWING AFTER THIS AD
Best Public Figure Portfolio Website Examples
Here are four outstanding portfolio examples for public figures. Explore how you can incorporate their website ideas into your own.
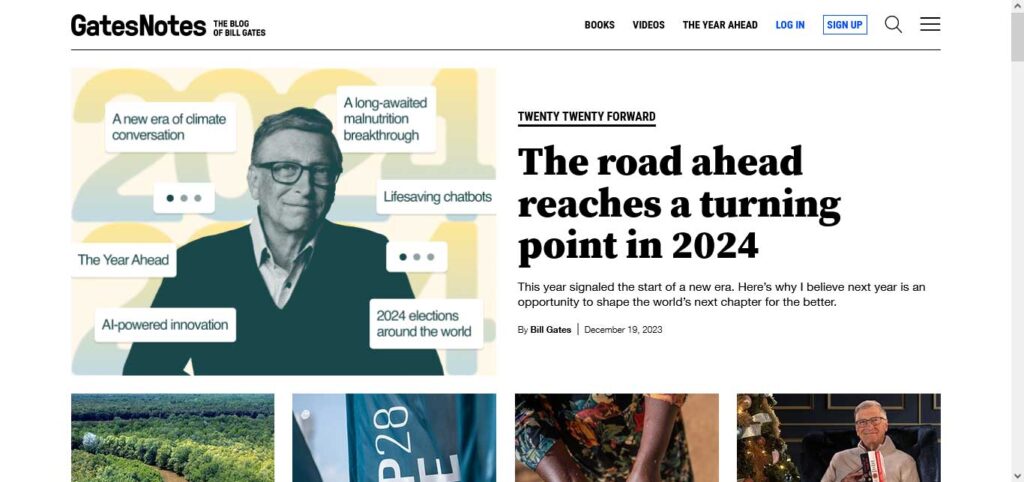
Bill Gates

Bill Gates’ website serves as an exemplary portfolio, excelling in showcasing work, providing updates, and sharing knowledge. Adopting a magazine page layout, the site strategically categorizes posts into topics like Climate and Energy and Education.
Featured articles, chosen for their relevance to current events, are prominently displayed at the top of the homepage. The black and white color palette imparts a clean aesthetic, directing the focus to impactful images and videos sourced from Bill Gates’ YouTube channel.
Prioritizing simplicity, the website incorporates a hamburger menu at the top-right for easy navigation. The About page stands out with an interactive timeline slider, offering a creative approach to presenting Bill Gates’ journey across various domains—Microsoft, the Bill & Melinda Gates Foundation, and other projects. Each phase is vividly represented through accompanying pictures, enhancing the overall storytelling experience.
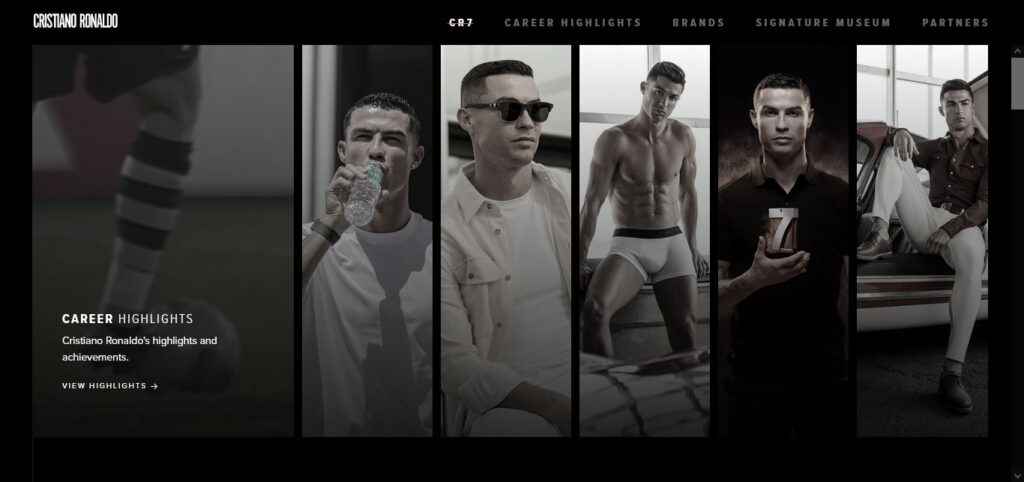
Cristiano Ronaldo

