Table of Content
Divi, the most popular WordPress theme, with almost 1,000,000 downloads.
It includes the following features :
Do you want to reduce your time spent (weeks, even months) to design a website or create Bootstrap templates?
Are you looking for a professional design tool with which to easily and quickly create beautiful mockups to present to your clients?
Whatever your answers to these two questions, you should take a look at the tools listed below. Because in the rest of this article, I’m offering you 25 tools that will save you a lot of time.
They allow you to design your themes as you want and then generate the source file.
These are professional Bootstrap template creation tools.
These tools offer you a lot of ease, as they have the drag and drop functionality that you can use to arrange the elements they offer and get nice Bootstrap templates.
THE FOLLOWING AFTER THIS AD
The best tools to create Bootstrap templates
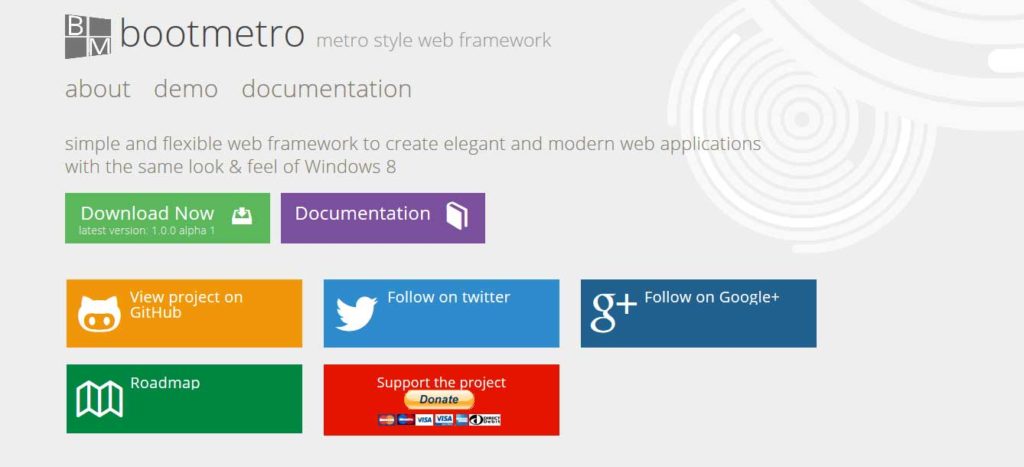
BOOTMETRO

Bootmetro is a simple and flexible framework for creating bootstrap theme and modern web applications.
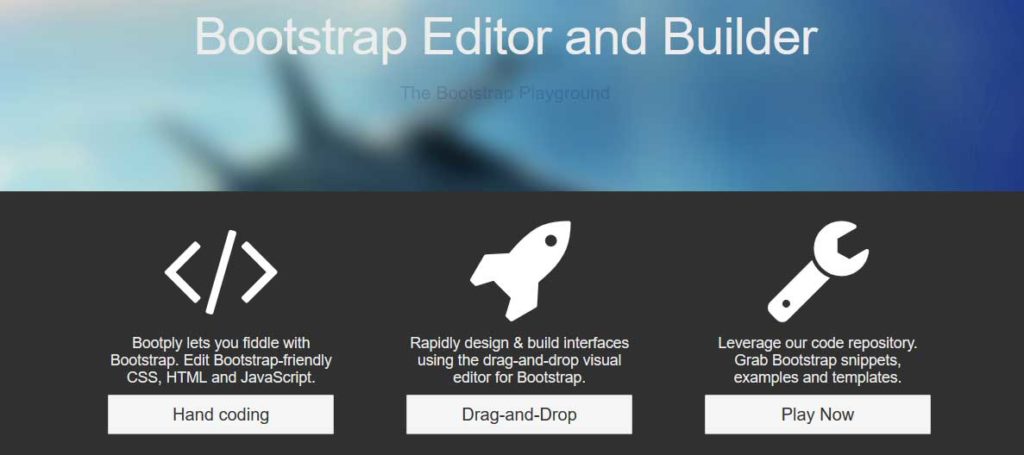
BOOTPLY

