Table of Content
Divi, the most popular WordPress theme, with almost 1,000,000 downloads.
It includes the following features :
Bootstrap, to help us make beautiful forms, it gave splendor to the HTML form elements whose primitive styles are unattractive.
You can use the Bootstrap library to create any kind of form (registration form, contact form, payment form, etc.).
In this tutorial, you will learn step by step how to create a registration form.
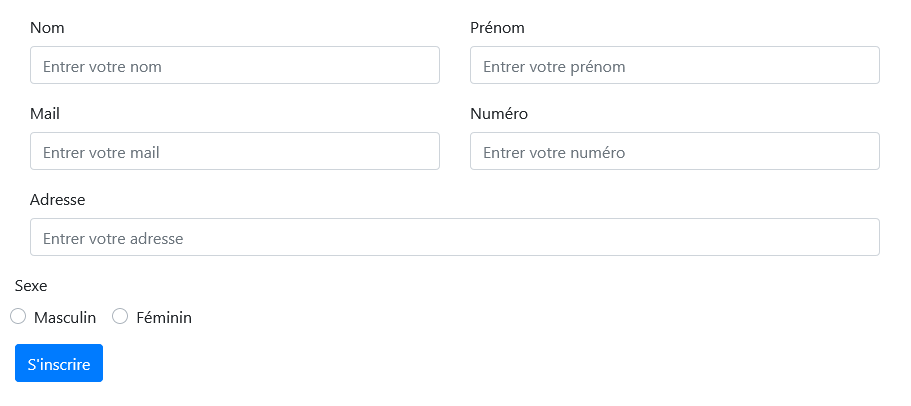
Below is the capture of the Bootstrap form we will learn to create.

You can view and interact with the Bootstrap form we will get at the end of the tutorial by clicking on the button below. Feel free to view it on desktop computer, tablet and mobile, you will notice that it adapts perfectly to different types of screens.
Design Bootstrap Forms with BS4 (Bootstrap 4)
First Step : Know and apply Bootstrap 4 styles for form elements
THE FOLLOWING AFTER THIS AD

- Text boxes
Bootstrap applies a rounded edge to text boxes, and to signify that a text box is active it applies a blue border and blue shading to it.
The Bootstrap class for styling a text box is .form-control.
Example :
<form> <div> <input type="text" class="form-control"> </div> <div> <textarea class="form-control"></textarea> </div> </form>

- Checkboxes and radiobuttons
These elements allow you to make a choice on a form by marking it with a checkmark.
To style these elements with Bootstrap, you need to add the .custom-control-input class to them and follow them with a label that will carry the .custom-control-label class.
Then, we need to place the element and the label in a division bloc that will carry the .custom-control and .custom-checkbox classes for checkboxes and for radiobuttons the division bloc must carry the .custom-control and .custom- radio classes.
Example :
<form>
<!-- Checkbox -->
<div class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" id="chkb">
<label class="custom-control-label" for="chkb">This is a checkbox</label>
</div>
<!-- Radiobutton -->
<div class="custom-control custom-radio">
<input type="radio" class="custom-control-input" id="radio1">
<label class="custom-control-label" for="radio1">This is a radiobutton</label>
</div>
</form>

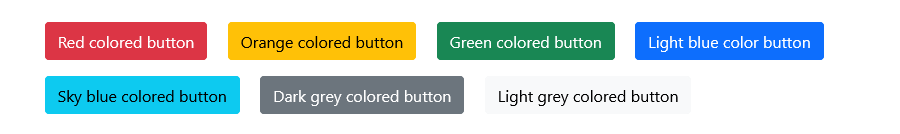
- The buttons
Bootstrap provides us with the .btn class to style a button and also proposes us the following colors for the buttons :
.btn-danger : for red
.btn-warning : for orange
.btn-success : for green
.btn-primary : for light blue
.btn-info : for light blue
.btn-secondary : for dark grey
.btn-light : for light gray
Example :
<form>
<button class="btn btn-danger">Red colored button
</button>
<button class="btn btn-warning">Orange colored button
</button>
<button class="btn btn-success">Green colored button
</button>
<button class="btn btn-primary">Light blue color button
</button>
<button class="btn btn-info">Sky blue colored button
</button>
<button class="btn btn-secondary">Dark grey colored button
</button>
<button class="btn btn-light">Light grey colored button
</button>
</form>