Cristiano Ronaldo’s website is truly remarkable, offering a comprehensive view of his diverse projects spanning soccer to the fashion industry.
The top section of the portfolio elegantly showcases all of Cristiano’s ventures, each picture in a card-based layout leading visitors directly to the respective online store for his fashion endeavors.
Continuing down the page, a horizontal slider provides a summarized journey through the player’s illustrious career, intelligently categorized by the clubs he has been a part of. Each slide features a short video in the background, offering a dynamic glimpse into Cristiano’s impactful contributions to each club.
Beyond his brand collaborations and career highlights, the portfolio encompasses a video showcasing his latest product, a convenient newsletter signup form for staying updated, and links to Cristiano’s previous partnerships. This portfolio website is a testament to both his achievements and the seamless integration of multimedia elements for an engaging user experience.
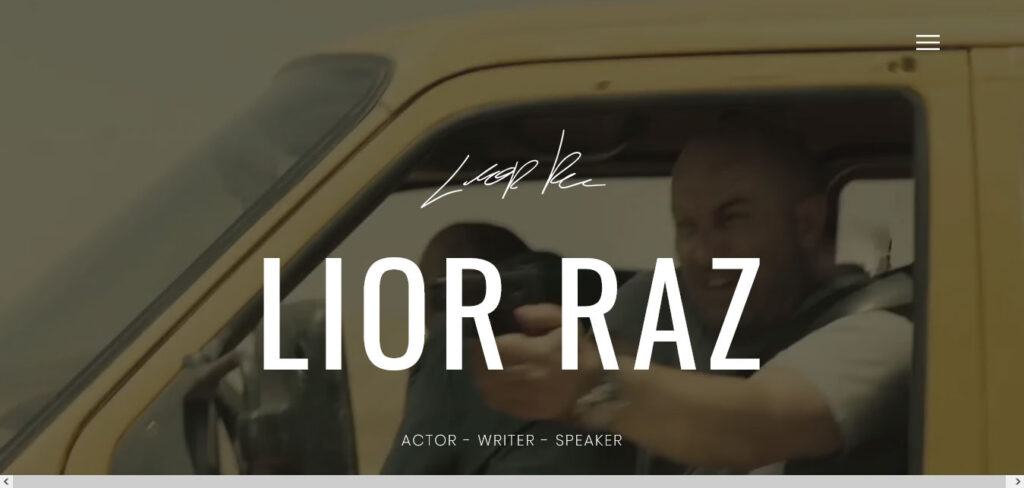
Lior Raz

Lior Raz stands out with one of the finest actor one-page portfolio websites, skillfully combining visual allure with transparent information presentation.
Upon entering the site, visitors are captivated by a hero video showcasing brief clips from Lior’s movies, strategically designed to capture attention. The one-page layout is thoughtfully organized into five sections: About, Gallery, Press, Speaking, and Contact.
To ensure a clutter-free experience, visitors can simply click the plus button to reveal the content of each section. For seamless navigation, a “hamburger” button consolidates these sections, enhancing user efficiency.
The actor’s website employs full-width banner images for headings and a black background, directing focus solely on the content.
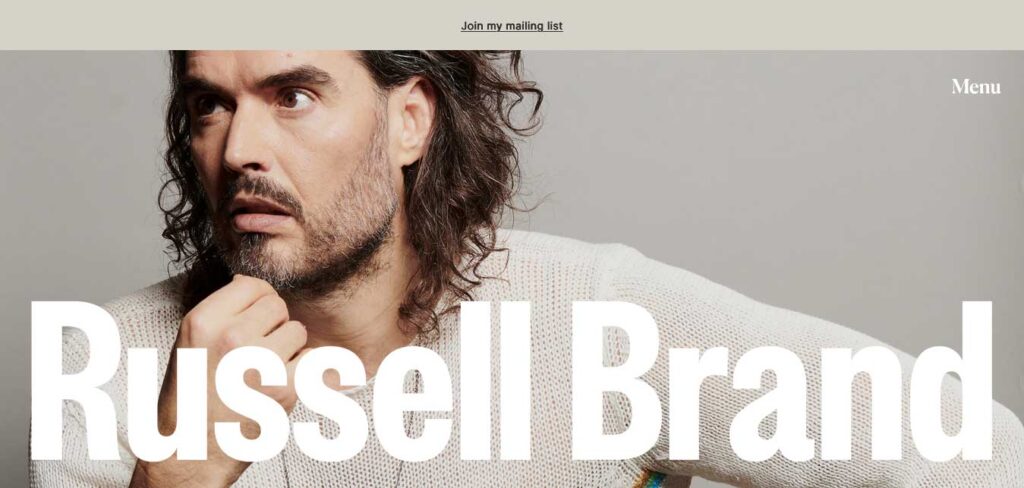
Russell Brand