Bootply is one of the few Bootstrap template creation tools that in addition to a web editor offers more than 1000 templates, components and layouts. It also allows you to test and debug Bootstrap prototypes.
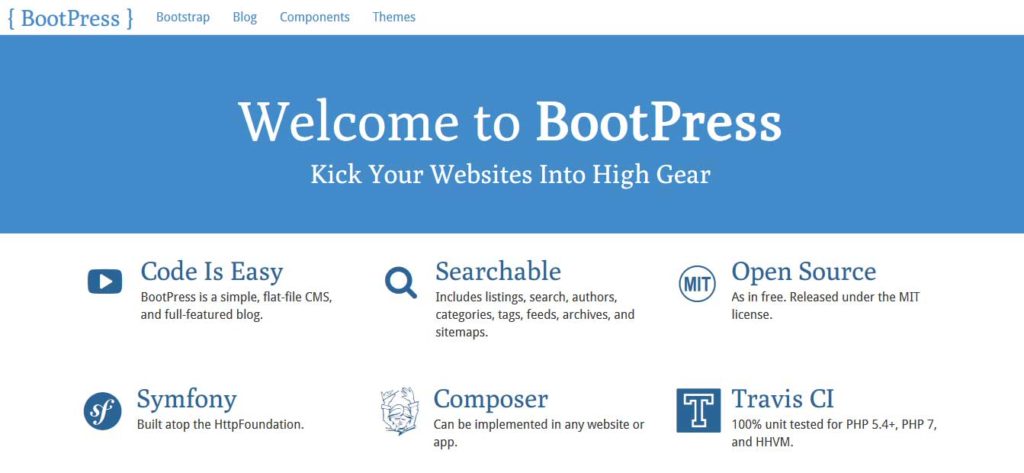
BOOTPRESS

Bootpress allows you to create Bootstrap grids, tables, forms, in short responsive components without writing a single line of code.
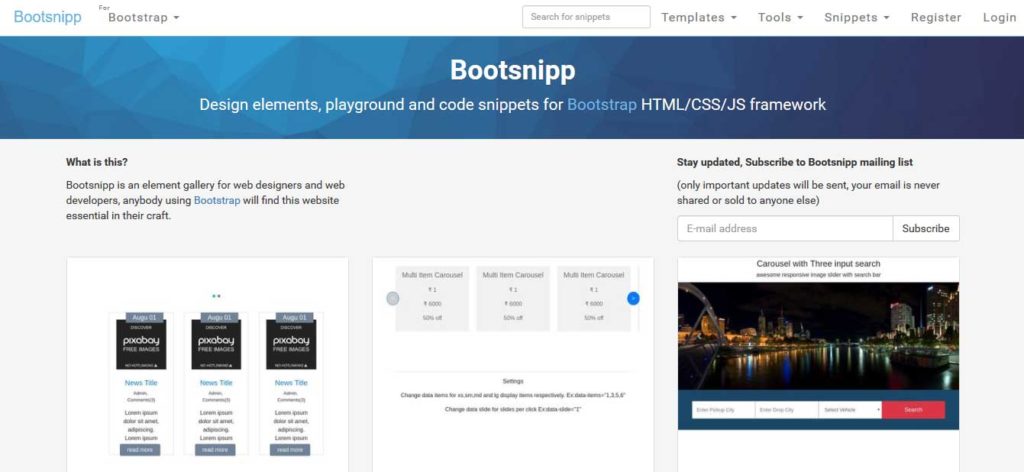
BOOTSNIP

Bootsnipp is a gallery of elements for web designers and developers that is very useful for anyone using Bootstrap for their projects.
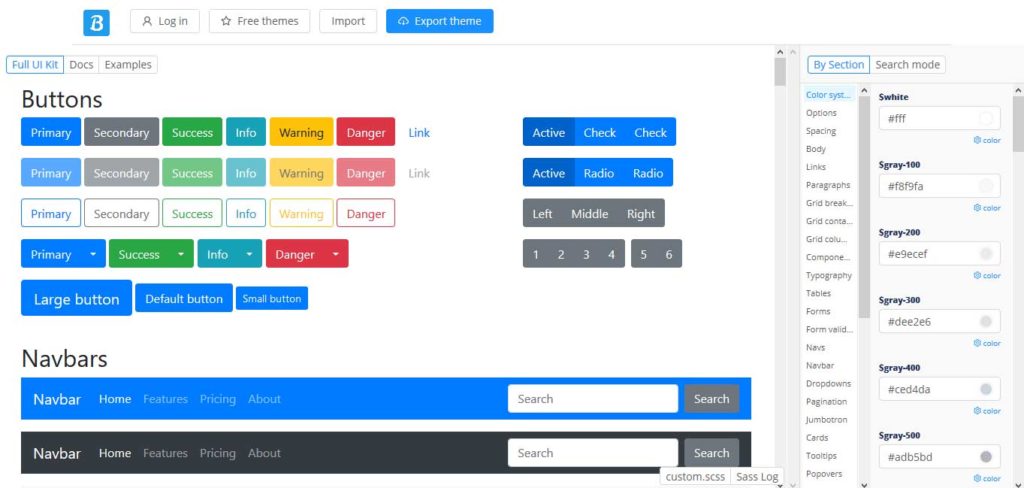
BOOTSTRAP.BUILD

