Table of Content
Divi, the most popular WordPress theme, with almost 1,000,000 downloads.
It includes the following features :
The recognition and adoption of scalable vector graphics has proven to be one of the best recent advances. They are incredible tools that graphic designers and developers need for their work. In the following lines, you will learn the importance of SVGs, the advantages of its use and the software for processing an SVG.
What are scalable vector graphics?
THE FOLLOWING AFTER THIS AD
SVG (Scalable Vector Graphics) is an image format that blends the following elements:
- Shape
- Line
- Curve
- Text
- And color information
Generally speaking, this is a distinct image format. Unlike the others, it does not depend on specific pixels to produce the graphics you see. They generally use “vector” data. To an untrained observer, a vector is an object with a particular magnitude and direction. In theory, you can use a set of vectors to create almost any form of visual.
Thus, SVGs produce images for any resolution. This format is very useful for web design and also serves many other purposes. To specify how the image should appear, files in this format use an XML-based text structure.
Is it worth working with scalable vector graphics?
SVG, like any other graphic format, is not flawless. Let’s discover its advantages and disadvantages.
The advantages of scalable vector graphics
- An SVG adapts to the size of the device, usually without your intervention. This reduces the time spent on the construction process.
2. Since only one SVG is required, the file associated with an image is tiny. For example, a PNG logo must be available in a variety of sizes and dimensions.
3. In addition, SVGs are more efficient and accurate than PNGs because they only require a single file to be uploaded. Given the different qualities of PNG files, their size can be larger.
In short, SVGs allow you to do more than any other format. Both developers and graphic designers can create them. In this case, they require code or the export of classic works from specialized software.
Disadvantages of scalable vector graphics
However, some aspects do not seem very optimistic. SVGs have several drawbacks.
- Compared to other fundamental elements of the web, this technology is still evolving. Since many people have high expectations of scalable vector graphics, there is a difference between what you can and want to achieve.
2. While most browsers can handle basic SVG, not all functionality is available depending on the browser. This is because SVGs have undiscovered capabilities. So we need better browser compatibility for more complex capabilities to understand the potential of this format.
3. SVG graphics can be less detailed or simply inaccurate in some circumstances. This is because you have to rely on the site loading. Remember the last time you had to reopen a web page because of a problem. Now suppose that this happened with your SVG files.
What about scalable vector graphics processing applications?
Illustrations
You can convert any conventional artwork made with traditional instruments to SVG format. This can include :
- Designs for embroidery
- Designs for 3D printers
- Wedding planners
- And many more
Icons and logos
Logos and icons should be clean and crisp at any scale. Therefore, they are excellent choices for SVG. In addition, SVG icons are more easily accessible and positionable.
Animations
Using SVG images, you can create attractive animations, including amazing line drawing effects. In fact, SVG can interact with :
- CSS animation
- JavaScript libraries
- And built-in SMIL animation capabilities
Interactive elements and infographics
It is also suitable for tracking data and updating it dynamically based on user behavior or other actions.
Interfaces and applications
You can create scalable vector graphics for complex interface components. These elements are intended for HTML5, web applications and RIAs.
How to create scalable vector graphics?
There are two techniques for creating scalable vector graphics. It is possible to start the process from scratch or to transform an existing image.
1. Manual processing
SVGs are created in the same way as any other visual. In other words, you can work with a design program and export the file as an SVG.
Many of today’s graphic design tools support this format, including Adobe Illustrator, Photoshop, Animate, InDesign, GIMP and Inkscape.
2. Transformation of images into SVG
There are many free programs available for converting visuals of different formats into SVG. Most of the applications listed below allow you to open photographs and save them as SVG files. If you don’t want to install any software, you can use online conversion tools. For example, Vector Magic can convert a wide range of file formats to SVG.
What do scalable vector graphics include?
When you open a basic SVG file in almost all major web browsers, you will see something like this.

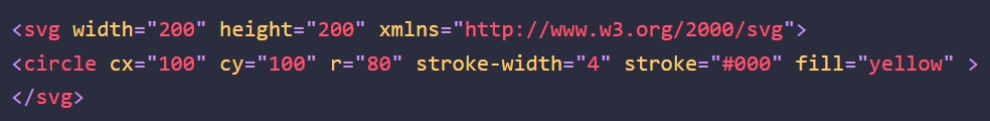
When you view the file in your code editor, you get something like this.

As you can understand, these are not simple text files that define the following elements:
- Shapes
- Lines
- Curves
- Colors
- And Text
Those who know how to code in CSS or JavaScript can read, change and modify them. This gives SVG an adaptability and efficiency that standard image formats cannot achieve.
Does WordPress support SVG?
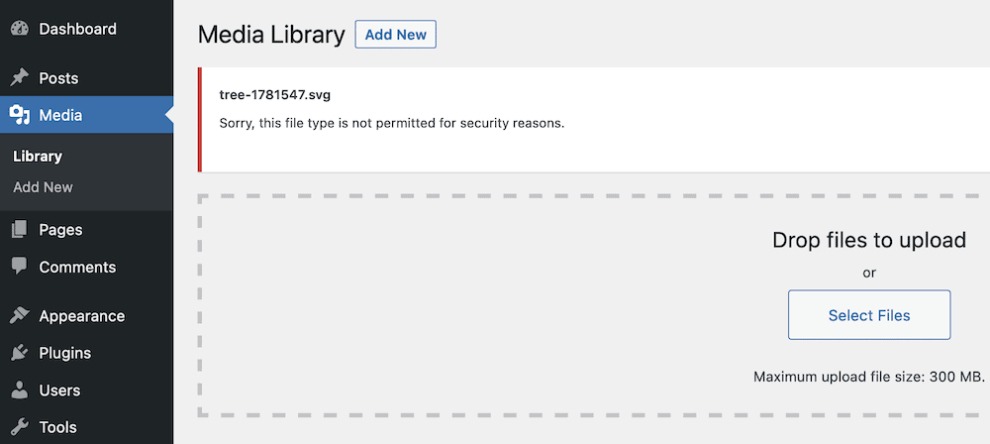
Unfortunately, you can’t upload an SVG to WordPress easily. Another issue with the current support for scalable vector graphics is security issues. WordPress does not allow you to upload these images.

Otherwise, you can do as most users do, use a plugin, which is a good decision. In this case, SVG Support is highly recommended. After that, you can upload your SVG files and use them in premium WordPress themes.
Conclusion
Different vector graphics formats have existed since the advent of computer graphics. Nowadays, the general acceptance and accessibility of SVG implies its popularization. An SVG file is dynamic and adaptable. You can turn to your favorite graphics software without any specialized design knowledge. With free scalable vector graphics in your design toolbox, you’ll never have to deal with the unpleasant blurry visuals of conventional images again. Besides, we have prepared a little surprise for all our readers. It’s a promo code “bootstraptopdesign” which gives 7% discount on all digital items on TemplateMonster. Thank you for reading!