Bootstrap not only offers styles for text boxes, buttons, checkboxes and radiobuttons, it also offers styles for other elements which you can find out here.
Second Step : How to lay out Bootstrap Form’s elements
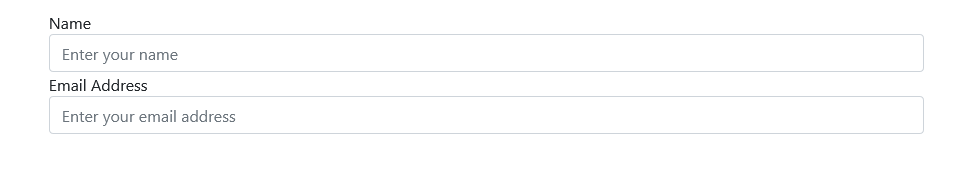
- Inserting containers within the form
For a good presentation of a Bootstrap form, we have at our disposal the .form-group container to group the elements and arrange them neatly in relation to each other
Example :
<form>
<div class="form-group">
<label for="nom">Name</label>
<input id="nom" type="text" class="form-control" name="" placeholder="Enter your name">
</div>
<div class="form-group">
<label for="mail">Email Address</label>
<input id="mail" type="text" class="form-control" name="" placeholder="Enter your email address">
</div>
</form>

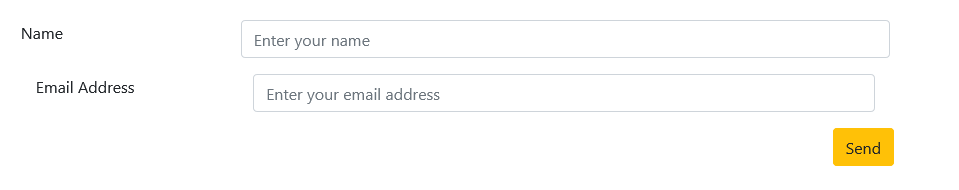
- Organizing form elements using Bootstrap grid
Within a Bootstrap form, we can use the Bootstrap grid to organize the elements.
This allows us to decide what layout the form elements should have depending on the type of display screen.
In addition to the .row class that allows us to define the row of a grid, Bootstrap has also added the .form-row class specifically for forms, which plays the same role as .row.
The only difference between the two is that .form-row applies much narrower margins than .row.
Example :
<form>
<div class="form-group">
<div class="form-row">
<label class="col-md-3" for="nom">Name</label>
<div class="col-md-9">
<input id="nom" type="text" class="form-control" name="" placeholder="Enter your name">
</div>
</div>
</div>
<div class="form-group">
<div class="row">
<label class="col-md-3" for="mail">Email Address</label>
<div class="col-md-9">
<input id="mail" type="text" class="form-control" name="" placeholder="Enter your email address">
</div>
</div>
</div>
<div class="form-group">
<div class="row">
<div class="col-md-1 offset-md-11">
<button class="btn btn-warning">Send</button>
</div>
</div>
</div>
</form>