Bootstrap.build is a bootstrap template builder that uses the power of modern CSS preprocessors to create gorgeous themes. It offers hundreds of themes and templates that you can load into the editor.
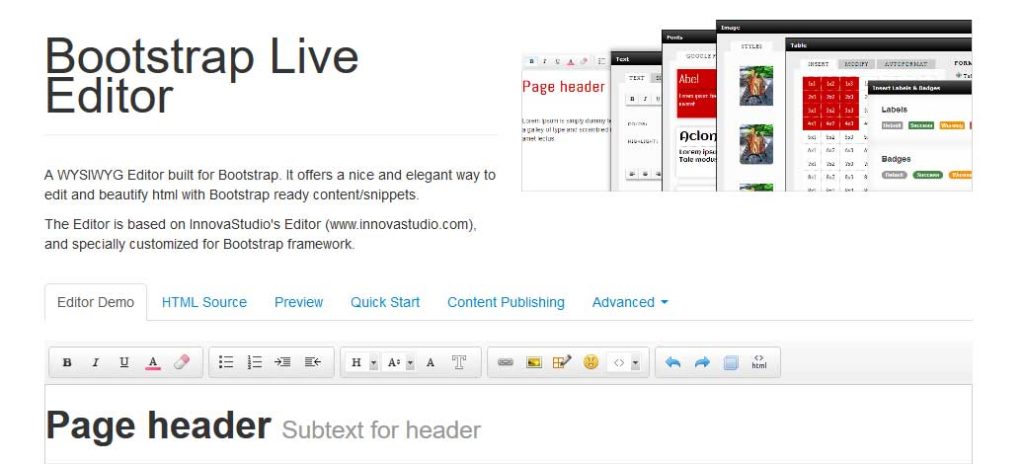
BOOTSTRAP LIVE EDITOR

Do you know the WYSIWYG? The WYSIWYG (What You See Is What You Get) concept means you get what you see, and it is on this basic concept that Bootstrap Live Editor is designed. It offers multiple options to modify HTML or Bootstrap components and elements and arrange them to get the desired result.
DISCOVER BOOTSTRAP LIVE EDITOR
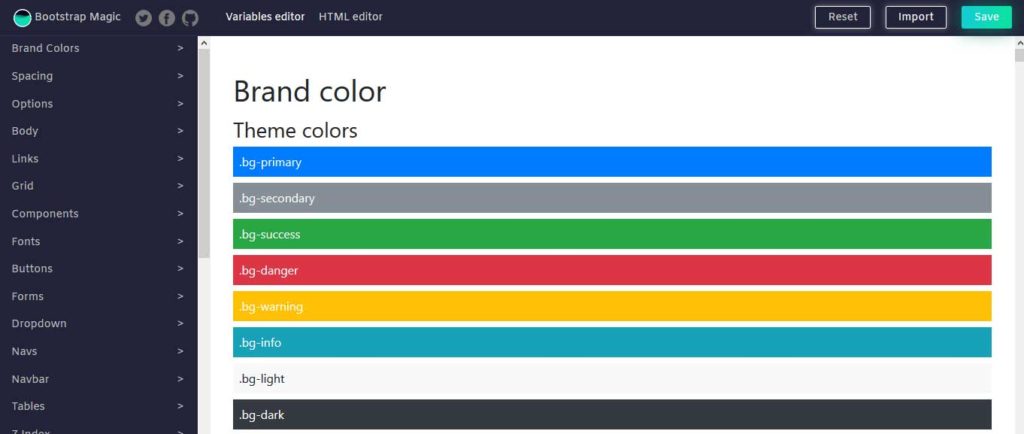
BOOTSTRAP MAGIC