Renowned actor, comedian, and advocate for mental health and drug rehabilitation, Russell Brand, maintains a personal website as a central hub for sharing his diverse activities and agenda.
The website serves as a comprehensive showcase of Russell Brand’s work, featuring his books, podcasts, and stand-up comedy videos. Fans can stay informed about upcoming stand-up performances and community events, with the convenience of booking tickets directly through the website.
Prioritizing community engagement, the site encourages visitors to join the mailing list. A persistent newsletter banner at the top of each page serves as a visible prompt, ensuring easy access for those interested in staying connected with Russell Brand’s latest updates and initiatives.
Top Portfolio Website Examples for Students
Let’s review examples of personal portfolio websites from students and recent graduates.
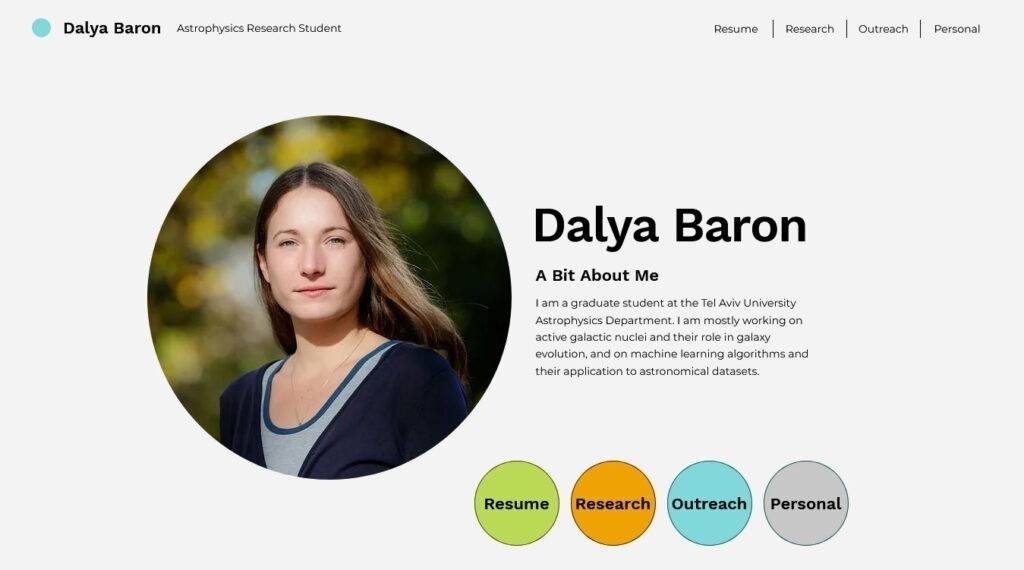
Dayla Baron

Dayla Baron’s portfolio website serves as an inspiring example for academic writers, particularly those in the field of astrophysics. Her thoughtful design and content choices contribute to a user-friendly and visually appealing experience.
The homepage features a straightforward navigation system with four menus—Resume, Research, Outreach, and Personal. The menus are made sticky, ensuring visitors can easily access different categories without returning to the homepage.
Dayla’s Resume page is a chronological display of her education, awards, and publications, providing a comprehensive overview of her academic journey. On the Research page, she incorporates graphics and figures to offer readers a visual glimpse into her academic papers, enhancing the understanding of her research contributions.
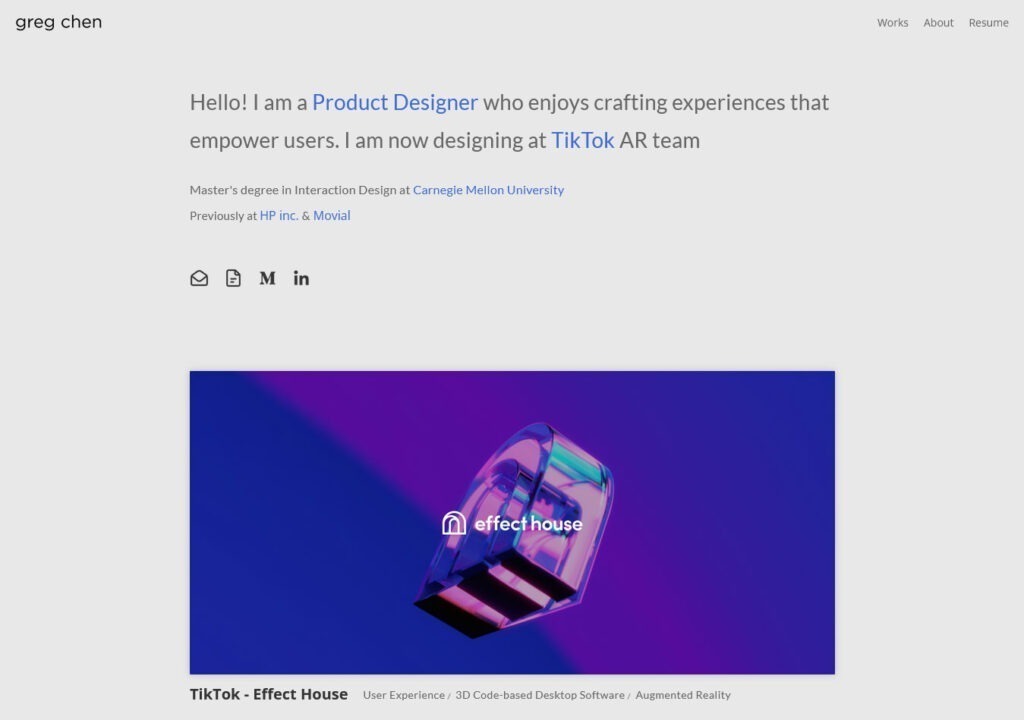
Greg Chen