Let’s make a nice Bootstrap form by following these two simple steps
We are going to make a registration form with the following elements:
- A field to enter the last name
- A field to enter the first name
- A field to enter the email address
- A field to enter the phone number
- A field to enter the address
- 2 radiobuttons proposing the male and female sex
- And then, a nice button to send the recorded data
Click on the next button to see the final result.
THE FOLLOWING AFTER THIS AD
Bootstrap 4 library Call
Before we can make the form, we need to call Bootstrap 4 and the Jquery library in our project.
For the call, we have the choice between downloading them and integrating them on the page or calling them from their distribution networks.
To have a page that loads quickly, we will call these libraries from their distribution networks.
Without a connection, calling the libraries from their distribution networks will not work, you need to be connected to get the expected result.
Calling Bootstrap
Between the header tags, we need to integrate the following code, this is the Bootstrap 4 stylesheet:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css" integrity="sha384-zCbKRCUGaJDkqS1kPbPd7TveP5iyJE0EjAuZQTgFLD2ylzuqKfdKlfG/eSrtxUkn" crossorigin="anonymous">
<style type="text/css">
In the body of the page at the closing of the body tag, let’s integrate the following code, this is the script of Bootstrap 4 :
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-fQybjgWLrvvRgtW6bFlB7jaZrFsaBXjsOMm/tB9LTS58ONXgqbR9W8oWht/amnpF" crossorigin="anonymous"></script>
Calling Jquery
Just above the Bootstrap script let’s add the following code:
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"> </script>
The libraries are in place, now we can write the code of our form
Our form code
<form> <div class="form-group"> <div class="row"> <div class="col-md-6"> <label for="nom">Last Name</label> <input id="nom" class="form-control" type="text" name="" placeholder="Enter your last name"> </div> <div class="col-md-6"> <label for="prenom">First Name</label> <input id="prenom" class="form-control" type="text" name="" placeholder="Enter your first name"> </div> </div> </div> <div class="form-group"> <div class="row"> <div class="col-md-6"> <label for="mail">Email Address</label> <input id="mail" class="form-control" type="text" name="" placeholder="Enter your email address"> </div> <div class="col-md-6"> <label for="numéro">Phone Number</label> <input id="numéro" class="form-control" type="text" name="" placeholder="Enter your phone number"> </div> </div> </div> <div class="form-group"> <div class="row"> <div class="col-12"> <label for="adresse">Address</label> <input id="adresse" class="form-control" type="text" name="" placeholder="Enter your address"> </div> </div> </div> <div class="form-group"> <label>Sex</label> <div class="form-row"> <div class="custom-control custom-control-inline custom-radio"> <input type="radio" class="custom-control-input" id="radio1" name="radiobouton"> <label class="custom-control-label" for="radio1">Male</label> </div> <div class="custom-control custom-control-inline custom-radio"> <input type="radio" class="custom-control-input" id="radio2" name="radiobouton"> <label class="custom-control-label" for="radio2">Female</label> </div> </div> </div> <button class="btn btn-primary">Register</button> </form>
Design Bootstrap Forms with BS5 (Bootstrap 5)
Bootstrap 5 style for form elements
Bootstrap 4 classes which style buttons and text boxes have been carried over into Bootstrap 5.
But there was a small change for checkboxes and radiobuttons.
In Bootstrap 5, the container holding a checkbox or radiobutton and its label must carry the .form-check class, the button itself will incorporate the .form-check-input class, and the .form-label class must be assigned to the label so that it has a proper margin.
<div class="form-check form-check-inline"> <input type="radio" class="form-check-input" id="radio1" name="radiobouton"> <label class="custom-control-label" for="radio1">Bouton radiobouton</label> </div>
Layout of form elements with Bootstrap 5
The .form-group and .form-row classes present in Bootstrap 4 have been removed in Bootstrap 5.
You should use Bootstrap grid to lay out form elements.
Example :
<div class="row">
<div class="col-md-6 col-12">
<label for="mail" class="form-label">Email Address</label>
<input id="mail" class="form-control" type="text" name="" placeholder="Enter your email address">
</div>
<div class="col-md-6 col-12">
<label for="numéro" class="form-label">Phone Number</label>
<input id="numéro" class="form-control" type="text" name="" placeholder="Enter your Phone number">
</div>
</div>
Go to this address to learn more about the Bootstrap grid.
Case study: designing a form with Bootstrap 5
We’re going to use the previously designed form, but this time it will be designed with Bootstrap 5.
Calling the Bootstrap 5 library
First of all, we need to call the Bootstrap 5 stylesheet and script in our project. In the header of our page we need to integrate the following code:
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
And in the body of the page, just before closing the body tag, integrate the following code:
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
You will notice that here we did not use the Jquery framework, the Bootstrap 5 components are not depending on Jquery.
Code of the Bootstrap 5 form
<form> <div class="row pb-3"> <div class="col-md-6"> <label for="nom" class="form-label">Last Name</label> <input id="nom" class="form-control" type="text" name="" placeholder="Enter your last name"> </div> <div class="col-md-6"> <label for="prenom" class="form-label">First Name</label> <input id="prenom" class="form-control" type="text" name="" placeholder="Enter your first name"> </div> </div> <div class="row pb-3"> <div class="col-md-6"> <label for="mail" class="form-label">Email Address</label> <input id="mail" class="form-control" type="text" name="" placeholder="Enter your email address"> </div> <div class="col-md-6"> <label for="numéro" class="form-label">Phone Number</label> <input id="numéro" class="form-control" type="text" name="" placeholder="Enter your phone number"> </div> </div> <div class="row pb-3"> <div class="col-12"> <label for="adresse" class="form-label">Address</label> <input id="adresse" class="form-control" type="text" name="" placeholder="Enter your address"> </div> </div> <div class="row pb-3"> <label class="form-label">Sex</label> <div> <div class="form-check form-check-inline"> <input type="radio" class="form-check-input" id="radio1" name="radiobouton"> <label class="custom-control-label" for="radio1">Male</label> </div> <div class="form-check form-check-inline"> <input type="radio" class="form-check-input" id="radio2" name="radiobouton"> <label class="custom-control-label" for="radio2">Female</label> </div> </div> </div> <button class="btn btn-primary">Register</button> </form>
Only practice makes perfect, so take action by designing Bootstrap forms yourself using the elements taught in this tutorial.
Divi : The most powerful WordPress theme
Divi is the most popular WordPress theme, with almost 1,000,000 downloads.
It includes the following features :
- A Page Builder
- A Theme Builder
- Over 2000 templates of which nearly 100 are free
Other tutorials available on the blog
How to create a Bootstrap popup easily in 3 simple steps