With Bootstrap Magic, you can style your own Bootstrap themes. It’s a very easy to use online Bootstrap template creation tool.
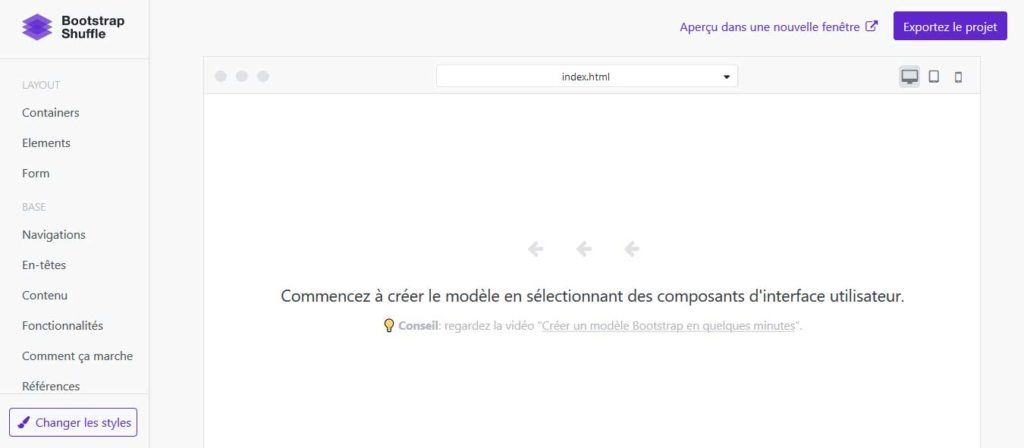
BOOTSTRAP SHUFFLE

Bootstrap shuffle is intended to help developers speed up the initial stages of a project. It is a paid tool that also gives you access to tailwinder builder and bulma builder.
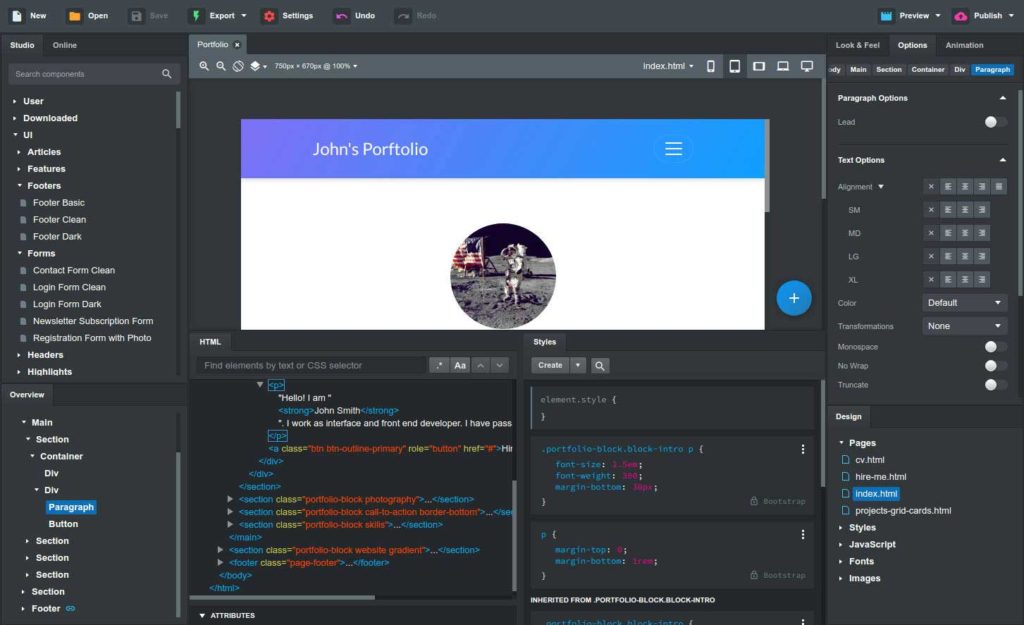
BOOTSTRAP STUDIO

Bootstrap Studio is a revolutionary design tool. It is a powerful paid desktop application that allows you to create a Bootstrap theme. It offers a huge number of flexible components that can be used in your designs with the help of Drag & Drop.
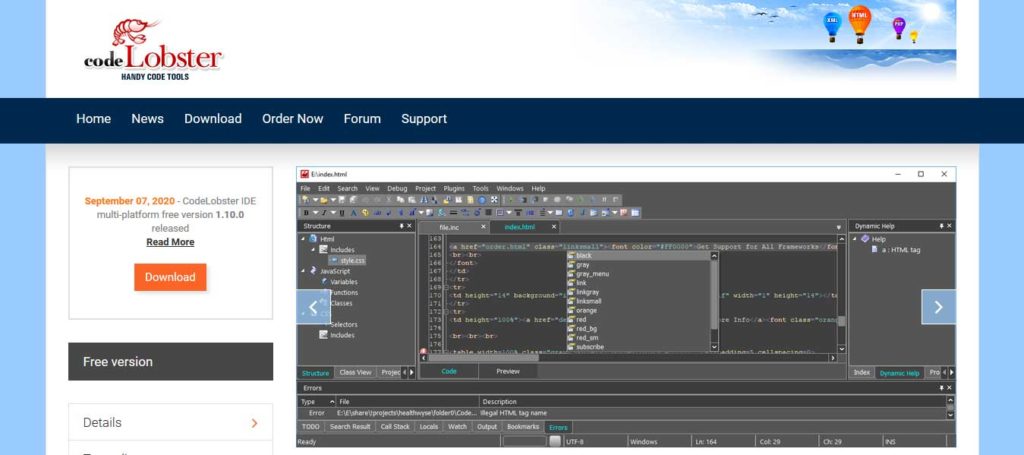
CODELOBSTER