Greg Chen’s portfolio stands out as a prime example for creating appealing product pages with a user-friendly layout. His portfolio website effectively combines self-description and featured projects on the homepage for a comprehensive introduction.
Clicking on a project link unveils a well-structured page, featuring a video and a concise project description. As visitors scroll down, they are presented with detailed insights into the project, including the background, research and design process, and the ultimate outcome.
Greg thoughtfully incorporates photos and screenshots to illustrate his workflow, offering a visual journey through his expertise and highlighting key aspects of his design process.
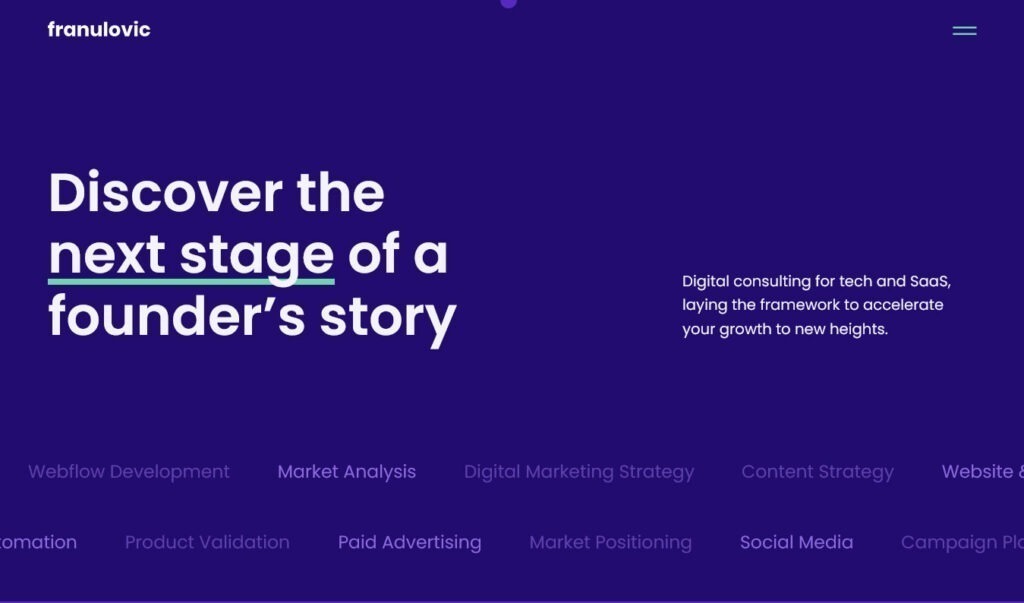
Marino Franulovic

Marino Franulovic, a digital marketing consultant with a Bachelor of Arts degree from Coventry University, strategically designs his portfolio site homepage for an impactful user experience.
The above-the-fold section captures attention with a prominent heading, a concise bio, and animated text, creating a dynamic introduction. Directly below, Marino outlines his services, utilizing subtle float-in effects as users scroll for an engaging and visually appealing presentation.
As visitors continue scrolling, the homepage unfolds to reveal a blog post, an About section containing contact details and a photo, and a section dedicated to testimonials.
THE FOLLOWING AFTER THIS AD
Conclusion
An online portfolio serves as tangible proof of your work and skills, distinguishing you from other candidates or professionals within your field.
Before embarking on portfolio development, carefully contemplate your role, personality, and values to ensure its distinctiveness.
Optimal portfolio websites are crafted using top-tier templates tailored for this purpose. If you are in search of the perfect templates for your needs, your quest ends here.
Explore the impressive portfolio WordPress templates for showcasing your artwork and projects, or delve into the exceptional one-page website templates designed specifically for portfolios.