Codelobster is a portable integrated development environment (IDE) primarily for PHP, which also supports HTML, CSS and JavaScript development.
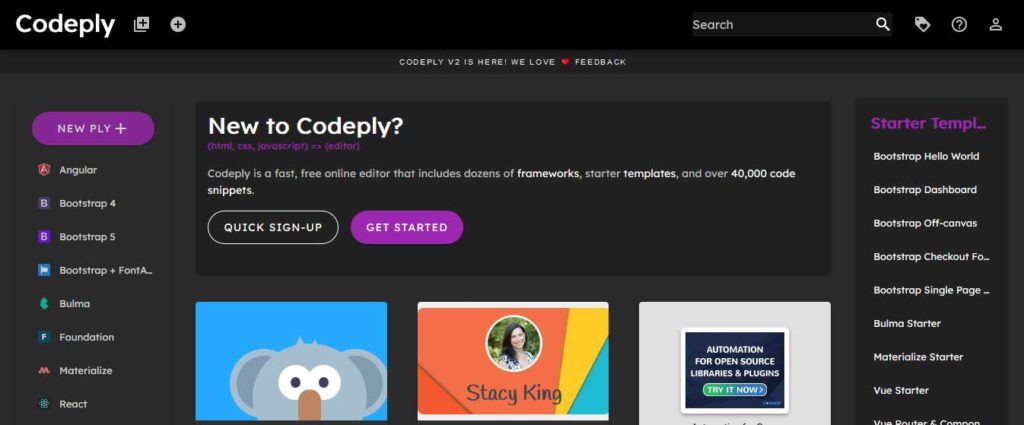
CODEPLY

Codeply is an HTML/CSS/JS editor that facilitates the design and development of responsive templates. This tool integrates libraries such as: Bootstrap, Foundation, Vue and Angular.
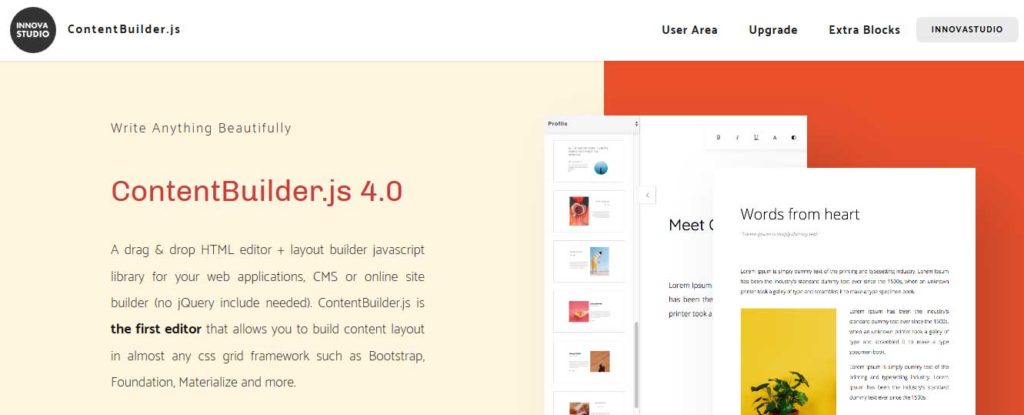
CONTENTBUILDER.JS

Contentbuilder.js is a JavaScript extension that offers an intuitive interface with several features to make splendid layouts in a few clicks. Apart from Bootstrap, Contentbuilder.js is compatible with other libraries such as: Foundation, Materialize and others.
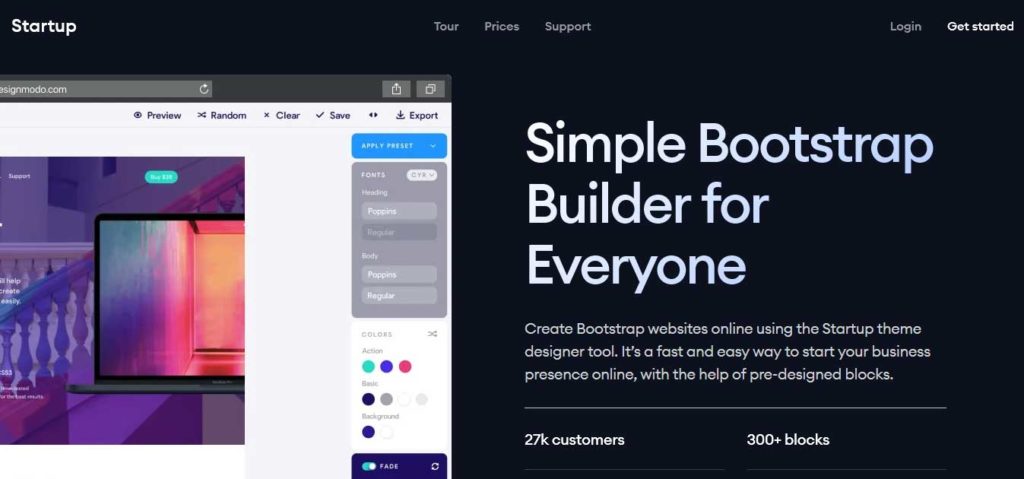
DESIGNMODO STARTUP

Designmodo startup is a tool available in free and also paid version. It is a platform visited by small and large companies and serves as a reference for many design schools.
THE FOLLOWING AFTER THIS AD
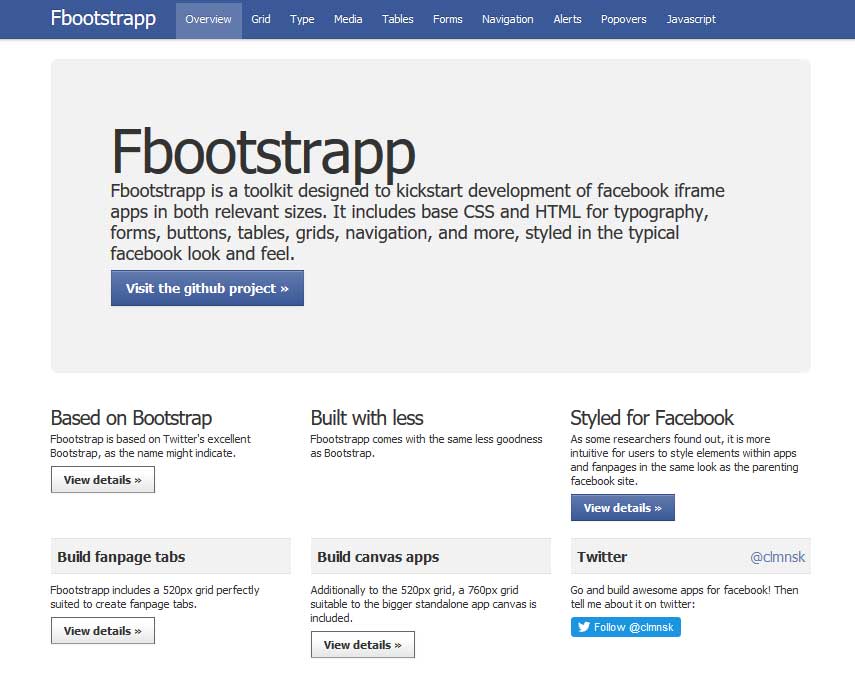
FBOOTSTRAPP

Fbootstrapp is a toolkit. It is a bootstrap theme editor that includes basic CSS and HTML stylesheets for typography, forms, buttons, tables, grids, navigation and much more, all in the typical facebook style.
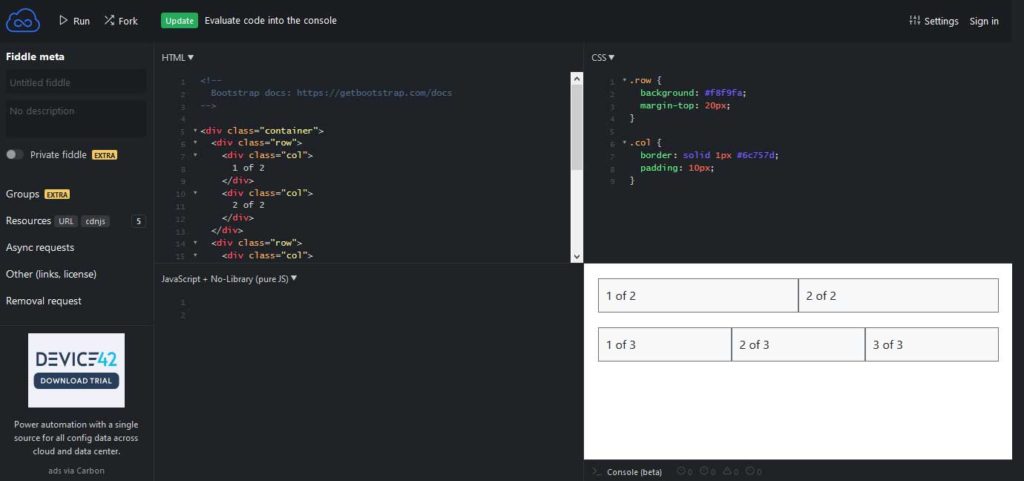
JSFIDDLE

Jsfiddle is a development environment designed for developers to edit and run HTML, JavaScript, CSS code. You can use it to design beautiful Bootstrap templates.
LAYOUTIT

Layoutit is a simple and free tool, which allows you to create Bootstrap template and CSS grids in a few clicks without being an expert in JavaScript, HTML5, or CSS3.
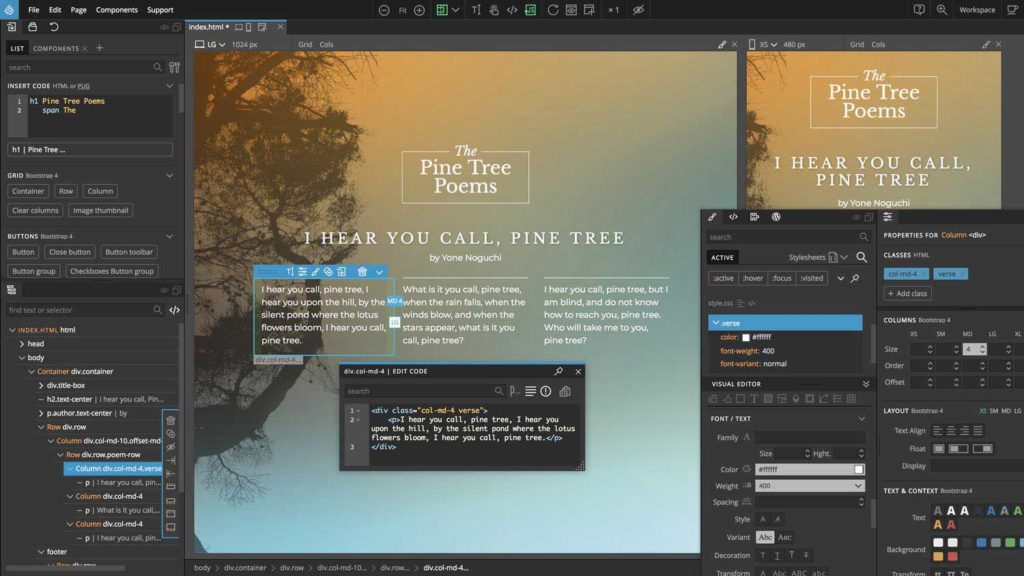
PINEGROW

Pinegrow is a desktop application with interesting features that allows you to create your themes offline.
PINGENDO

Pingendo is a modern tool for designers, developers and design agencies. This bootstrap theme editor allows you to boost your Bootstrap productivity.
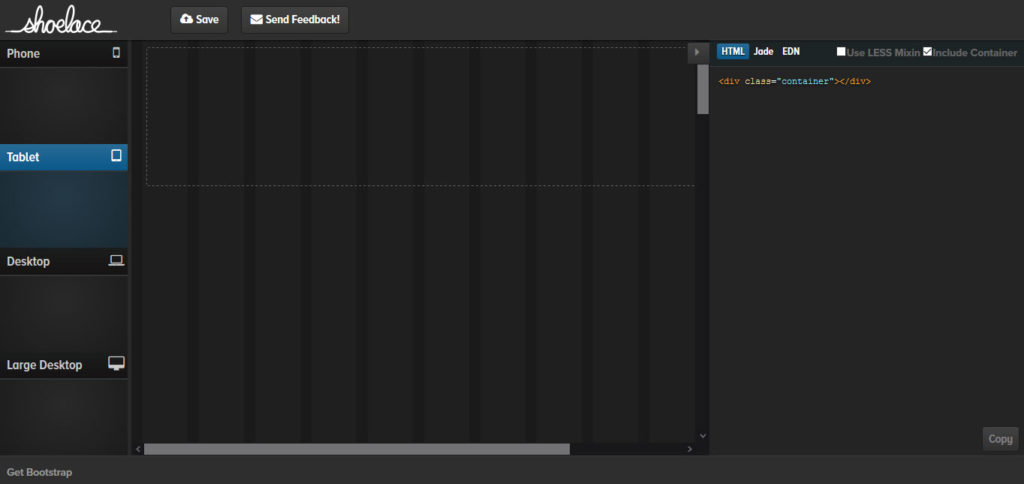
SHOELACE

Shoelace provides a set of professionally designed components that you can use to build a custom Bootstrap theme.
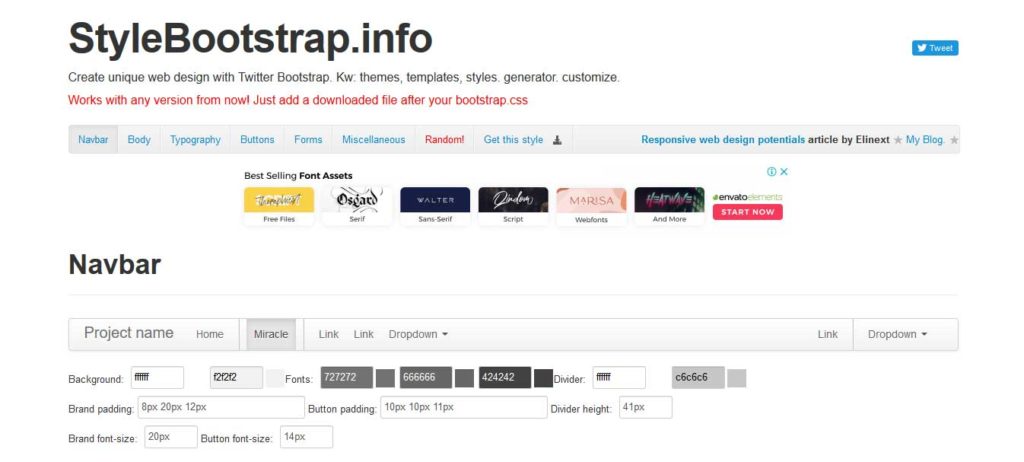
STYLEBOOTSTRAP

Stylebootstrap is the tool you need to create Bootstrap theme with a unique design. It is compatible with all Bootstrap versions.
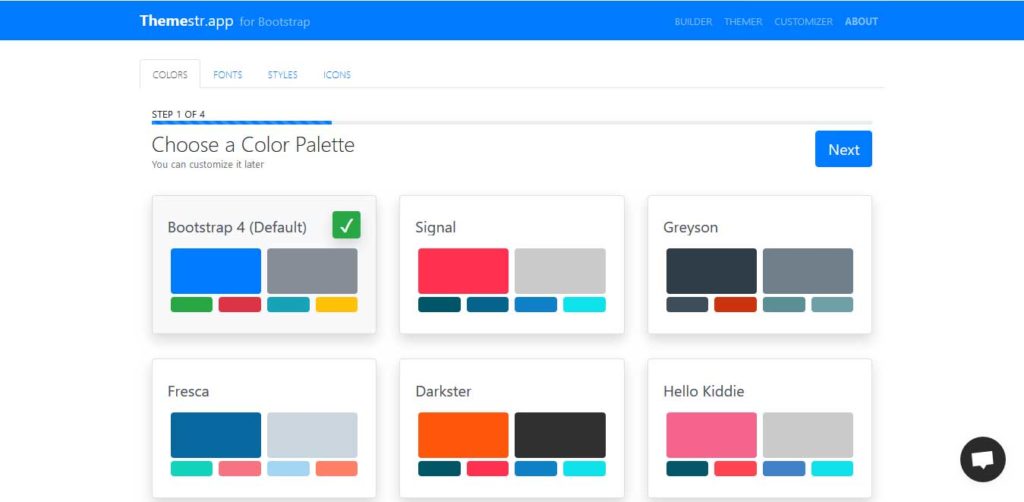
THEMESTR

Themestr is a tool that makes it easy to create Bootstrap theme. It is a free tool that offers basic templates that you can easily customize.
UNDERSTRAP BUILDER

Understrap Builder allows you to create a WordPress theme using Bootstrap. It allows developers to save a lot of time.
X-EDITABLE

Among all these tools to create Bootstrap templates, X-Editable is the only one that is lagging behind. So far, it doesn’t support Bootstrap version 4. However, you can use it to create Bootstrap 3 responsive themes. It is compatible with Jquery and Jquery UI.
Don’t hesitate to choose one of these tools to save time on your designs and also avoid unnecessary stress.
THE FOLLOWING AFTER THIS AD
Other resources published on the blog
20 Best Free Bootstrap Templates
16 Best Free Website Mockup Tools
19 Best Color Palette Generators For Designers and Artists
40+ best responsive themes (wordpress, woocommerce, shopify, prestashop, drupal)
